I'm trying to make the top edge of a website footer wavvy by using a svg.
My svg:
<svg id="footer_svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1335 190.97">
<path d="M924.04,146.21c-76.43,5.57-72.82,6.94-181.21,15.68-101.37,8.17-186.53,15.03-294.66,19.39-127.28,5.13-225.98,4.36-297.61,3.71-44.28-.4-94.82-1.28-150.55-3v10.98H1335v-63.26c-40.08,.65-76.99,1.52-110.4,2.47-84.89,2.41-179.64,5.22-300.56,14.03Z"></path>
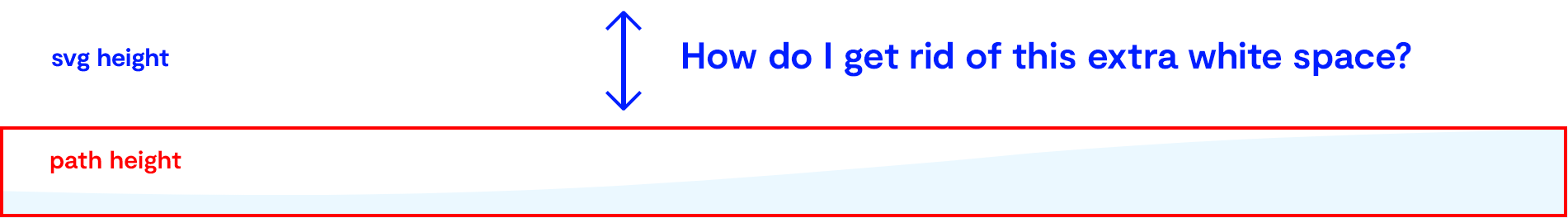
</svg>For some reason, the svg ends up with height=272.22px but the path height=90.17px. I can't see any css settings that interferes with anything here.
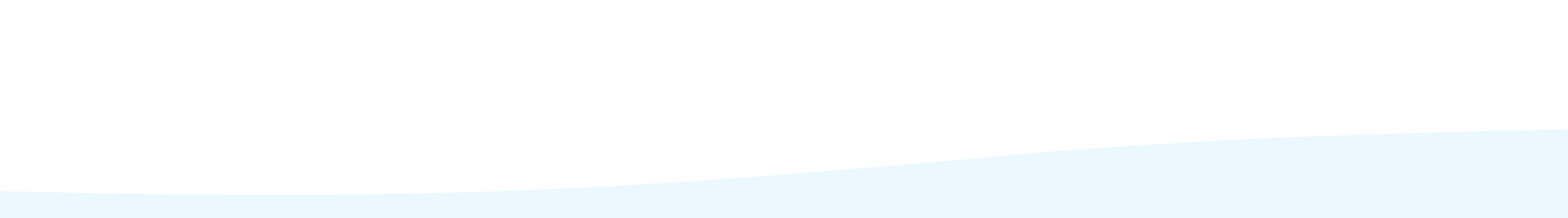
Here's the result I'm getting:

I want to get rid of this extra white space:
 .
.
Can anyone advise please?
NB: I'm not very experienced and have rarely used svgs before so it's very possible I've left something out or I've overlooked something. I've already tried looking this up but couldn't come up with a solution. All I can find is in relation to making the path the same height as the svg element but I want to achieve the opposite.
Many thanks!
CodePudding user response:
The width and en height of the viewbox should match the size of the elements in the SVG. Your path has a height of 63.26, so here I moved up the path shape and made the height of the viewbox 63.26.
<svg id="footer_svg" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1335 63.26">
<path d="M 924.04 16.5 c -76.43 5.57 -72.82 6.94 -181.21 15.68 c -101.37 8.17 -186.53 15.03 -294.66 19.39 c -127.28 5.13 -225.98 4.36 -297.61 3.71 c -44.28 -0.4 -94.82 -1.28 -150.55 -3 v 10.98 H 1335 v -63.26 c -40.08 0.65 -76.99 1.52 -110.4 2.47 c -84.89 2.41 -179.64 5.22 -300.56 14.03 Z"></path>
</svg>CodePudding user response:
Use preserveAspectRatio="none":
svg {
width: 500px;
height: 50px;
}<svg viewBox='0 0 100 100' preserveAspectRatio="none">
<path d="M 0,80 C 50,120 50,-50 100,20 V 100 H 0 Z" fill='lightblue' />
</svg>