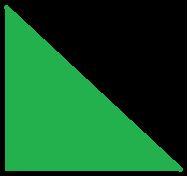
I want to half color the container green like this
What is the best way to go about this?
CodePudding user response:
There are many ways of doing,You can use LinearGradient .
Container(
height: 200,
width: 200,
decoration: BoxDecoration(
gradient: LinearGradient(
stops: [.5, .5],
begin: Alignment.bottomLeft,
end: Alignment.topRight,
colors: [
Colors.green,
Colors.transparent, // top Right part
],
),
),
),
Decorate the way you want. More about Container