My "assets" folder is properly packaged in the build, but once deployed on the App Service, the browser gets 404 errors.
Here's the angular.json part that makes the build include everything in the folder
"assets": [
"src/assets"
]
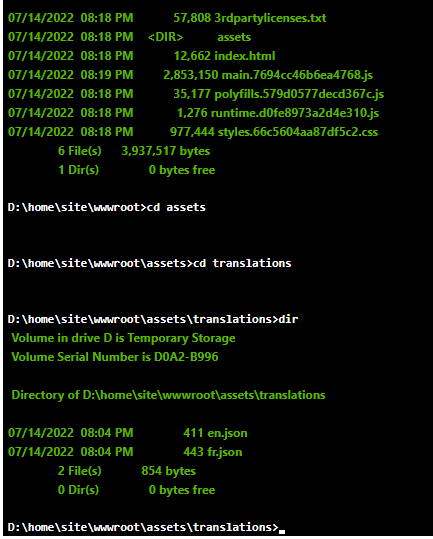
Here's what's actually in the folder over at the app service:
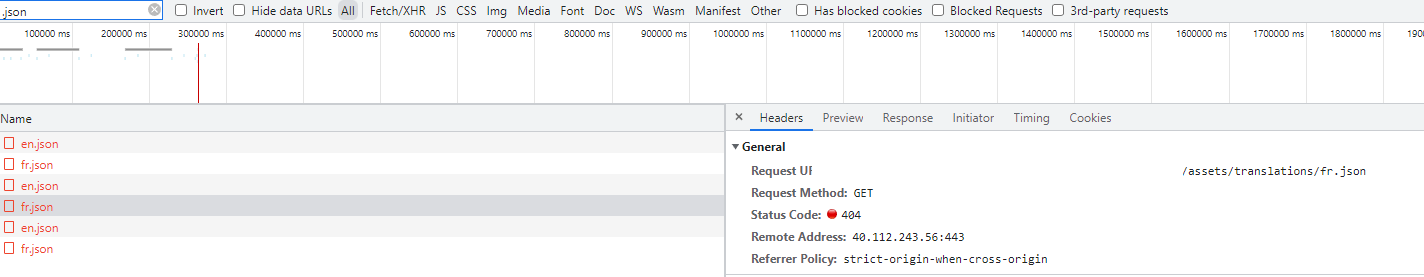
And the errors in Chrome
The errors are triggered by this service, which attempts to load the json files.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
import { HttpClientModule, HttpClient } from '@angular/common/http';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
export function HttpLoaderFactory(http: HttpClient) {
return new TranslateHttpLoader(http,
'/assets/translations/',
'.json');
}
@NgModule({
declarations: [],
imports: [
CommonModule,
HttpClientModule,
TranslateModule.forRoot({
defaultLanguage: 'en',
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient],
},
}),
],
exports: [TranslateModule],
})
export class NgxTranslateModule { }
This works fine locally.
All the solutions I've seen refer to web.config to make it work, but this is .NET Core, so that file isn't honored.
Any ideas ?
CodePudding user response:
You are all in the right direction, the problem is that you should modify the web.config file and add the following code.
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
Also as you said, there is no web.config file in the .net core project, which is also true.
But please check the published files carefully, the web.config file will be generated, you can find the web.config file after publishing, and then modify it.
Why we can find web.config file after publishing
As we know .net core can cross-platform, and so if we delopy it to windows platform, it will generate web.config, because IIS web server need it.
CodePudding user response:
I ended up modifying angular.json as such
"assets": [
"src/assets",
{
"glob": "**/web.config",
"input": "src/",
"output": "./"
}
]
This will include the web.config file (which apparently is not honored by .net core but IS by IIS, still)
And web.config with this
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".json" mimeType="application/json" />
</staticContent>
</system.webServer>
</configuration>
No more 404's.