How to give a unique key props in react map. I use uuidv4 library but react also says every child component should have a unique key prop. This is my code that I use uuidv4 npm library.
I try many ways but it not work.
// import Sidebar from '../components/Sidebar'
import React from 'react'
import Navbar from '../components/Navbar';
import ButtonGroup from '../components/ButtonGroup';
import MCQS from '../components/MCQ';
import { Outlet } from 'react-router';
import { v4 as uuidv4 } from 'uuid';
import { useSelector } from 'react-redux';
const C_P_HOME = () => {
const { heading } = useSelector(state => state.heading);
const { questions } = useSelector(state => state.question);
return (
<>
<Navbar isContainerTrue={false} />
<div className='grid grid-cols-12 '>
<div className="col-span-6 bg-slate-100 grid grid-cols-12 p-8 h-screen items-baseline">
<ButtonGroup />
<Outlet />
</div>
<div className="col-span-6 bg-slate-200 h-screen overflow-y-scroll">
<div className="heading select-none">
<h1 className='text-2xl text-center font-bold mt-8'>{heading}</h1>
</div>
<div className="questions p-8">
{
questions.map((q, index) => {
return (
<>
<h2 className='text-2xl font-semibold' key={uuidv4()}>Q:{(index 1) " " q.heading}</h2>
<ol className='list-[lower-roman]' key={uuidv4()}>
{
q.questions.map((ques, index) => {
return (
<>
<li className='text-lg ml-16' key={uuidv4()}>{ques}</li>
</>
)
})
}
</ol>
</>
)
})
}
</div>
</div>
</div>
</>
)
}
export default C_P_HOME;
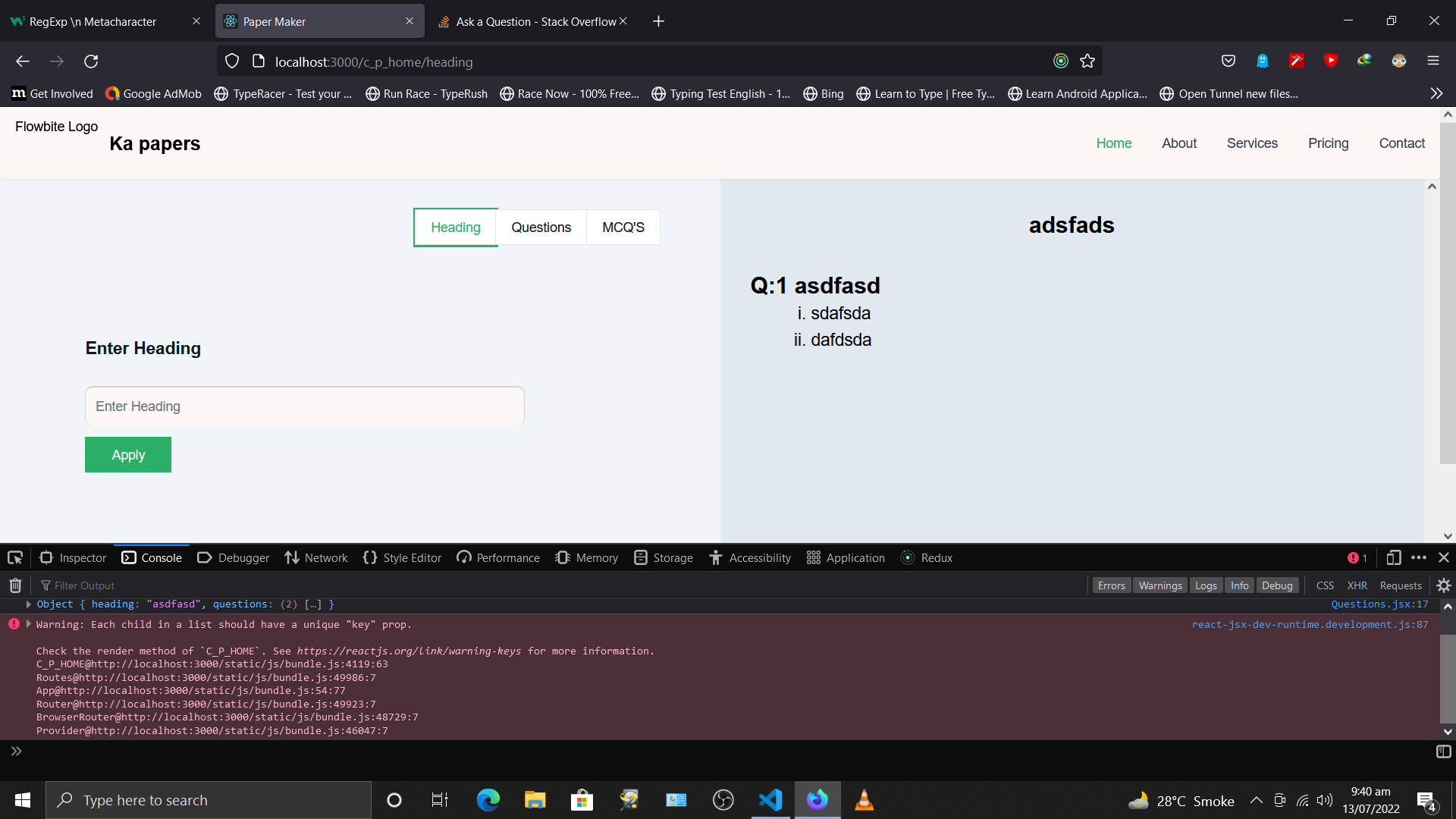
This is the screenshot of my error.
Thanks I got the answer.
CodePudding user response:
Usually the keys when looping over an array etc. should come from each item in the array itself. assuming your question has an id, you want to use that id as a key. since an id is usually unique, this key won't change for the item unless it is f.ex. removed
CodePudding user response:
Try using the below code. I created keys using index and the content of question.
{
questions.map((q, index) => {
return (
<div key={`${index}_${JSON.stringify(q)}`}>
<h2 className='text-2xl font-semibold'>
Q:{index 1 ' ' q.heading}
</h2>
<ol className='list-[lower-roman]'>
{q.questions.map((ques, i) => (
<li className='text-lg ml-16' key={`${ques}_${i}`}>
{ques}
</li>
))}
</ol>
</div>
);
});
}
CodePudding user response:
your problem is here
q.questions.map((ques, index) => {
return (
<>
<li className='text-lg ml-16' key={uuidv4()}>{ques}</li>
</>
)
key attribute needs to be on the container element inside map
just remove <> </>
q.questions.map((ques, index) => <li className='text-lg ml-16' key={uuidv4()}>{ques}</li>)
or use React.Fragment
q.questions.map((ques, index) => {
return (
<React.Fragment key={uuidv4()}>
<li className='text-lg ml-16' >{ques}</li>
</React.Fragment>
)