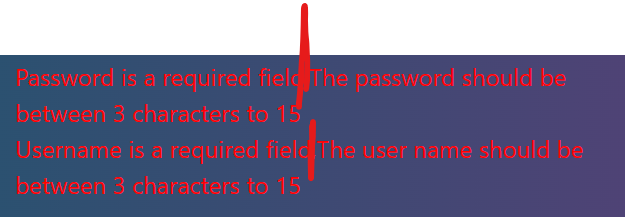
Where I marked I want to go down a line. I have an array of userName, Password errors.
component.ts:
errors:string[] = []
signUp(){
this.usersService.Register(this.signupForm.value)
.subscribe((res) => {
this.signupForm.reset();
this.router.navigate(['login']);
},(e)=> {
if (e.error) {
this.errors = [];
this.errors.push(e.error);
}
if (e.error.errors?.Password) {
this.errors = [];
this.errors.push(e.error.errors?.Password);
}
if (e.error.errors?.UserName) {
this.errors.push(e.error.errors?.UserName);
}
})
}
HTML:
<div *ngFor="let error of errors;" >
{{error}}
</div>
CodePudding user response:
I think on your class CSS error you can make the display is block, that make every data error in the new row.