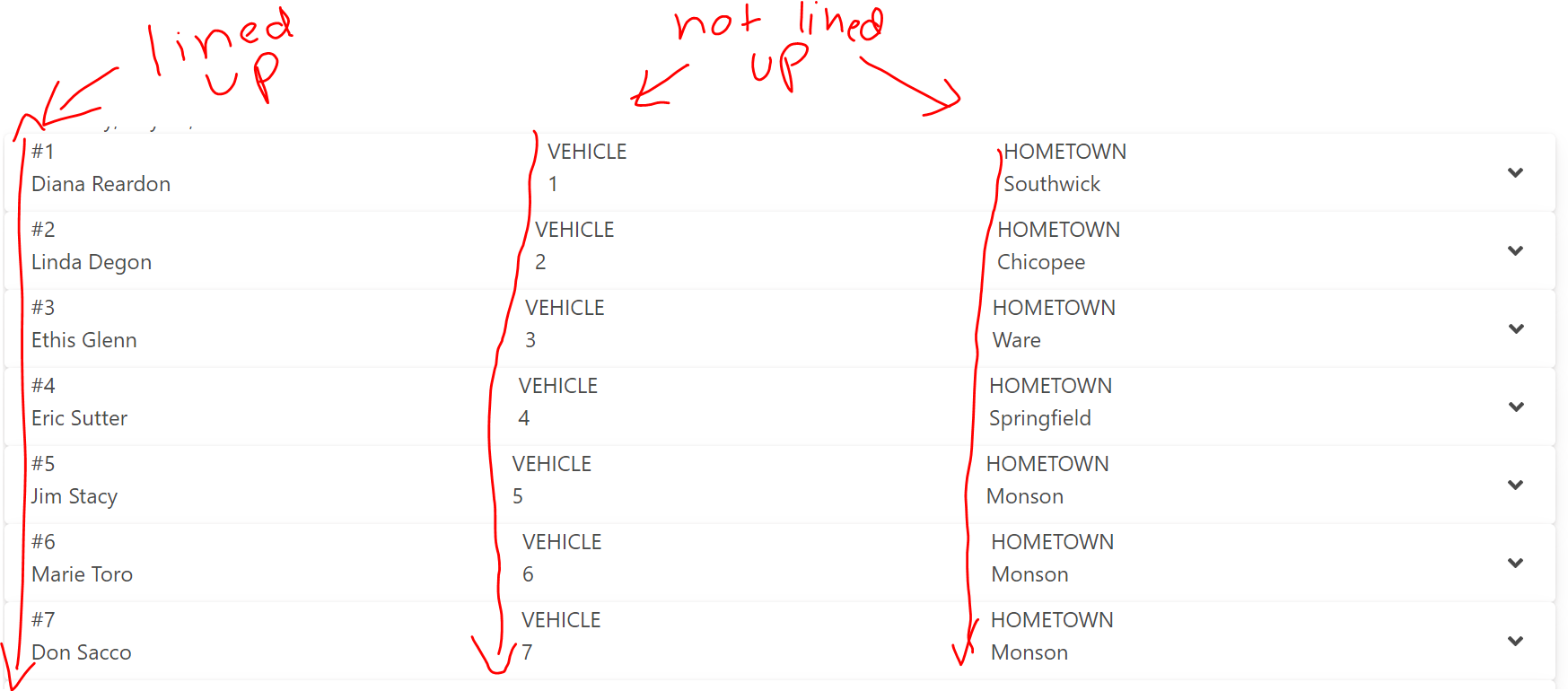
I'm trying to space out elements inside a Card evenly, but they are not lined-up:
here's the code:
<div className="card">
<header className="card-header">
<div className="card-header-info">
<p>{`#${driver.driverId}`}</p>
<h1>{driver.name}</h1>
</div>
<div className="card-header-info">
<p>VEHICLE</p>
<p>{driver.vehicleId}</p>
</div>
<div className="card-header-info">
<p>HOMETOWN</p>
<p>{driver.hometown}</p>
</div>
</header>
</div>
CSS
.card-header-info {
padding-left: 20px;
margin-right: auto;
}
I have also tried Bulma (CSS framework) columns but got nothing. Anyone know a slick technique that would achieve this goal while at the same time making the space relative to the size of the Card? I would appreciate any help.
CodePudding user response:
I recommend the following for the header element using css grid:
.card-header {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}