I have a Blazor WebAssembly hosted in ASP.NET Core. For security, I added the following headers:
app.Use((context, next) =>
{
context.Response.GetTypedHeaders().CacheControl =
new Microsoft.Net.Http.Headers.CacheControlHeaderValue()
{
MustRevalidate = true,
NoCache = true,
NoStore = true,
};
string oidcAuthority = "https://myidsrv";
string mainUrl = "https://myurl;
#if DEBUG
mainUrl = https://localhost:7241;
#endif
context.Response.Headers.Add("X-Content-Type-Options", "nosniff");
context.Response.Headers.Add("Content-Security-Policy",
$"default-src 'self' {mainUrl} {oidcAuthority} "
"https://code.cdn.mozilla.net"
"https://dc.services.visualstudio.com"
"'unsafe-inline' 'unsafe-eval'; "
$"script-src 'unsafe-inline' 'unsafe-eval' {mainUrl}; "
$"connect-src 'self' {oidcAuthority} https://code.cdn.mozilla.net;"
$"img-src 'self' data {mainUrl}; "
$"style-src 'unsafe-inline' {mainUrl} "
"https://code.cdn.mozilla.net"
";"
"base-uri 'self'; "
"form-action 'self'; "
"frame-ancestors 'self';");
context.Response.Headers.Add("Referrer-Policy", "same-origin");
context.Response.Headers.Add("Permissions-Policy",
"geolocation=(), microphone=()");
context.Response.Headers.Add("X-XSS-Protection", "1; mode=block");
context.Response.Headers.Add("X-Frame-Options", "SAMEORIGIN");
context.Response.Headers.Add("SameSite", "Strict");
return next.Invoke();
});
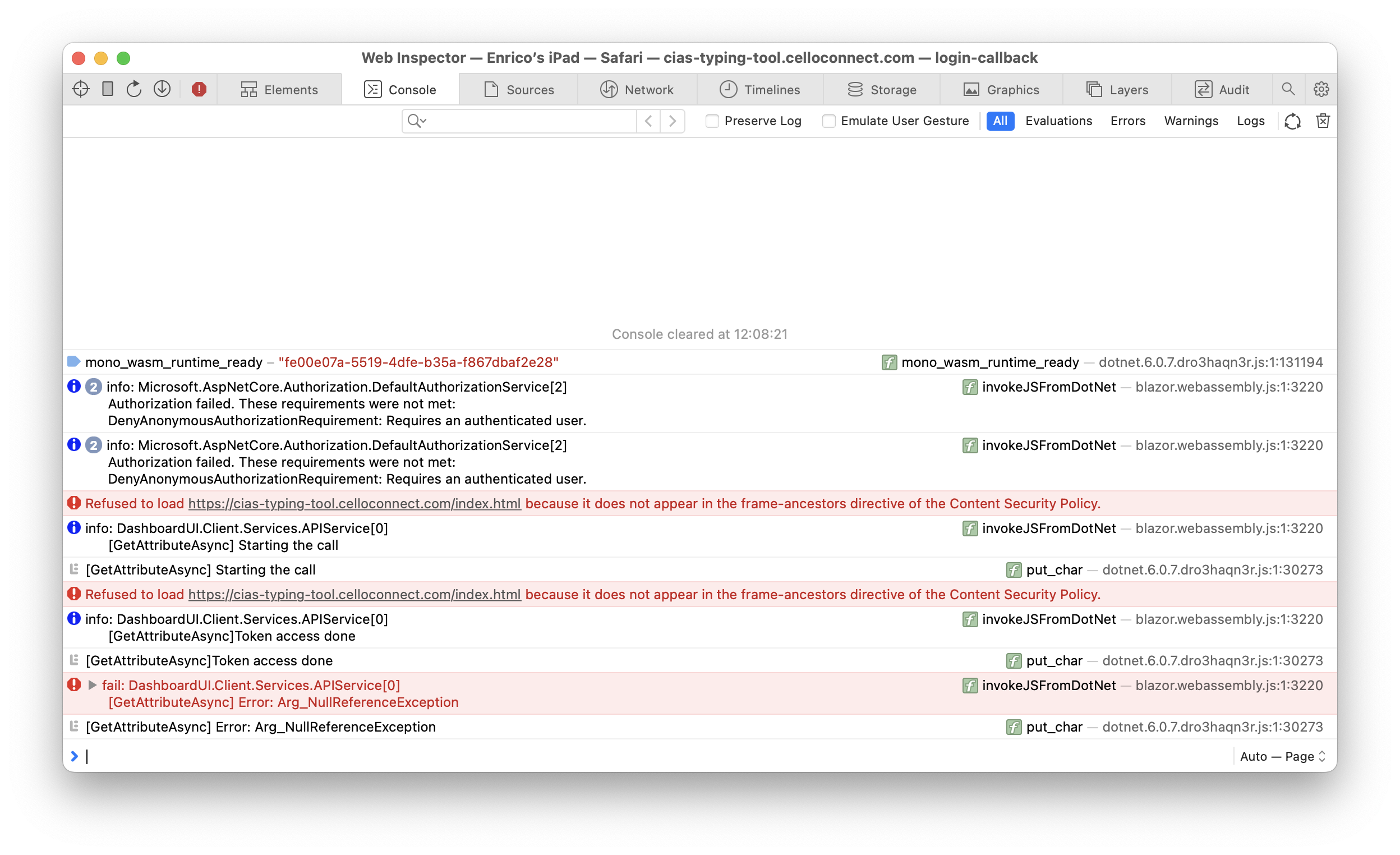
When I inspect the website, I see that the index.html is not loaded because it doesn't appear in the frame ancestors.
Although this error, the webapplication is working on Windows but not on iOS.
How can I fix it?
CodePudding user response:
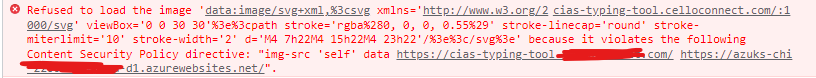
I just logged into your website and found a bug with this image.
The error you are currently encountering should be a problem with the usage of CSP.
Solution
image
img-src 'self' {mainUrl} data:;
html
script-src 'self' {mainUrl} 'unsafe-inline' 'unsafe-eval';