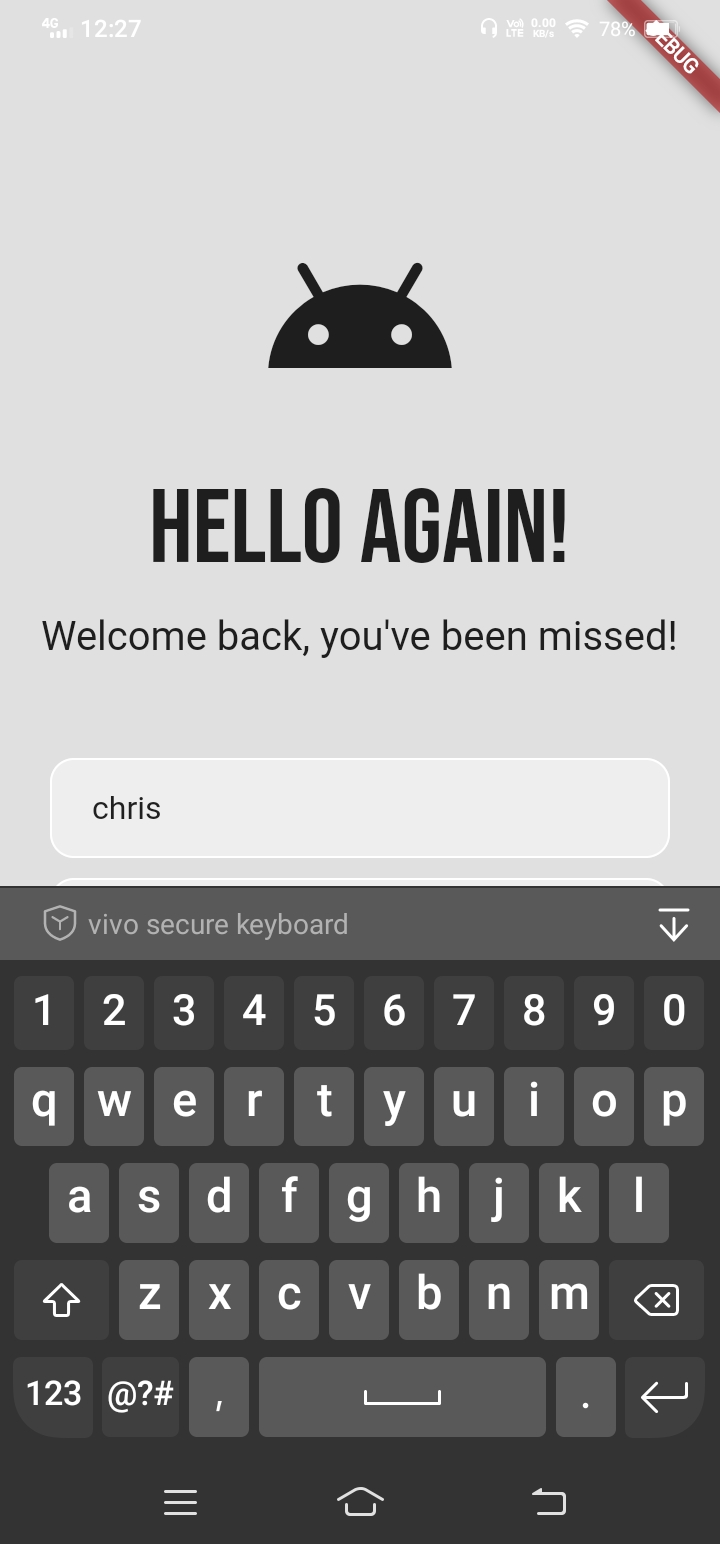
I am currently creating my first flutter application. So, when I was testing the login and sign up page. I encountered a problem.
The SingleChildScrollView() is not working in my Flutter login and Signin page for the password textfield only. The SingleChildScrollView() works perfectly for the email textfield. Can someone help me .
