I am trying to override bootstrap 5's primary color using scss. This works fine until after I click a button that opens an external link.
Here is my scss file:
$primary: #ae217aff;
@import "../node_modules/bootstrap/scss/bootstrap.scss";
Here is my stylesheet import in index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-0evHe/X R7YkIZDRvuzKMRqM OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="./html/index.css" />
<link rel="stylesheet" href="./html/animations.css" />
<title>title</title>
<script defer src="../render.js"></script>
</head>
<body>
<form>
<div >
<input
type="url"
placeholder=""
required
/>
<div >
<button
type="button"
id="testBtn"
>
Get Spreadsheet Template
</button>
</div>
</div>
</form>
<script src="../render.js"></script>
<script
src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2 poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ n"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"
integrity="sha384-Q6E9RHvbIyZFJoft 2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo"
crossorigin="anonymous"
></script>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"
integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6"
crossorigin="anonymous"
></script>
</body>
</html>
And here is the javascript to open the link:
templateBtn = document.getElementById("testBtn");
templateBtn.addEventListener("click", (event) => {
event.stopImmediatePropagation();
window.open(
"",
"_blank"
);
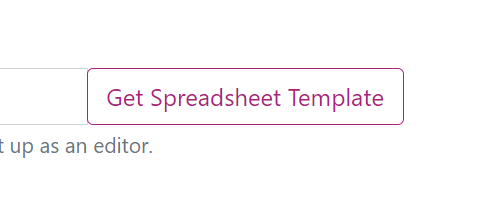
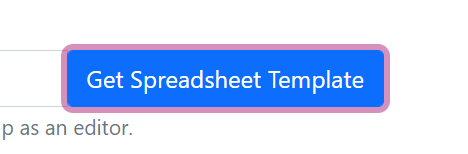
My index.css file is the result of running the command "sass index.scss index.css" (aka compiling to a css file). Here is a before/after photo of the button click:
CodePudding user response:
You should get rid of the cdn version, and just use one scss-compiled version of bootstrap. Take advantage by changing variables of bootstrap AND using their variables in your classes.
From their docs, I also use this approach:
// my-bootstrap-and-styles.scss
// your overrides
$primary : #FEBC35;
// include bootstrap.scss
@import "../node_modules/bootstrap/scss/bootstrap";
// Then add your additional custom code here
.my-primary-div {
background: $primary;
border: 1px solid black;
}