I have a situation i couldn't solve myself with standard CSS and html. I made a flexbox section and added two accordion panels with the text inside.
problem
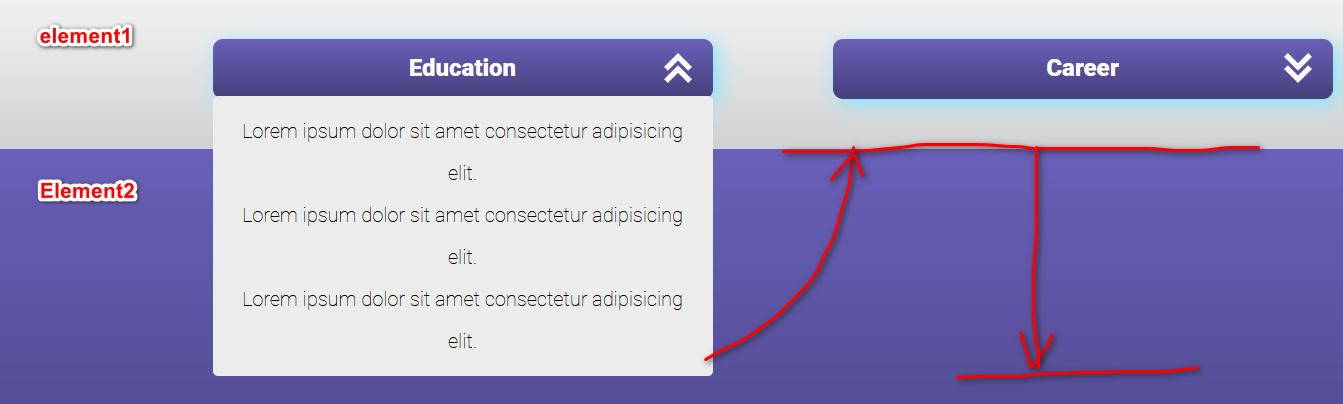
It works as planned, but whenever I open my accordion (checkbox:checked) the window with the text goes over the other element.

How it should work
Once my accordion is opened, I want it to increase the height (or with other method) of element1 as shown on the image below, so it wouldn't overflow the second element below. Basically, if the checkbox is checked, it should move other elements without showing it on top of each other. Is it possible to fix this problem with standard tools?
.career {
background: linear-gradient(#ffffff, #d1d1d3);
}
.career h2 {
text-align: center;
color: purple;
margin-top: 10px;
}
.accord-container {
display: flex;
justify-content: center;
padding: 40px;
flex-wrap: wrap;
gap: 100px;
margin-top: -50px;
}
.accord {
width: 500px;
height: 60px;
font-size: 24px;
font-weight: 600;
box-shadow: 5px 5px 20px #82e6ff;
border-radius: 10px;
margin: 10px;
background: linear-gradient(#6960b9, #453f7a);
transition: 0.5s;
text-align: center;
}
.accord-label, .accord-text {
padding: 14px 20px;
}
.accord-label {
display: block;
color: rgb(255, 255, 255);
cursor: pointer;
position: relative;
transition: background 0.2s;
}
.accord-label:hover {
background: #3e3a5a;
transition: 0.5s;
border-radius: 10px;
}
.accord-label::after {
content: " ";
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 20px;
width: 30px;
height: 30px;
background-image: url(../images/arrow-accord.png);
background-size: contain;
transition: transform 0.5s;
}
.accord-text {
background: #ececec;
line-height: 2.1;
display: none;
border-radius: 5px;
}
.accord p {
font-size: 20px;
}
.accord-input:checked ~ .accord-text {
display: block;
}
.accord-input {
display:none;
} <section >
<h2>Education & Experience</h2>
<div >
<div >
<input type="checkbox" name="careers-accordion" id="section1">
<label for="section1" >Education</label>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div >
<input type="checkbox" name="careers-accordion" id="section2">
<label for="section2" >Career</label>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
</div>
</section>P.S.
I'm still learning CSS and I haven't touched bootstrap or JS yet
CodePudding user response:
Based on the comments on your questions. You need to remove the height from .accordion -- and to animate it, with just CSS is a bit difficult, I've implemented a basic example that will expand from zero height but it appears a little jumpy when lines begin to wrap as the content grows. You can fiddle around with the active state using padding and so on maybe you can find something you like, but a proper smooth animation from height 0 to height auto will require a bit of JavaScript
* { box-sizing: border-box } body { font: 16px sans-serif; margin: 0 }
.career {
background: linear-gradient(#ffffff, #d1d1d3);
}
.career h2 {
text-align: center;
color: purple;
margin-top: 10px;
}
.accord-container {
display: flex;
justify-content: center;
padding: 40px;
flex-wrap: wrap;
gap: 100px;
margin-top: -50px;
}
.accord {
width: 500px;
font-size: 24px;
font-weight: 600;
box-shadow: 5px 5px 20px #82e6ff;
border-radius: 10px;
margin: 10px;
background: linear-gradient(#6960b9, #453f7a);
transition: 0.5s;
text-align: center;
overflow: hidden;
}
.accord-label {
padding: 14px 20px;
}
.accord-label {
display: block;
color: rgb(255, 255, 255);
cursor: pointer;
position: relative;
transition: background 0.2s;
}
.accord-label:hover {
background: #3e3a5a;
transition: 0.5s;
border-radius: 10px;
}
.accord-label::after {
content: " ";
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 20px;
width: 30px;
height: 30px;
background-image: url(../images/arrow-accord.png);
background-size: contain;
transition: transform 0.5s;
}
.accord-text {
background: #ececec;
border-radius: 5px;
font-size: 0;
opacity: 0;
padding: 0;
transform: translateX(-100%);
transition: font-size 0.5s, padding 0.5s, opacity 0.5s, transform 0.5s 0.5s;
}
.accord-input:checked ~ .accord-text {
font-size: 20px;
opacity: 1;
padding: 14px 20px;
transform: translateX(0);
}
.accord-input {
display:none;
}<section >
<h2>Education & Experience</h2>
<div >
<div >
<input type="checkbox" name="careers-accordion" id="section1">
<label for="section1" >Education</label>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
<div >
<input type="checkbox" name="careers-accordion" id="section2">
<label for="section2" >Career</label>
<div >
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
</div>
</section>