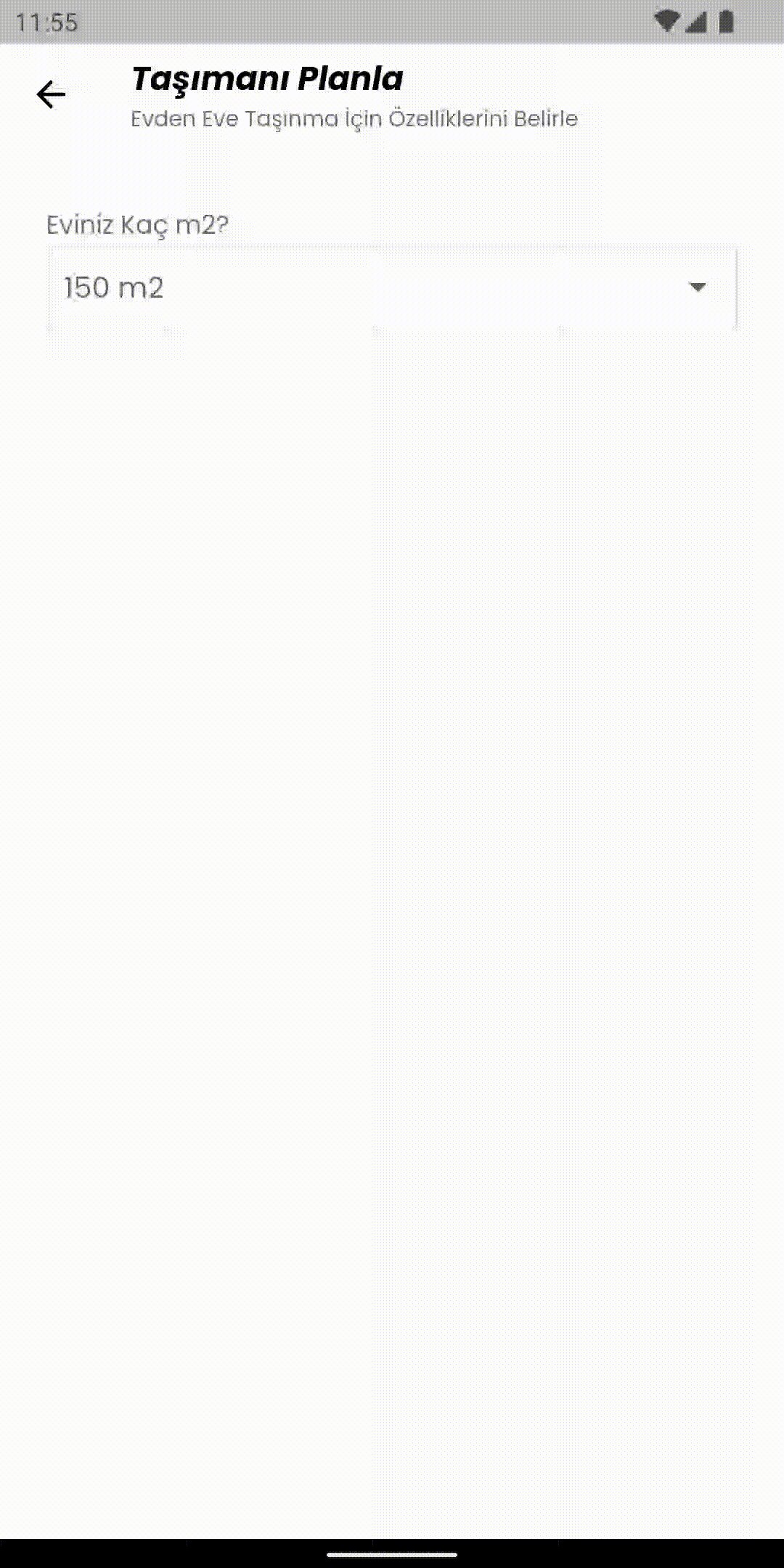
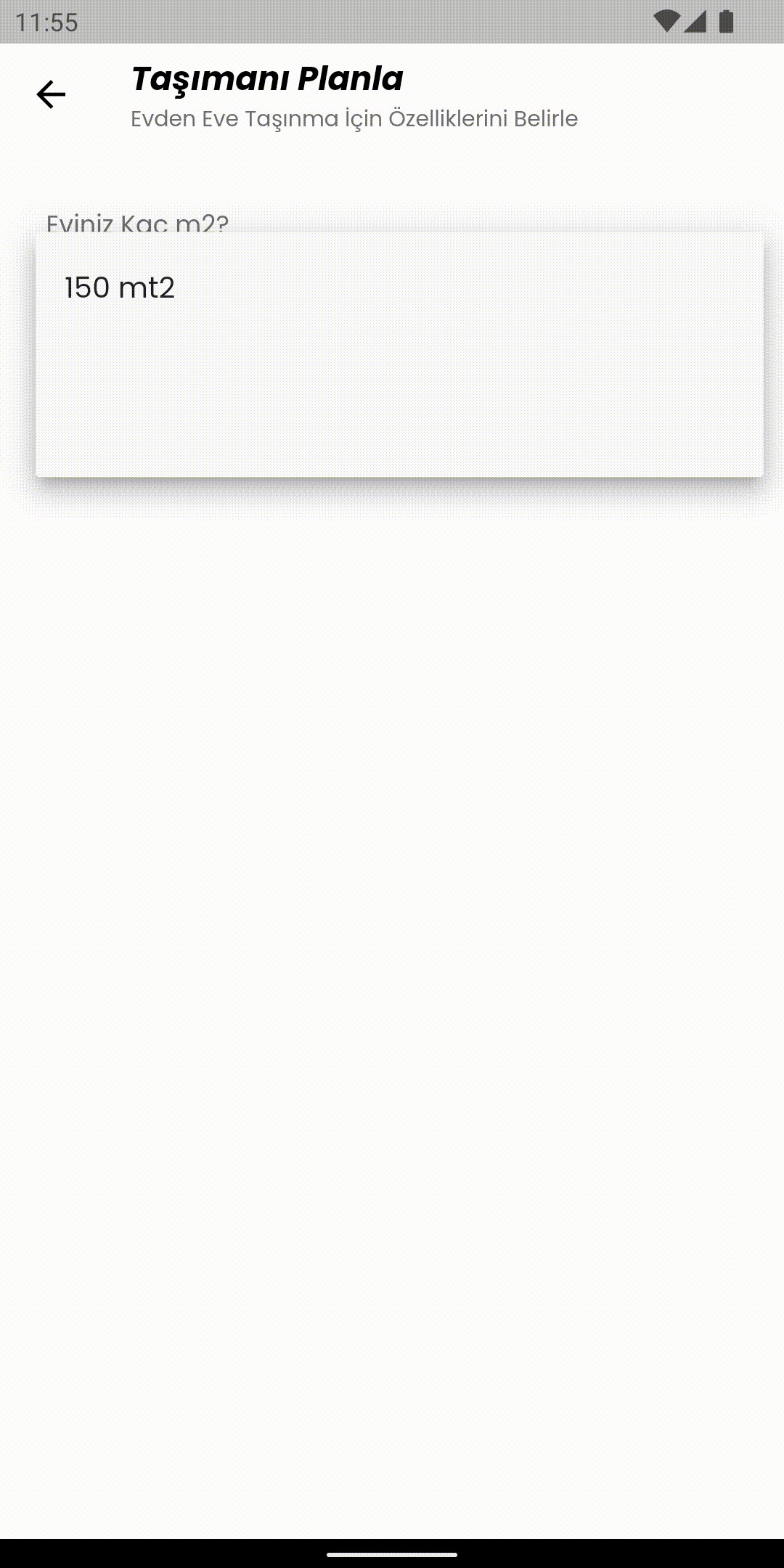
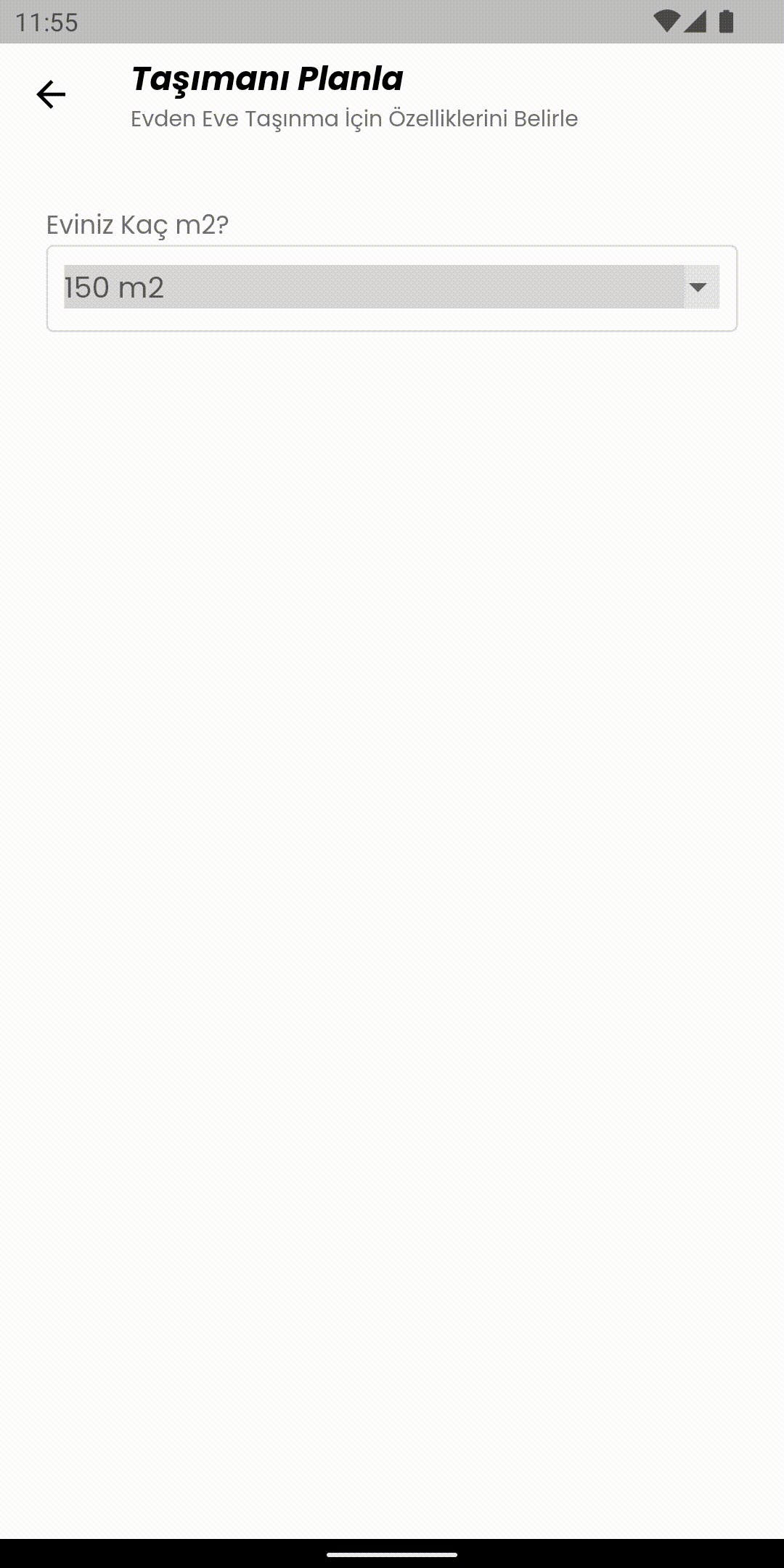
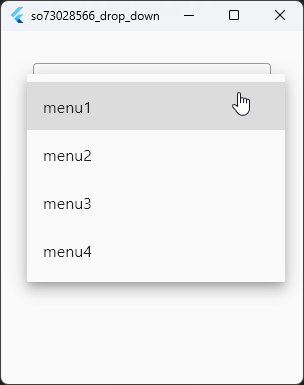
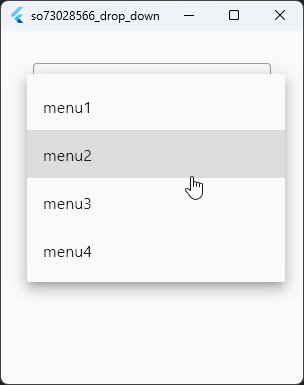
I want to remove this grey button when i'm selecting the value for dropdown button. How can i do it. I try everything Here its my code
InputDecorator(
decoration: const InputDecoration(
border: OutlineInputBorder(borderRadius: BorderRadius.all(Radius.circular(4.0))),
contentPadding: EdgeInsets.all(10),
),
child: DropdownButtonHideUnderline(
child: DropdownButton<dynamic>(
value: null,
isDense: true,
