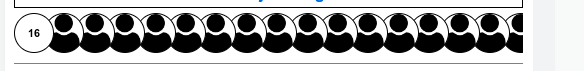
I have a avatars row like this (it's a visit counter):
The overflow is handled with "hidden" as shown on the picture. The container is a div with flex display. The whole thing is responsive to width change.
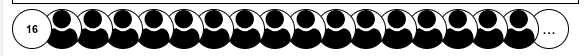
What I would like to have is something like this (this is faked, so the number in the first circle isn't correct):
So, all overflowed avatars are not visible and the last fully visible avatar is now an ellipsis avatar. Of course this should also be responsive to width changes.
How I should approach such problem? Is there a way to do this without JavaScript?
CodePudding user response:
Can you share some of the code? How about something like this?
/* the elements after the 16th disappear */
element:nth-child(n 16) {
display: none;
}
/* the 16th element changes css */
element:nth-child(16) {
/* the css for the ellipsis avatar */
}
This is however not responsive to size changes, so you might want to add an @media for each size and change the numbers.
CodePudding user response:
For this, you can fix the dotted circle on the left side with position absolute, and now your overflow element should be scrollable and the last element would always be the dotted one, Also, you check this will be only be visible when the overflow is true