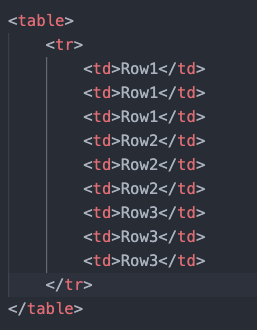
I have a table that looks like that
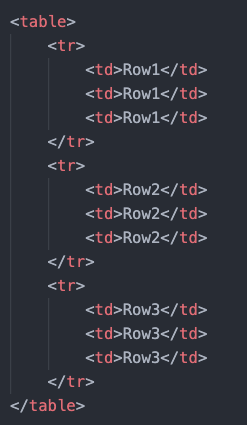
Let's say for whatever reason I'm not able to place new <tr> tags between my <td> tags. Is there a way I can achieve that the output of my table in the browser looks like this by styling my table tag with CSS?
So in my case I need an automatically generated <tr> tag after every third <td> tag.
Solutions with JS are also welcome
CodePudding user response:
Im not sure what you are expecting, but I think this is what you need to generate dynamic rows and col inside the table
function generate_table() {
var body = document.getElementsByTagName("body")[0];
var tbl = document.createElement("table");
var tblBody = document.createElement("tbody");
// creating all cells
for (var i = 0; i < 3; i ) {
// creates a table row
var row = document.createElement("tr");
for (var j = 0; j < 3; j ) {
// Create a <td> element and a text node, make the text
var cell = document.createElement("td");
var cellText = document.createTextNode("cell in row " i ", column " j);
cell.appendChild(cellText);
row.appendChild(cell);
}
// add the row to the end of the table body
tblBody.appendChild(row);
}
// put the <tbody> in the <table>
tbl.appendChild(tblBody);
// appends <table> into <body>
body.appendChild(tbl);
// sets the border attribute of tbl to 2;
tbl.setAttribute("border", "2");
}
Hope this helps. If this is not what you are looking for, please do comment your requirement.
CodePudding user response:
If you only want to restyle your table by wrapping the tds in the trs around in new lines, you can achieve that with CSS by displaying the tr as a grid.
CSS code:
tr {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Adjust the template columns and maybe also the template rows according to your needs.