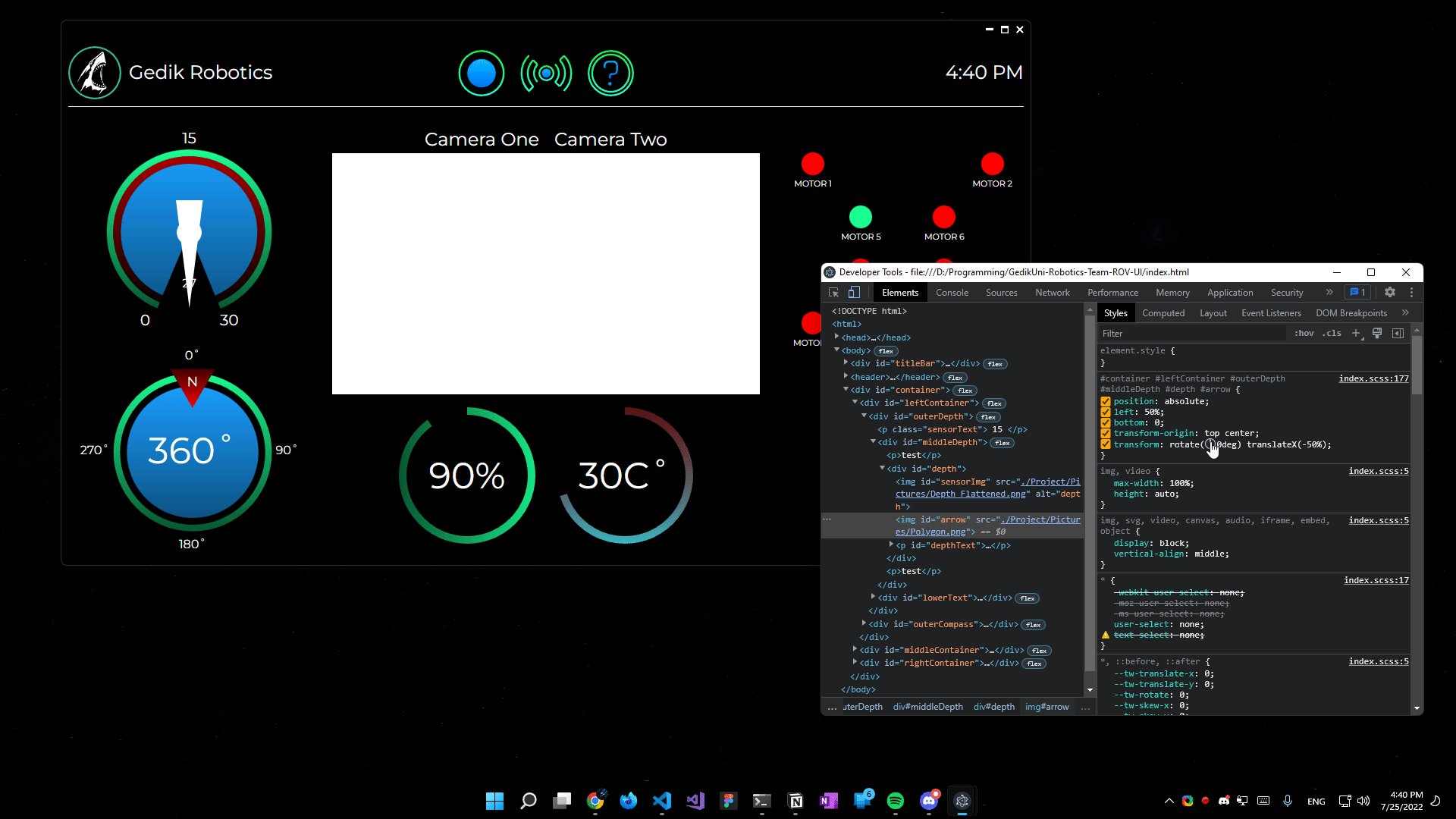
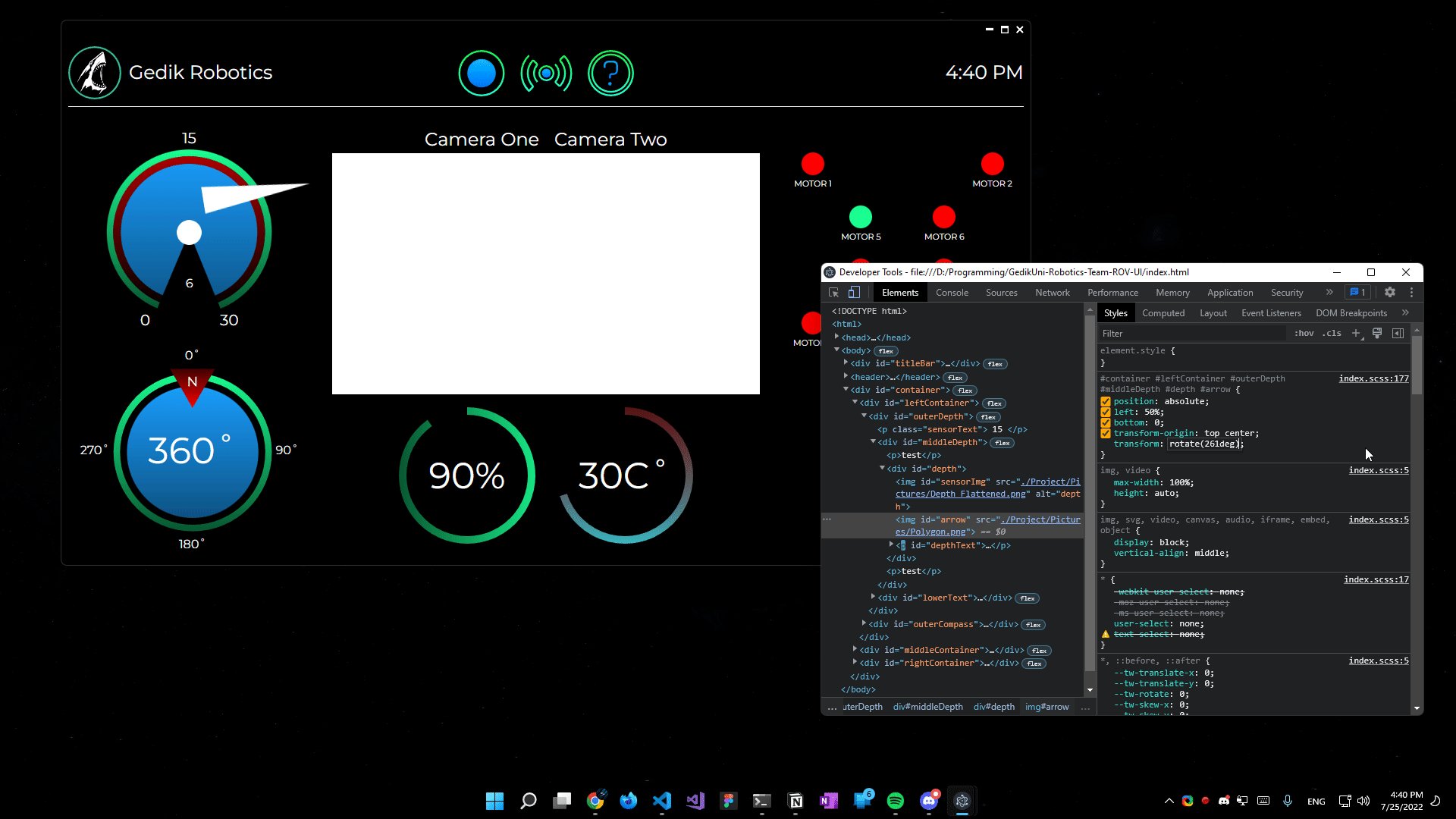
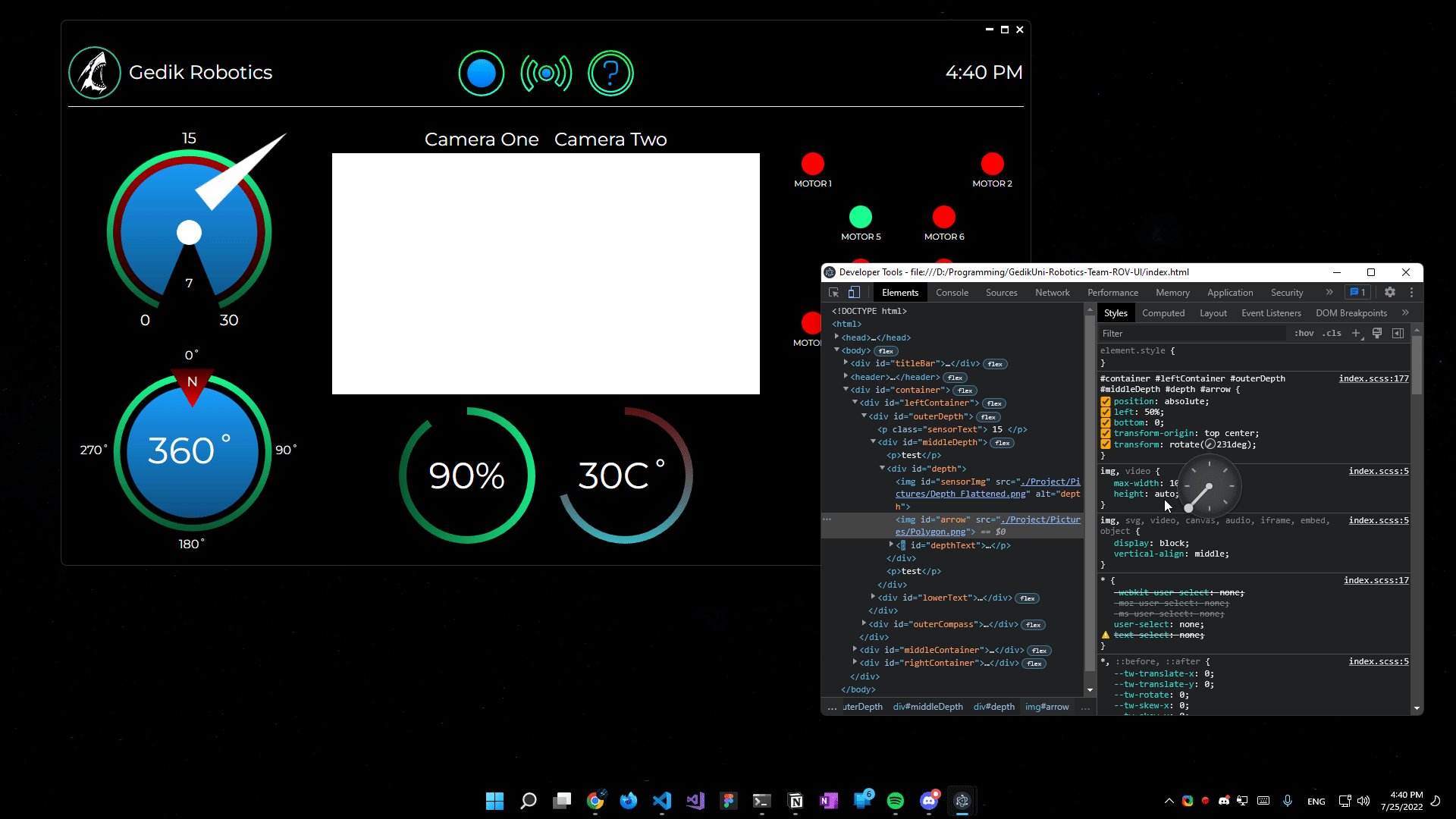
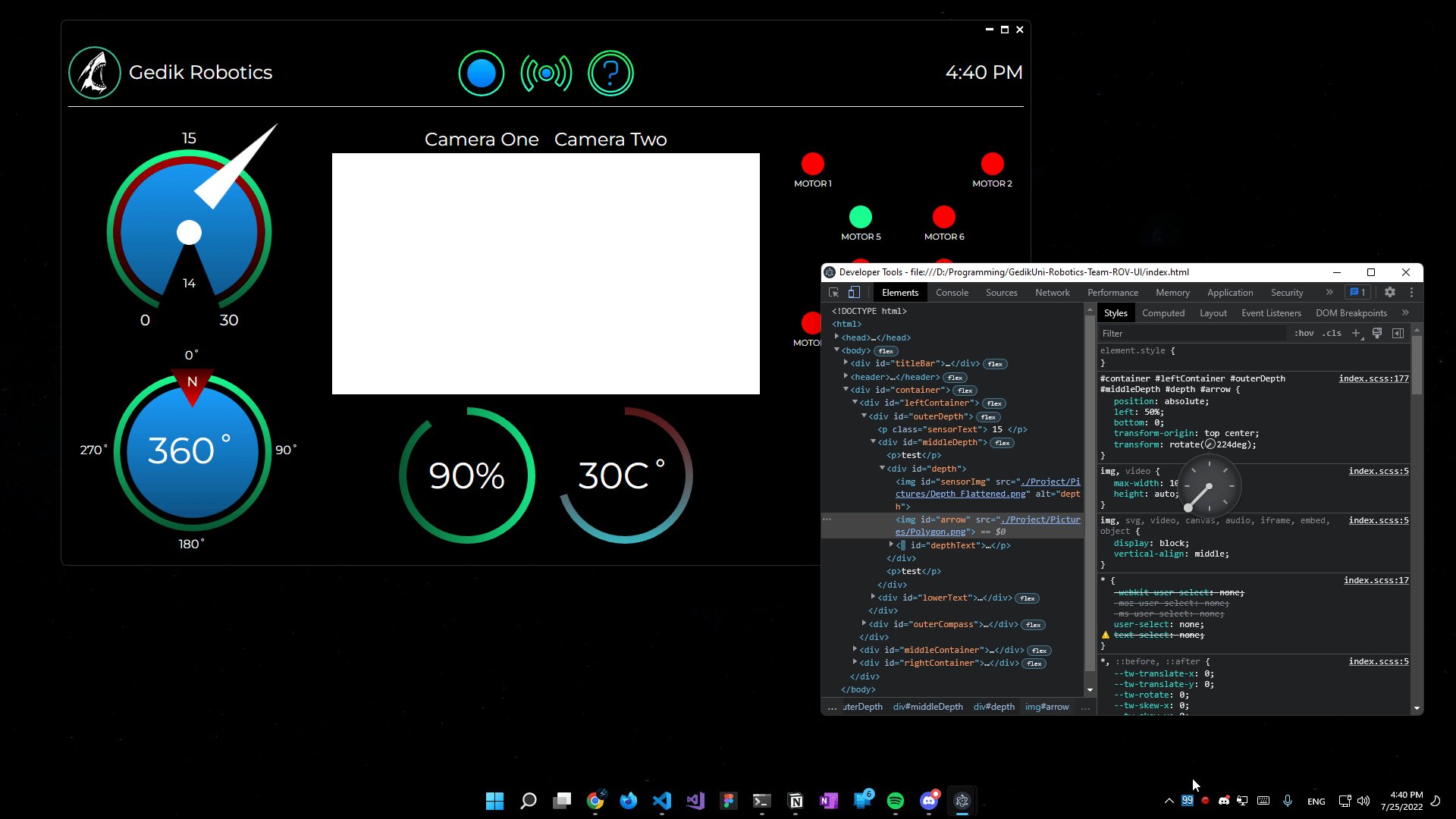
When I use translateX it changes the transform-origin rotation axis from top center to top right.
All containers are exactly the size of the children.
#arrow {
position: absolute;
left: 50%;
bottom: 0;
transform-origin: top center;
transform: rotate(0deg) translateX(-50%);
}
<div id="depth">
<img id="sensorImg" src="https://cdn.discordapp.com/attachments/282502094202732544/1000456309793116170/Depth_Flattened.svg" alt="depth"></img>
<img id="arrow" src="https://cdn.discordapp.com/attachments/282502094202732544/1000670507890389062/Polygon.png"></img>
</div>
CodePudding user response:
translate then rotate and make sure you have a square image. The one you are using is not square so you can make the container square using aspect-ratio
#arrow {
position: absolute;
left: 50%;
bottom: 0;
transform-origin: top;
transform: translateX(-50%) rotate(0deg);
animation: a 3s linear infinite;
}
@keyframes a{
to{transform: translateX(-50%) rotate(360deg)}
}
#depth {
position: relative;
display: inline-block;
aspect-ratio: 1;
border:1px solid red;
}
img {
display:block;
}<div id="depth">
<img id="sensorImg" src="https://cdn.discordapp.com/attachments/282502094202732544/1000456309793116170/Depth_Flattened.svg" alt="depth">
<img id="arrow" src="https://cdn.discordapp.com/attachments/282502094202732544/1000670507890389062/Polygon.png">
</div>