Correct me if I am wrong:
I know that document is an object inside window (the global object) and is also called the Document Object Model which contains all the functionalities required to manipulate itself.
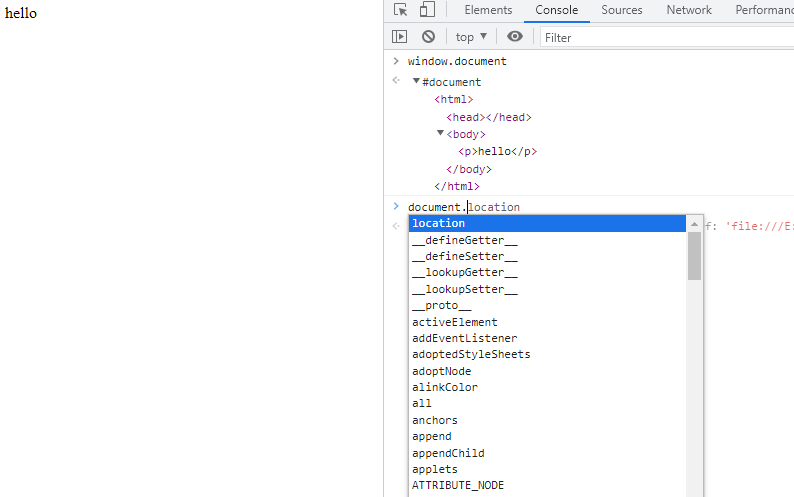
However, when I open the console and type window.document, the value returned is an object that does not contain any functions or properties.
It returns #document (I don't understand meaning of the # sign) and when I expand it, it only contains the HTML elements with no functions or properties. But when I type document., a list of suggestions of all the available methods appears.
So why is it that when I type window.document and press Enter, it does not return the DOM with all the functions and properties?
CodePudding user response:
I know that
documentis an object insidewindow(the global object) and is also called the Document Object Model which contains all the functionalities required to manipulate itself.
My understanding is that the Document Object Model is a 
Even though it looks different, all of the programmatic logic you might perform on the returned value will work just the same as Chrome (notwithstanding the normal browser-specific implementation differences of the ECMAScript spec).
I don't understand the meaning of the
#sign
The # is a Chrome-specific way of denoting the element as a "virtual" element that you can't select. It's used in the element tree and for frames and shadow roots. As you can see from the Firefox screenshot above, no # appears.
and when I expand it, it only contains the HTML elements with no functions or properties. But when I type
document., a list of suggestions of all the available methods appears.
For whatever reason, Chrome has decided that showing the HTML tree is a more useful representation of a DOM object for console.log rather than the properties and methods of the object. (console.log is automatically invoked on whatever expression you run in the console)
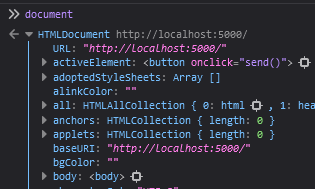
To see the object displayed in a similar format as the Firefox screenshot above, use console.dir(document). This seems to be more like what you were expecting, showing that the return value indeed has all of the properties and methods of document.
Don't confuse how browsers choose to display information in console.log() with what the variables and objects actually represent in the program. These are two totally different things, and browsers often elide many properties from things that are logged, present them as very different from the typical JSON representation you might expect, or live-update the logged object, leading to confusion.
See What does a key value pair inside the square brackets [] mean? for a further dive into the implementation-defined nature of logging:
An object with generic JavaScript object formatting is a potentially expandable representation of a generic JavaScript object. An object with optimally useful formatting is an implementation-specific, potentially-interactive representation of an object judged to be maximally useful and informative.
Used in this post: Chrome 103.0.5060.114 (Official Build) (64-bit)