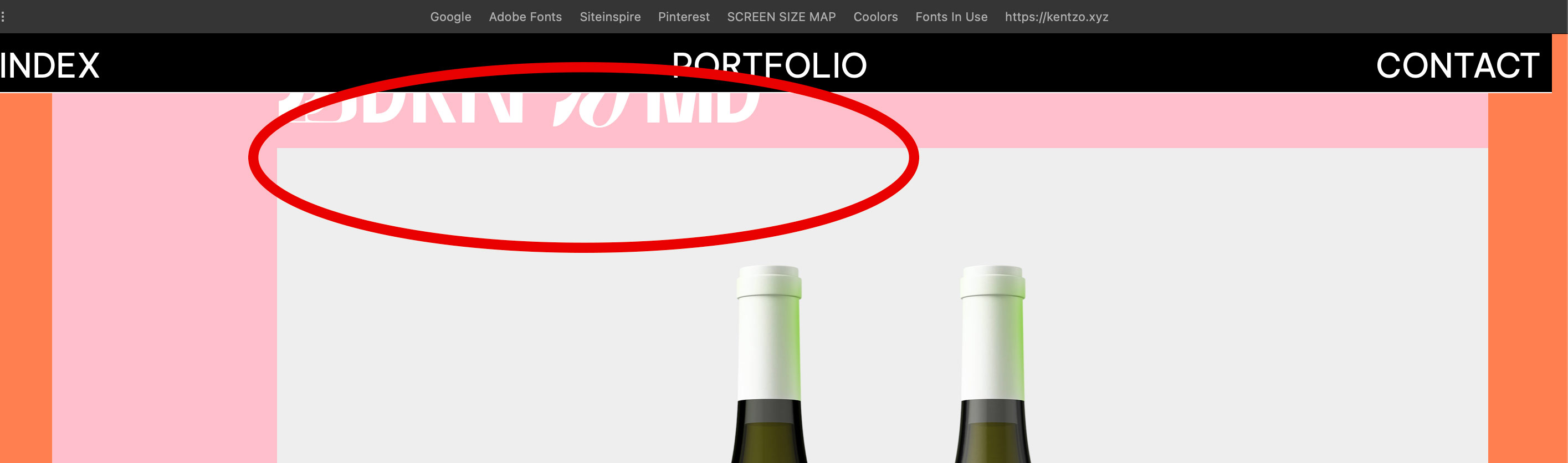
can someone tell me how I get the content always under the Navigation Topbar, when I navigate to that area?
When I click on "Portfolio", the content is always under the navbar. I want the content under it, how can I do that? Hope it's clear what I mean!
Thanks in advance!
CodePudding user response:
#wrapper {
width: 100%;
margin: 0 auto;
}
#header {
width: 100%;
min-height: 80vh;
}
#navbar {
margin: 0 auto;
border-bottom: 1px solid #fff;
background-color: #000000;
height: 7vh;
width: 98%;
left: 1%;
right: 1%;
position: fixed;
z-index: 700;
}
#container {
margin: 0 auto;
width: 90%;
}
<div id ="navbar">
<div >
<div ><a href="https://kentzo.xyz">INDEX</a></div>
<div ><a href="https://kentzo.xyz/#portfolio">PORTFOLIO</a></div>
<div ><a href="https://kentzo.xyz/#contact">CONTACT</a></div>
</div>
</div>
<?php get_header(); ?>
<div id="header">
<div data-role="image-heap">
<section data-role="image-container" ><img src="https://kentzo.xyz/wp-content/uploads/2022/06/kentzo_glass.png"></section>
<section data-role="image-container" >
<p>Hi I'm Jeffrey and Design rUns thru My VEins.</p>
<p>I lOve vibRAnt colorS And to eXpEriment.</p>
<p>Born in MAnila,</p>
<p>raIsed in FrankURt.</p>
<p>HIre me!</p>
</section>
</div>
</div>
<div id="wrapper">
<div id="container">
<div id="portfolio">
<div >
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<!-- Post Wrap Start-->
<div >
<div ><h2><?php the_time('Y-m-d')?></h2></div>
<div >
<h1>
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>">
<?php the_title(); ?></a>
</h1>
<div ><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a></div>
<h2><?php the_category(', ') ?></h2>
</div>
</div>
<!-- // Post Wrap End -->
<?php endwhile; ?>
<nav>
<div><?php next_posts_link('« Older Entries') ?></div>
<div><?php previous_posts_link('Newer Entries »') ?></div>
</nav>
<?php else : ?>
<h2>Not Found</h2>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php get_search_form(); ?>
<?php endif; ?>
</div>
</div>
</div>
<div id="contact">
<p>you can write me on <u>hi(at)kentzo.xyz</u> or find me on <a href="https://www.linkedin.com/in/jeffrey-generalao-35ba57197/" target="_blank">linkedin</a> and on <a href="https://www.instagram.com/hauskatha/" target="_blank">instagram</a>.</p>
</div>
<?php get_footer(); ?>
CodePudding user response:
Looks like the content goes "under" the navbar because it's fixed, so it will always be on top without taking any height space.
I see you give the navbar a height of 7vh, so the easiest thing to do would be give the rest of the content a margin top of 7vh too.
Since you have multiple sections, you just need to apply the margin to the first section after the navbar, in this case header.