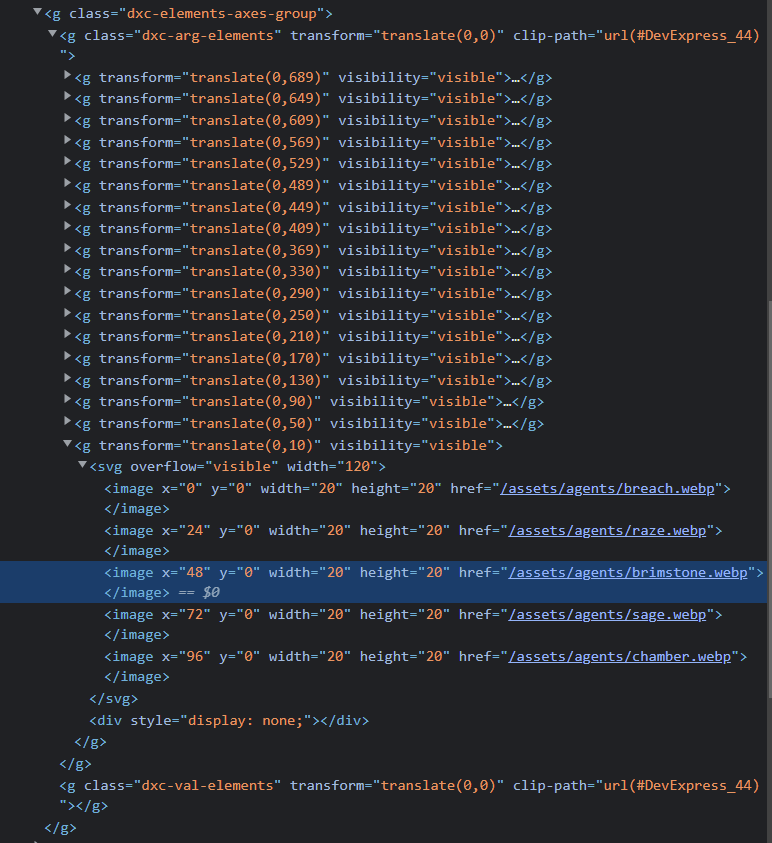
I'm trying to scrape from this website the images of the characters located on the left side of the page. When I inspect one of them, this is what I get:

Can someone help me with getting the href=/assets/agents/agent_name.webp?
I don't need the image itself, I just need the agent name.
CodePudding user response:
You should be able to find use the getAttribute("src"); of that image tag
Check out this: Selenium: How do I get the src of an image?
CodePudding user response:
To print the values of the href attributes you can use Java8 stream() and map() and you can use either of the following locator strategies:
Using cssSelector:
System.out.println(driver.findElements(By.cssSelector("svg g.dxc-elements-axes-group > g.dxc-arg-elements g > svg image[href]")).stream().map(element->element.getAttribute("href")).collect(Collectors.toList()));Using xpath:
System.out.println(driver.findElements(By.xpath("//*[name()='svg']//*[name()='g' and @class='dxc-elements-axes-group']//*[name()='g' and @class='dxc-arg-elements']//*[name()='g']//*[name()='svg']//*[name()='image'][@href]")).stream().map(element->element.getAttribute("href")).collect(Collectors.toList()));