hint: Text(hintText),
isExpanded: true,
items: itemList,
onChanged: (newValue) {},
),
),
),
CodePudding user response:
One possible way is to change default splashcolor in your ThemeData like this:
theme: ThemeData(
splashColor: Colors.transparent,
highlightColor: Colors.transparent,
),
A con with this is setting it in your themedata is if you would like to use different colors in other parts of your code.
Otherwise you could also try to use 
InputDecorator(
decoration: const InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(4.0))),
contentPadding: EdgeInsets.all(10),
),
child: Theme( // <- Here
data: Theme.of(context).copyWith( // <- Here
splashColor: Colors.transparent, // <- Here
highlightColor: Colors.transparent, // <- Here
hoverColor: Colors.transparent, // <- Here
),
child: DropdownButtonHideUnderline(
child: DropdownButton<String>(
value: selectedValue,
isDense: true,
isExpanded: true,
focusColor: Colors.transparent,
items: const [
DropdownMenuItem(value: '1', child: Text('menu1')),
DropdownMenuItem(value: '2', child: Text('menu2')),
DropdownMenuItem(value: '3', child: Text('menu3')),
DropdownMenuItem(value: '4', child: Text('menu4')),
],
onChanged: (newValue) => setState(() => selectedValue = newValue),
),
),
),
),