I have problem with UI in flutter. Anyone have experienced in widget please help me.
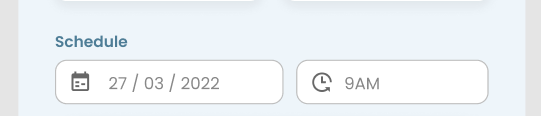
Firstly, here's the target from figma :
both date and time is using dropdown.
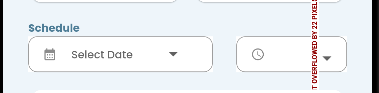
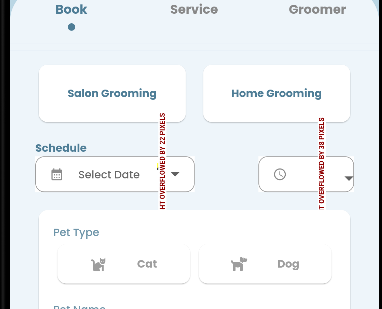
This is what it become after my code :
This is my code :
Container(
alignment: Alignment.centerLeft,
child: Text('Schedule',
style: TextStyle(
color: Color.fromRGBO(78, 125, 150, 1),
fontSize: 12,
fontWeight: FontWeight.w600
))),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
height: 40,
width: MediaQuery.of(context).size.shortestSide * 0.5,
color: Colors.white,
child: DropdownButtonFormField(
onChanged: (value) {},
items: _dropdownDate.map((value) =>
DropdownMenuItem(
child: Text(value),
value: value,
)).toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.calendar_month, size: 16),
hintText: 'Select Date',
hintStyle: TextStyle(fontSize: 12),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white
),
),
),
Container(
height: 40,
width: MediaQuery.of(context).size.shortestSide * 0.3,
color: Colors.white,
child: DropdownButtonFormField(
onChanged: (value) {},
items: _dropdownTime.map((value) =>
DropdownMenuItem(
child: Text(value),
value: value,
)).toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.watch_later_outlined, size: 16),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white
),
),
),
],
),
I want to make the size in the row like this :
50% dropdown Date, 20% space, 30% dropdown Time
and the problem are :
- I don't know how to configure it as a percentage of row space, not with MediaQuery.of(context).size.width because I already use margin.
- How to made the percentage is auto fit no matter device the user will used.
Hope to solved this here, thank you before~
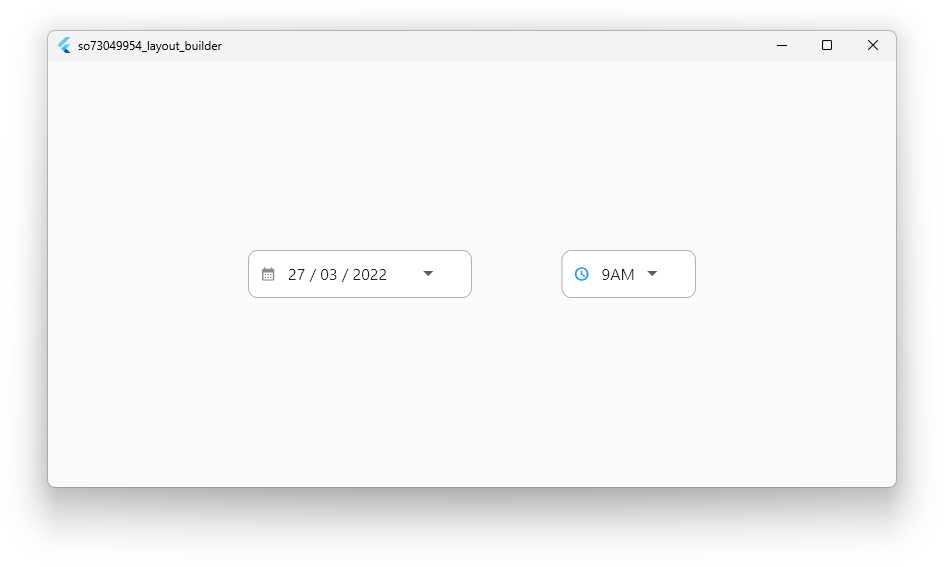
Update, after using layout builder :
CodePudding user response:
child: LayoutBuilder(
builder: (context, constraints) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
// height: 40,
width: constraints.maxWidth * 0.5,
color: Colors.white,
child: DropdownButtonFormField(
onChanged: (value) {},
items: _dropdownDate
.map((value) => DropdownMenuItem(
child: Text(value),
value: value,
))
.toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.calendar_month, size: 16),
hintText: 'Select Date',
hintStyle: TextStyle(fontSize: 12),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white),
),
),
Container(
// height: 40,
width: constraints.maxWidth * 0.3,
color: Colors.white,
child: DropdownButtonFormField(
onChanged: (value) {},
items: _dropdownTime
.map((value) => DropdownMenuItem(
child: Text(value),
value: value,
))
.toList(),
elevation: 4,
dropdownColor: Colors.white,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.watch_later_outlined, size: 16),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
borderSide: const BorderSide(
width: 0.8,
color: Colors.grey,
)),
contentPadding: const EdgeInsets.all(16),
fillColor: Colors.white),
),
),
],
);
}
),