HTML
<div id="dashboard">
<div id="Sidebar">
<div id="User-Icon"></div>
<ul>
<li a href="#">Home</li>
<li a href="#">Home</li>
<li a href="#">Home</li>
<li a href="#">Home</li>
<li a href="#">Home</li>
</ul>
</div>
<div id="Dashboard">
</div>
<div id="UserFeed">
</div>
</div>
CSS
* {
Font-Family: Arial;
Margin: 0;
Padding: 0;
}
#dashboard {
display: flex;
height: 100vh;
width: 100vw;
}
#Sidebar {
background-color: #5c5c5c;
height: 100%;
width: 20%;
display: flex;
justify-content: center;
align-self: flex-end;
}
#Dashboard {
background-color: #999999;
height: 100%;
width: 50%;
}
#UserFeed {
background-color: #D9D5D6;
height: 100%;
width: 30%;
}
#User-Icon {
width: 150px;
height: 150px;
background-color: white;
border-radius: 50px;
margin-top: 50px;
}
ul {
}
li {
list-style: none;
margin-top: 50px;
}
My goal here is to move the ul under my User-Icon in a centered matter, if anyone could help me it would be greatly appreciated!
I tried using things like Clear: left; for the ul, Float: bottom; but I just couldn’t get anything to work. I would like to know more about this so if you can, I would like the explanations to be a bit detailed for me
CodePudding user response:
just add flex-direction and align items
#Sidebar {
background-color: #5c5c5c;
height: 100%;
width: 20%;
display: flex;
flex-direction: column;
align-items:center
}
CodePudding user response:
You tried with z-index ?
try this
ul {
z-index: -1;
}
CodePudding user response:
Change this within sidebar
#Sidebar {
background-color: #5c5c5c;
height: 100%;
width: 20%;
display: flex;
align-items: flex-end;
flex-direction: column;
}
It will keep the formatting you were trying to achieve.
CodePudding user response:
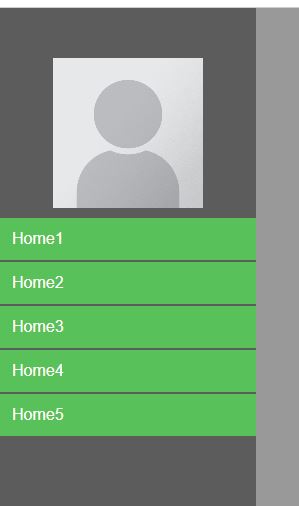
I think you are looking for something like this
If this is what you are looking for please use flex-flow: column;align-items: center; for the parent Element. display flex is a little bit complex. you should read the doc carefully. Here is the updated CSS for you.
#Sidebar {
background-color: #5c5c5c;
height: 100%;
width: 20%;
display: flex;
flex-flow: column;
align-items: center;
}
ul {
width: 100%;
margin-top: 10px;
}
li {
list-style: none;
padding: 12px;
margin-bottom: 2px;
}