I have an image with a height of 300px and a width of 1600px. I want to use it as a background image in a div element.
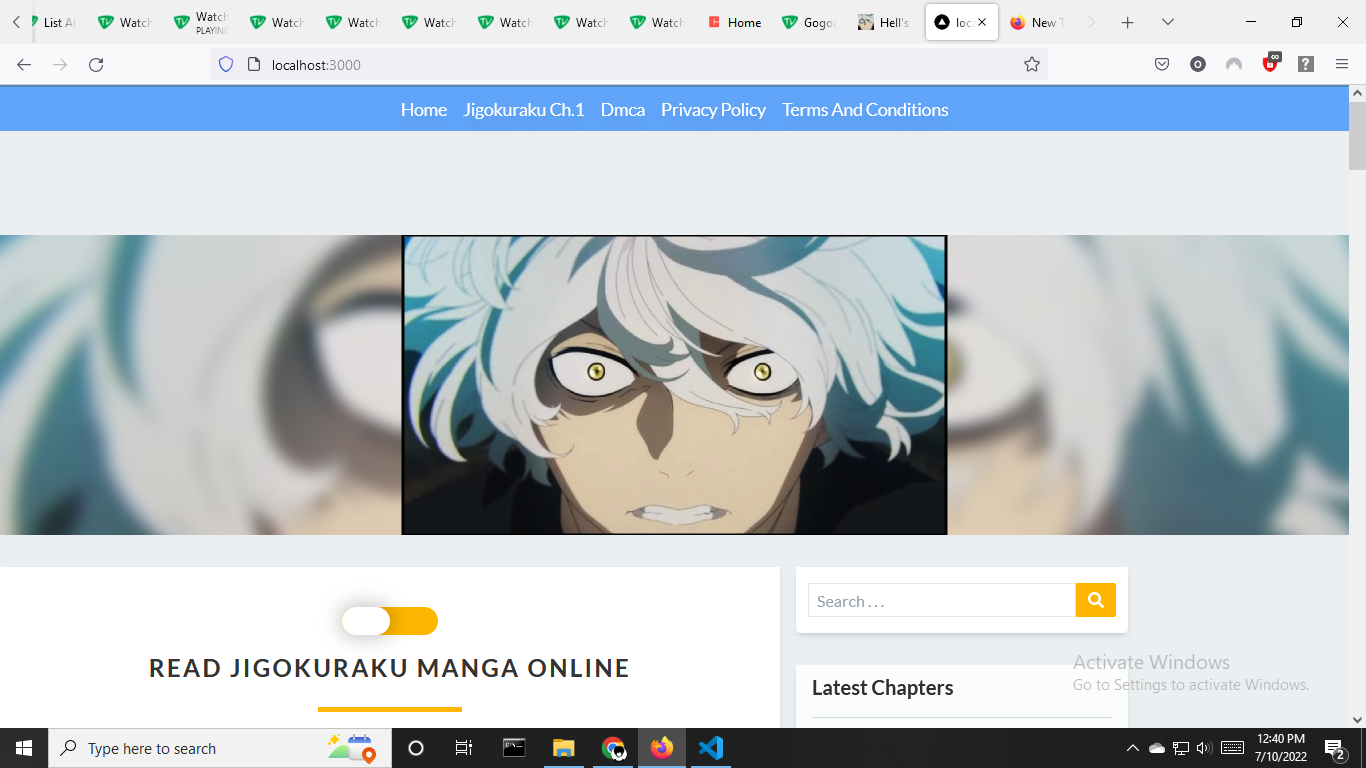
But when I make the height of the div more than 300, it does cover the width but at the top, there remains an empty space.
I want the background image to cover the entire div both in height and width.
