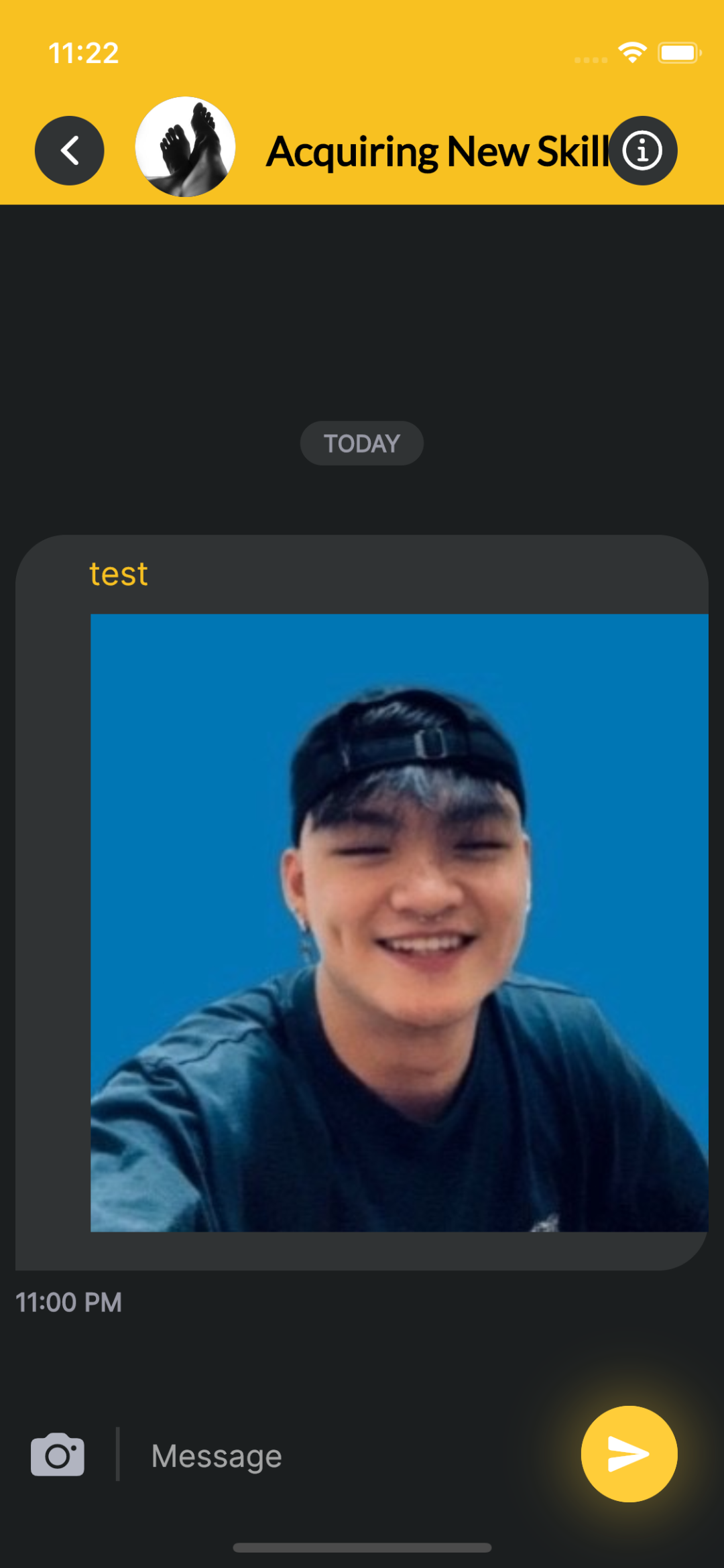
the code below is in wrapped in a row. i need help in getting the text to automatically go to the next line when there's not enough space. ive been trying to wrap in expanded and stuff but it is not working and throwing me the wrong use of parent widget error. tia
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
Helpers.getChannelName(channel, context.currentUser!),
overflow: TextOverflow.visible,
style: GoogleFonts.lato(
fontSize: 21,
),
maxLines: null,
),
const SizedBox(height: 2),
],
)),
CodePudding user response:
AppBar has limited height, you can have some(2/3) lines like
Text(
Helpers.getChannelName(channel, context.currentUser!),
style: GoogleFonts.lato(
fontSize: 21,
),
maxLines: 3,
softWrap: true,
),
Also, you can try changing text size by wrapping Text widget with FittedBox or using auto_size_text