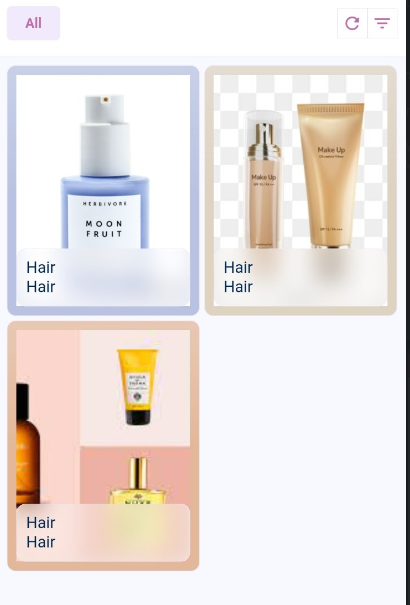
I generated dynamic color from images and make it background color. I want soft edges of background image and color. How do I implement it?
Container(
decoration: BoxDecoration(
color: Colors.blueAccent,
border: Border.all(
width: 0.5,
),
borderRadius: BorderRadius.all(
Radius.circular(24),
),
),
child: Stack(
children: [
Positioned.fill(child: ProductImageWidget()),
Positioned(
bottom: 0,
left: 0,
right: 0,
child: ProductNameWidget(),
)
],
),
);
CodePudding user response:
Use ClipRRect
ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: Image.network(
"src",
height: 150.0,
width: 100.0,
),
)
CodePudding user response:
wrap your ProductImageWidget() with ClipRReact. Where there is a property called borderRadius.
ClipRRect(
borderRadius: BorderRadius.circular(8.0),
child: ProductImageWidget(),
)
Or you can use this widget in the inner code of ProductImageWidget() as a parent widget