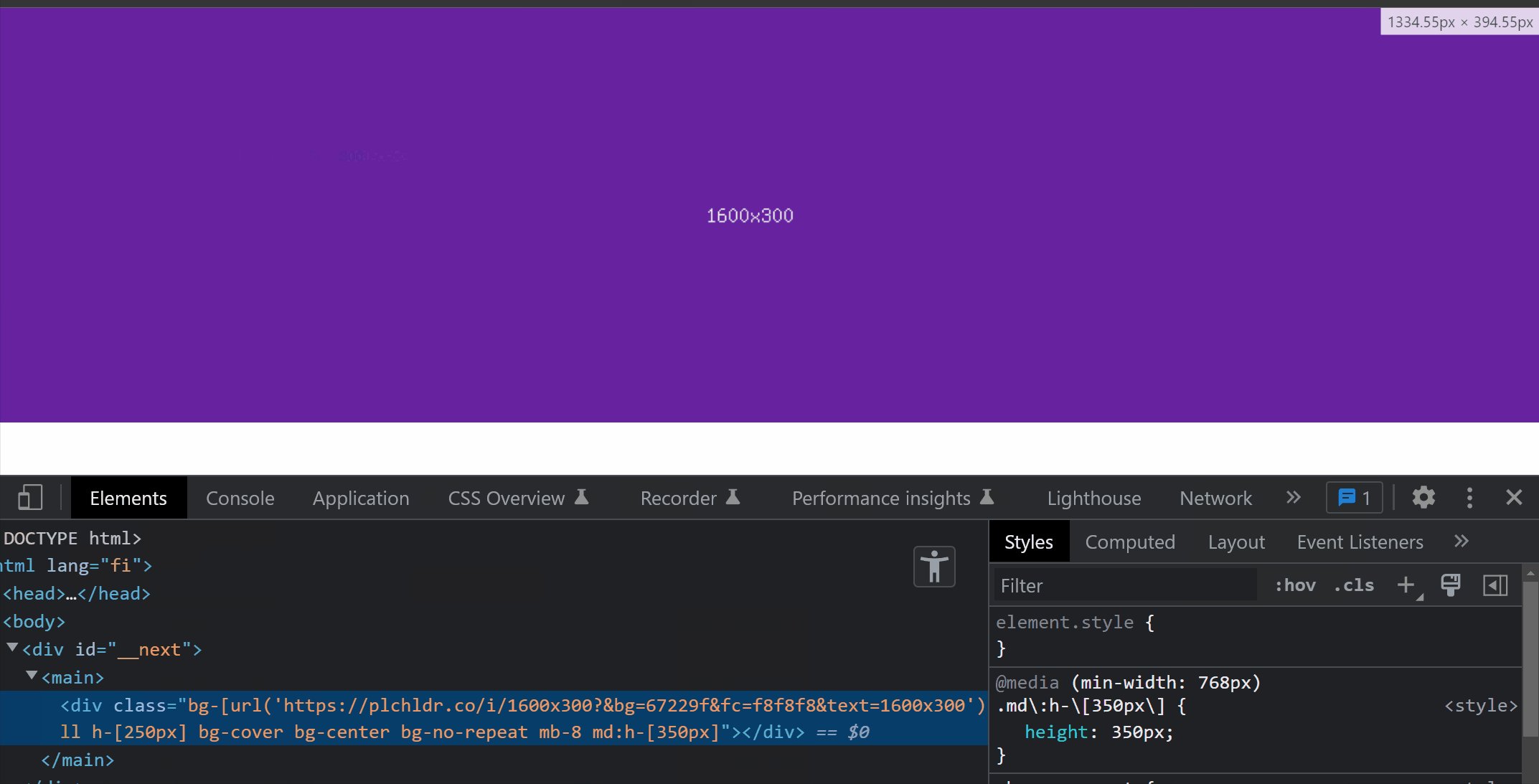
This is the result when the height is 450 px.

I am using tailwindcss and next.js
<div className="bg-[url('/image.jpg')] w-full h-[250px] bg-center-bottom bg-no-repeat bg-cover mb-8 md:bg-cover md:h-[350px]">
</div>
CodePudding user response:
Try this, but it is the same answer as the previous one and (md:bg-cover) breakpoints are not needed.
<script src="https://cdn.tailwindcss.com"></script>
<div ></div>
CodePudding user response:
Cover Use bg-cover to scale the background image until it fills the background layer.
<div style="background-image: url(...)"></div>
