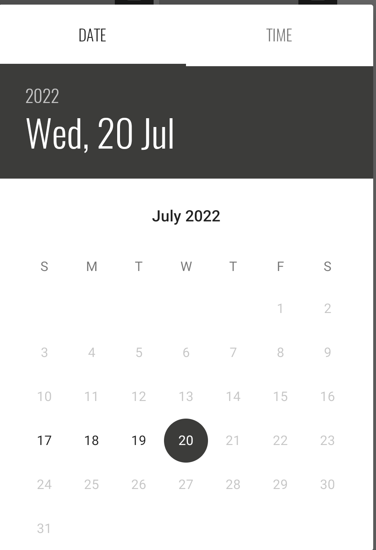
I want to validating from date selection date to To date selction date. I selected 17th July 2022 in FromDate and ToDate selection time only show 4 days(17,18,19,20) how i show only 7 past dates in ToDate Picker in flutt
er.
DateTime fromDate = DateTime.now(); TimeOfDay fromTime = TimeOfDay.now(); String selectedFromDateTime; String selectedToDateTime; DateTime toDate = DateTime.now(); TimeOfDay toTime = TimeOfDay.now();
Future<void> _showFromDateTimePicker() async {
final DateTime datePicked = await showDatePicker(
context: context,
initialDate: fromDate,
firstDate: DateTime(1900),
lastDate: DateTime.now(),builder: (context, child) {
return Theme(
data: ThemeData(
splashColor: AppTheme.card_bg,
colorScheme: ColorScheme.light(
primary: AppTheme.card_bg,
onSecondary: Colors.black,
onPrimary: Colors.white,
surface: Colors.black,
onSurface: Colors.black,
secondary: Colors.black),
dialogBackgroundColor: Colors.white,
),
child: child ?? Text(""),
);
},);
if (datePicked != null) {
final hour = fromTime.hour.toString().padLeft(2, "0");
final minute = fromTime.minute.toString().padLeft(2, "0");
final TimeOfDay timePicked =
await showTimePicker(context: context, initialTime: fromTime,builder: (context, child) {
return Theme(
data: ThemeData(
splashColor: AppTheme.card_bg,
colorScheme: ColorScheme.light(
primary: AppTheme.card_bg,
onSecondary: Colors.black,
onPrimary: Colors.white,
surface: Colors.white,
onSurface: Colors.black,
secondary: Colors.black),
dialogBackgroundColor: Colors.white,
),
child: child ?? Text(""),
);
},);
if (timePicked != null) {
setState(() {
selectedFromDateTime =
"${DateFormat("yyyy-MM-dd").format(datePicked)} $hour:$minute"
":00";
});
}
}
}
Future<void> _showToDateTimePicker() async {
final DateTime datePicked = await showDatePicker(
context: context,
initialDate: toDate,
firstDate: DateTime.now(),
lastDate: DateTime.now(),
builder: (context, child) {
return Theme(
data: ThemeData(
splashColor: AppTheme.card_bg,
colorScheme: ColorScheme.light(
primary: AppTheme.card_bg,
onSecondary: Colors.black,
onPrimary: Colors.white,
surface: Colors.black,
onSurface: Colors.black,
secondary: Colors.black),
dialogBackgroundColor: Colors.white,
),
child: child ?? Text(""),
);
},
);
if (datePicked != null) {
final hour = toTime.hour.toString().padLeft(2, "0");
final minute = toTime.minute.toString().padLeft(2, "0");
final TimeOfDay timePicked = await showTimePicker(
context: context,
initialTime: toTime,
builder: (context, child) {
return Theme(
data: ThemeData(
splashColor: AppTheme.card_bg,
colorScheme: ColorScheme.light(
primary: AppTheme.card_bg,
onSecondary: Colors.black,
onPrimary: Colors.white,
surface: Colors.white,
onSurface: Colors.black,
secondary: Colors.black),
dialogBackgroundColor: Colors.white,
),
child: child ?? Text(""),
);
},
);
if (timePicked != null) {
setState(() {
selectedToDateTime =
"${DateFormat("yyyy-MM-dd").format(datePicked)} $hour:$minute"
":00";
});
}
}
}
CodePudding user response:
It's quite easy to do, you just need to subtract 7 days from today.
final sevenDaysBeforeToday =DateTime.now().subtract(Duration(days: 7));
and change firstDate to sevenDaysBeforeToday of showDatePicker
firstDate: sevenDaysBeforeToday,