Code of Login page :
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:secure_pass/constants/routes.dart';
import 'package:secure_pass/services/auth/auth_exceptions.dart';
import 'package:secure_pass/services/auth/auth_service.dart';
import 'package:secure_pass/utilities/dialogs/error_dialog.dart';
class LoginView extends StatefulWidget {
const LoginView({Key? key}) : super(key: key);
@override
State<LoginView> createState() => _LoginViewState();
}
class _LoginViewState extends State<LoginView> {
late final TextEditingController _email;
late final TextEditingController _password;
@override
void initState() {
_email = TextEditingController();
_password = TextEditingController();
super.initState();
}
@override
void dispose() {
_email.dispose();
_password.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[300],
body: SafeArea(
child: Center(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children:[
//App icon
Icon(
Icons.android,
size: 100,
),
SizedBox(height: 25),
//Hello Again
Text(
'Hello Again!',
style: GoogleFonts.bebasNeue(
fontSize: 52,
),
),
SizedBox(height: 10),
Text(
'Welcome back, you\'ve been missed!',
style: TextStyle(
fontSize: 20,
),
),
SizedBox(height: 50),
//email textfield
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25.0),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(12),
),
child: Padding(
padding: const EdgeInsets.only(left: 20.0),
child: TextField(
controller: _email,
enableSuggestions: false,
autocorrect: false,
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(
hintText: 'Enter your email here',
border: InputBorder.none
),
),
),
),
),
SizedBox(height: 10),
//Password textfield
Padding(
padding: const EdgeInsets.symmetric(horizontal: 25.0),
child: Container(
decoration: BoxDecoration(
color: Colors.grey[200],
border: Border.all(color: Colors.white),
borderRadius: BorderRadius.circular(12),
),
child: Padding(
padding: const EdgeInsets.only(left: 20.0),
child: TextField(
controller: _password,
obscureText: true,
enableSuggestions: false,
autocorrect: false,
decoration: const InputDecoration(
hintText: 'Enter your password here',
border: InputBorder.none
),
),
),
),
),
SizedBox(height: 10),
TextButton(
onPressed: () async {
final email = _email.text;
final password = _password.text;
try {
await AuthService.firebase().logIn(
email: email,
password: password,
);
final user = AuthService.firebase().currentUser;
if (user?.isEmailVerified ?? false) {
// user's email is verified
Navigator.of(context).pushNamedAndRemoveUntil(
passwordsRoute,
(route) => false,
);
} else {
// user's email is NOT verified
Navigator.of(context).pushNamedAndRemoveUntil(
verifyEmailRoute,
(route) => false,
);
}
} on UserNotFoundAuthException {
await showErrorDialog(
context,
'User not found',
);
} on WrongPasswordAuthException {
await showErrorDialog(
context,
'Wrong credentials',
);
} on GenericAuthException {
await showErrorDialog(
context,
'Authentication error',
);
}
},
//log in button
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 25.0),
child: Container(
padding: EdgeInsets.all(20),
decoration: BoxDecoration(
color: Colors.deepPurple,
borderRadius: BorderRadius.circular(12),
),
child: Center(
child: const Text(
'Login',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 18,
),
),
),
),
),
),
SizedBox(height: 25),
TextButton(
onPressed: () {
Navigator.of(context).pushNamedAndRemoveUntil(
registerRoute,
(route) => false,
);
},
//Not Registered yet ?
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const[
Text(
'Not registered yet?',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
Text(
' Register now',
style: TextStyle(
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
],
),
)
],
),
),
),
),
);
}
}
CodePudding user response:
You can add bottom padding to the email text field.
Padding(
padding: const EdgeInsets.only(
left: 25,
right: 25,
bottom: MediaQuery.of(context).viewInsets.bottom 32.0,
),
CodePudding user response:
I assume you want both the email and the password textfield to come up, when the user is entering his data in the respective text fields.
In order to achieve in your scaffold set resizeToAvoidBottomInset property to true and it will work fine
CodePudding user response:
Just Add reverse: true on SingleChildScrollView.
child: Center(
child: SingleChildScrollView(
reverse: true,
child: Column(