I'm currently developing an app to be used in an Android tablet, unfortunately I got comfortable and added too many features in web view before testing again on android and now they look quite different.
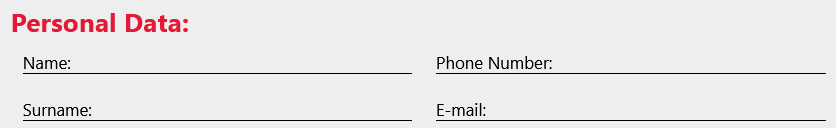
I have a few elements in a flex-box view with flex-direction 'row', this is how they look on the browser and how they should look:

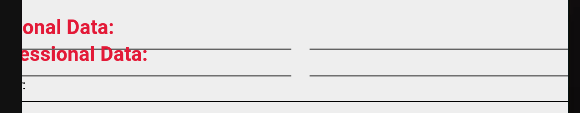
Then the same app on android looks like this:
 You can see the two lines with inputs without proper height to fit the text, and a third line on the bottom already from another input.
You can see the two lines with inputs without proper height to fit the text, and a third line on the bottom already from another input.
This is the component code (I removed one input line to make it simpler):
<View>
<Text style={styles.header}>
{LanguageService(language).form.personalData}:
</Text>
<View style={styles.twoColumns}>
<View style={styles.inputWrapper}>
<Text>
{LanguageService(language).form.firstName}:
</Text>
<TextInput
style={styles.input}
onChangeText={formikProps.handleChange('firstName')}
value={formikProps.values.firstName}
maxLength={20}
/>
</View>
<View style={styles.inputWrapper}>
<Text>
{LanguageService(language).form.phone}:
</Text>
<TextInput
style={styles.input}
onChangeText={formikProps.handleChange('phoneNumber')}
value={formikProps.values.phoneNumber}
keyboardType='phone-pad'
maxLength={15}
/>
</View>
</View>
</View>
And here is the style:
const styles = StyleSheet.create({
twoColumns: {
flex: 1,
flexDirection: 'row',
justifyContent: 'space-between',
},
inputWrapper: {
width: '48%',
flexDirection: 'row',
justifyContent: 'space-around',
borderBottomWidth: 1,
borderBottomColor: 'black',
margin: 10,
},
input: {
flexGrow: 1,
paddingLeft: 5,
},
header: {
color: 'red',
fontWeight: 'bold',
fontSize: 22,
},
}
CodePudding user response:
I think you can achieve the shape in the first image with this structure:
<View style={styles.container}>
<View style={styles.headerContainer}>
<Text style={styles.header}>
{LanguageService(language).form.personalData}:
</Text>
</View>
<View style={styles.inputsContainer}>
<View stlye={styles.leftContainer>
<View style={styles.inputWrapper}>
<Text>
{LanguageService(language).form.firstName}:
</Text>
<TextInput
style={styles.input}
onChangeText={formikProps.handleChange('firstName')}
value={formikProps.values.firstName}
maxLength={20}
/>
</View>
</View>
<View stlye={styles.rightContainer>
<View style={styles.inputWrapper}>
<Text>
{LanguageService(language).form.phone}:
</Text>
<TextInput
style={styles.input}
onChangeText={formikProps.handleChange('phoneNumber')}
value={formikProps.values.phoneNumber}
keyboardType='phone-pad'
maxLength={15}
/>
</View>
</View>
</View>
</View>
Style:
const styles = StyleSheet.create({
container: {
display: 'flex',
flexDirection: 'column'
},
headerContainer: {
flex: 0.5
},
inputsContainer: {
flex: 1,
display: 'flex',
flexDirection: 'row'
},
leftContainer: {
flex: 1
},
rightContainer: {
flex: 1
}
inputWrapper: {
width: '48%',
flexDirection: 'row',
justifyContent: 'space-around',
borderBottomWidth: 1,
borderBottomColor: 'black',
margin: 10,
},
input: {
flexGrow: 1,
paddingLeft: 5,
},
header: {
color: 'red',
fontWeight: 'bold',
fontSize: 22,
},
}
CodePudding user response:
I manage to solve this by removing the following line:
const styles = StyleSheet.create({
twoColumns: {
flex: 1,
}
}
