I made a simple form page in vue.js.
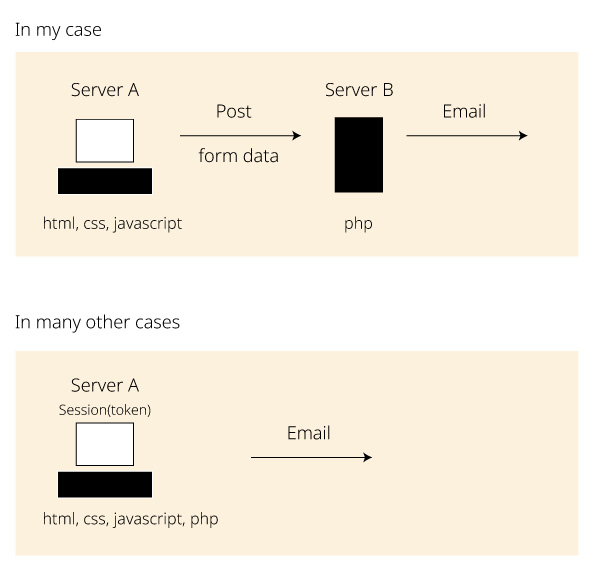
From there, I want to sent POST request with axios to PHPMailer located on another server.
So,how to make CSRF token in vue.js form?
I googled a lot,
but in many cases the form and phpMailer are on the same server and used SESSION.
What should I do in my case?
CodePudding user response:
Depending on how your Vue app is structured you could either add the CSRF-token to the cookies, or to your store after authentication is successful. To achive CSRF protection, set it in the request headers for all state changing requests methods made by your frontend application.
fetch("/someurl", {
method: "POST",
headers: {
"Content-Type": "application/json",
"X-CSRF-TOKEN": getCookie("csrf_access_token"),
},
credentials: "same-origin",
body: JSON.stringify(data),
})
It needs to be validated by the backend before whatever function is executed.