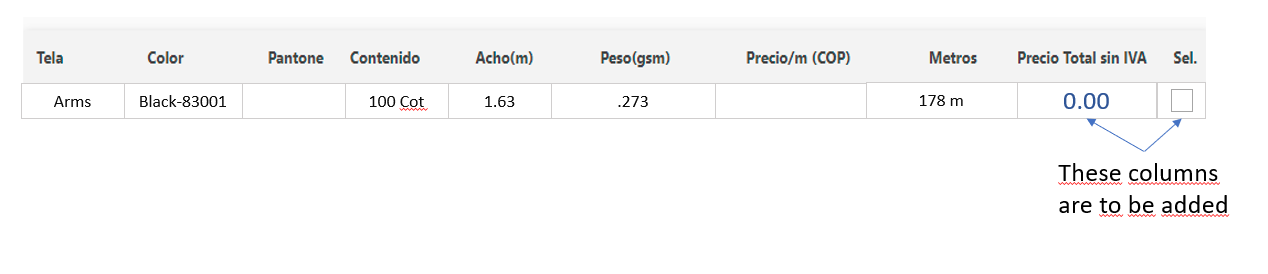
The function below does check if the row of data coming in is valid and sets the 06th column to an input field, where the price will be informed. The data, however, has 07 "columns", but I'd need to add two more and I can't wrap my head around getting it done:
1st additional column, or td would be a total field, which will get refreshed as the user informs the price. I'll create a function for that later;
02nd additional column would be a check box.
This is what I have so far:
Sample Data
[
["Arms","Black-830011","","100 cot",1.63,273,"","178 m"],
["Arms2","Black-830011","","97 cot/3 span",1,267,"","176 m"]
]
Code
function loadItems() {
const orderPo = document.getElementById('selectOrderPo');
const selectedOrderPo = orderPo.options[orderPo.selectedIndex].text;
const supplier = document.getElementById('selectSupplier');
const selectedSupplier = supplier.options[supplier.selectedIndex].text;
google.script.run.withSuccessHandler(function(ar) {
if (ar == 'No items were found') {
var div = document.getElementById('po-items');
div.innerHTML = "There are no items for this Order PO Number and Supplier chosen above!";
return;
}
if (ar && ar !== undefined && ar.length != 0) {
var result = "<br><div class='card' id='card'><table class='table table-borderless table-hover table-vcenter' id='dtable'>"
"<thead style='white-space: nowrap'>"
"<tr>" //Change table headings to match witht he Google Sheet
"<th style='width: 4%' class='text-center'>Tela</th>"
"<th style='width: 25%' class='text-center'>Color</th>"
"<th style='width: 4%' class='text-center'>Pantone</th>"
"<th style='width: 3%' class='text-center'>Contenido</th>"
"<th style='width: 17%' class='text-center'>Acho(m)</th>"
"<th style='width: 12%' class='text-center'>Peso(gsm)</th>"
"<th style='width: 24%' class='text-center'>Precio/m (COP)</th>"
"<th style='width: 24%' class='text-center'>Metros</th>"
"<th style='width: 24%' class='text-center'>Precio Total sin IVA</th>"
"<th style='width: 24%' class='text-center'>Sel.</th>"
"</tr>"
"</thead>"
"<tbody>";
console.log('Dados para a tabela: ' JSON.stringify(ar))
for (var i = 0; i < ar.length; i ) {
result = "<tr>";
for (var j = 0; j < ar[i].length; j ) {
(j === 6 && isNan(ar[i][4]) === false) ? "<td><input type='number' name='priceField'></td>" : "<td class='align-middle' style='word-wrap: break-word;max-width: 160px;text-align:center'>" ar[i][j] "</td>";
}
result = "</tr>";
}
result = "</tbody></table></div><br>";
div = document.getElementById('po-items');
div.innerHTML = result;
} else {
div = document.getElementById('po-items');
div.innerHTML = "No items found.";
return;
}
}).loadItems(selectedOrderPo, selectedSupplier);
}
Thanks for any help!
CodePudding user response:
From your added information, how about modifying your showing script as follows?
From:
for (var i = 0; i < ar.length; i ) {
result = "<tr>";
for (var j = 0; j < ar[i].length; j ) {
(j === 6 && isNan(ar[i][4]) === false) ? "<td><input type='number' name='priceField'></td>" : "<td class='align-middle' style='word-wrap: break-word;max-width: 160px;text-align:center'>" ar[i][j] "</td>";
}
result = "</tr>";
}
To:
for (var i = 0; i < ar.length; i ) {
result = "<tr>";
for (var j = 0; j < ar[i].length; j ) {
result = (j === 6 && isNaN(ar[i][4]) === false) ? "<td><input type='number' name='priceField'></td>" : "<td class='align-middle' style='word-wrap: break-word;max-width: 160px;text-align:center'>" ar[i][j] "</td>";
}
result = `<td>0.00</td>`;
result = `<td><input type="checkbox"></td>`;
result = "</tr>";
}
isNanisisNaN.- In your showing script,
result = "<tr>"is not updated. Because the values are not added in the loop. - In order to add 2 columns, I added
result =0.00andresult =<td><input type="checkbox"></td>.- About
0.00, fromI'll create a function for that later;, I added it as a sample value. - Please add the style, id and so on for your actual situation.
- About