I have a horizontally scrollable listview.builder in my flutter code. I want to show this list from the right side of the list on screen. Is there any way to do that?
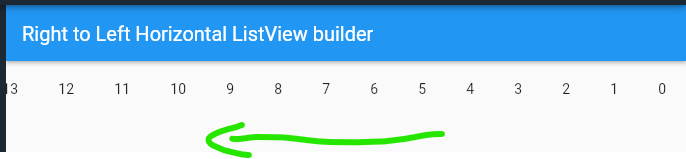
Look at the attachment. I have the first row initially. But I am wanting the second row initially.
Here is the code:
ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 7,
itemBuilder: (BuildContext context, int index) {}
)
Though I have tried reverse:true but did not worked.
CodePudding user response:
Add reverse to the listview
Listview(
reverse: true,
shrinkWrap: true,
)
CodePudding user response:
You can use a scroll controller and set the extent of the scrolling to the maximum in the initState.
CodePudding user response:
Creat a ScrollController and initialize it's scroll position in the init state, like:
WidgetsBinding.instance.addPostFrameCallback((timeStamp){
_scrollController.position.maxScrollExtent;
});
Then your build method can look like this:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
height: 200.0,
color: Colors.grey,
width: MediaQuery.of(context).size.width,
child: Directionality(
textDirection: TextDirection.rtl,
child: ListView.builder(
scrollDirection: Axis.horizontal,
controller: _scrollController,
itemCount: 8,
itemBuilder: (context, index) {
return Align(
child: Container(
width: 80,
height: 80,
color: Colors.blue,
margin: const EdgeInsets.all(10.0),
),
);
},
),
),
),
);
}
CodePudding user response: