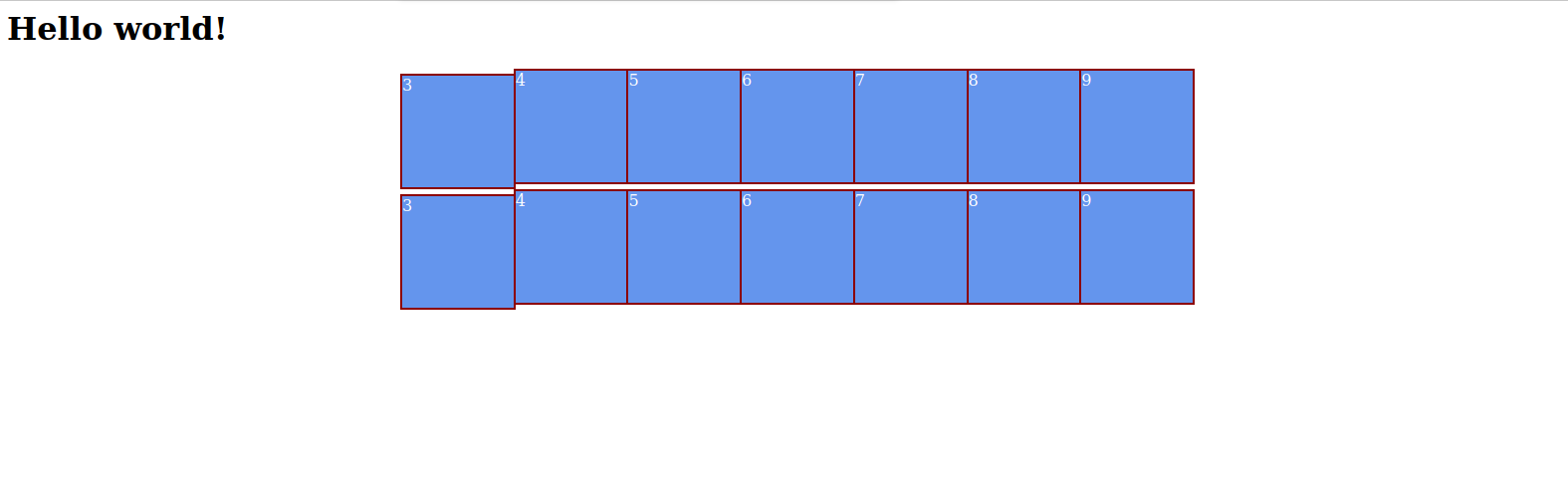
I'm building a simple calendar in HTML and CSS. Problem is, my first day of the week seems to be offset and I don't know what's going on. I've inspected the elements and they all seem to be identical in the dev tools.
I've pinpointed it down and I think the culprit might be the margin of .day. When I delete that, everything seems to be aligned. But I have no idea why or how to fix it.
Help would me much appreciated, I'm still a newbie in CSS.
.day {
background-color: cornflowerblue;
border-color: darkred;
border-style: solid;
border-width: 2px;
color: white;
width: 7em;
height: 7em;
margin: 5px;
}
.week {
column-count: 7;
display: block;
margin: 0 auto;
width: 50%;
}<h1> Hello world!</h1>
<div >
<div > 3 </div>
<div > 4 </div>
<div > 5 </div>
<div > 6 </div>
<div > 7 </div>
<div > 8 </div>
<div > 9 </div>
</div>
<div >
<div > 3 </div>
<div > 4 </div>
<div > 5 </div>
<div > 6 </div>
<div > 7 </div>
<div > 8 </div>
<div > 9 </div>
</div>CodePudding user response:
Maybe this solution will work for you.
.day {
background-color: cornflowerblue;
border: 2px solid darkred;
color: white;
width: 7em;
height: 7em;
margin-bottom: 5px;
}
.day:not(:last-child) {
border-right: none;
}
.week {
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
}<h1> Hello world!</h1>
<div >
<div > 3 </div>
<div > 4 </div>
<div > 5 </div>
<div > 6 </div>
<div > 7 </div>
<div > 8 </div>
<div > 9 </div>
</div>
<div >
<div > 3 </div>
<div > 4 </div>
<div > 5 </div>
<div > 6 </div>
<div > 7 </div>
<div > 8 </div>
<div > 9 </div>
</div>