I'm trying to center left-aligned divs. So far, I can't do it. I had played with grid and flex and failed. This is the code that I'm playing with:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
font-size: 0;
background-color: DodgerBlue;
}
.container > div {
display: inline-block;
background-color: #f1f1f1;
width: 210px;
line-height: 75px;
font-size: 30px;
border: 1px solid black;
}
</style>
</head>
<body>
<div >
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
</body>
</html>Is there any way of centering these divs only using HTML/CSS? I tried text-align: center but the divs are not going to be left-aligned anymore. I want to center the divs while preserving their left-alignment and responsiveness.
If they're not possible to be centered, is there a way to at least make a container resize its width based on its content? I want something like this:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
border: 1px solid black;
padding: 10px;
}
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<h1>display: inline-grid</h1>
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
</div>
</div>
</body>
</html>The problem with this is that, inline-grid can't be centered and it's not responsive.
Edit:
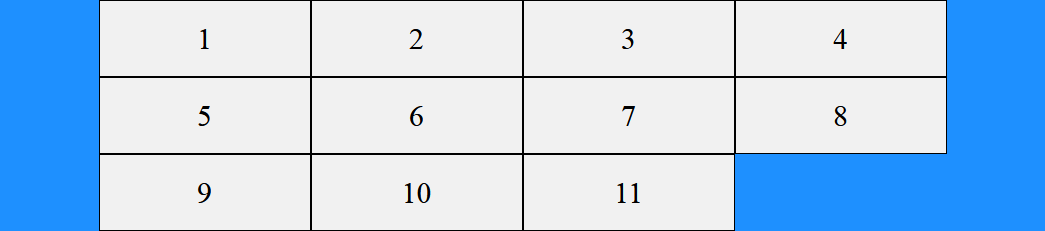
To clarify my question further, I want my divs to be aligned like this

The content of divs can be left,center or right. My main problem is the div aligment. I want the divs to be left-aligned while centered.
CodePudding user response:
Based on the clarification you provided through comments, I'd suggest you use flex with justify-content: center; as the container.
Should you need the flex items to be flexible, you could adjust the flex-basis value (or the third item in the flex: shorthand).
See if the modified snippet below works for what you intend.
.container {
display: flex;
background-color: DodgerBlue;
flex-wrap: wrap;
justify-content: center;
}
.container > div {
background-color: #f1f1f1;
box-sizing: border-box;
flex: 0 0 210px;
width: 210px;
padding: 10px;
font-size: 30px;
border: 1px solid black;
}<div >
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>CodePudding user response:
You can try another way by adding a wrapper class to cover all div. Then you use justify-content:center and align-items:center to center it. In wrapper class, you use flex and flex-wrap to make it is left-aligned.
.container {
display: flex;
background-color: DodgerBlue;
algin-items:center;
justify-content: center;
}
.wrapper {
width:420px;
display:flex;
flex-wrap: wrap;
background-color:red;
}
.wrapper > div {
background-color: #f1f1f1;
box-sizing: border-box;
width: calc(100% / 3);
padding: 10px;
font-size: 30px;
border: 1px solid black;
}<div >
<div >
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>
</div>CodePudding user response:
Maybe try display: grid with grid-area's and leave one area unfilled? And set a width with percentages on the grid-items.
CodePudding user response:
in my opinion div container should have attribute width based on screen size. in my code i use width : 80%; of screen size and add margin : 0 auto; for centering the div container.
.container {
font-size: 0;
background-color: DodgerBlue;
margin: 0 auto;
width: 80%;
}
.container>div {
display: inline-block;
background-color: #f1f1f1;
width: 210px;
line-height: 75px;
font-size: 30px;
border: 1px solid black;
}<div >
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
</div>CodePudding user response:
I'm not quite sure. Is this what you mean?
.container {
border: 1px solid black;
padding: 10px;
background-color: #2196F3;
}
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto auto;
background-color: #2196F3;
width: 100%;
justify-content: center;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: left;
width:100px;
}<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>display: inline-grid</h1>
<div >
<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
<div >10</div>
<div >11</div>
</div>
</div>
</body>
</html>