I have a normal MaterialApp with Scaffold having an AppBar and Drawer.
Following Error occurred when building app:
======== Exception caught by widgets library =======================================================
The following assertion was thrown building Tooltip("Open navigation menu", dirty, state: TooltipState#1bb77(ticker inactive)):
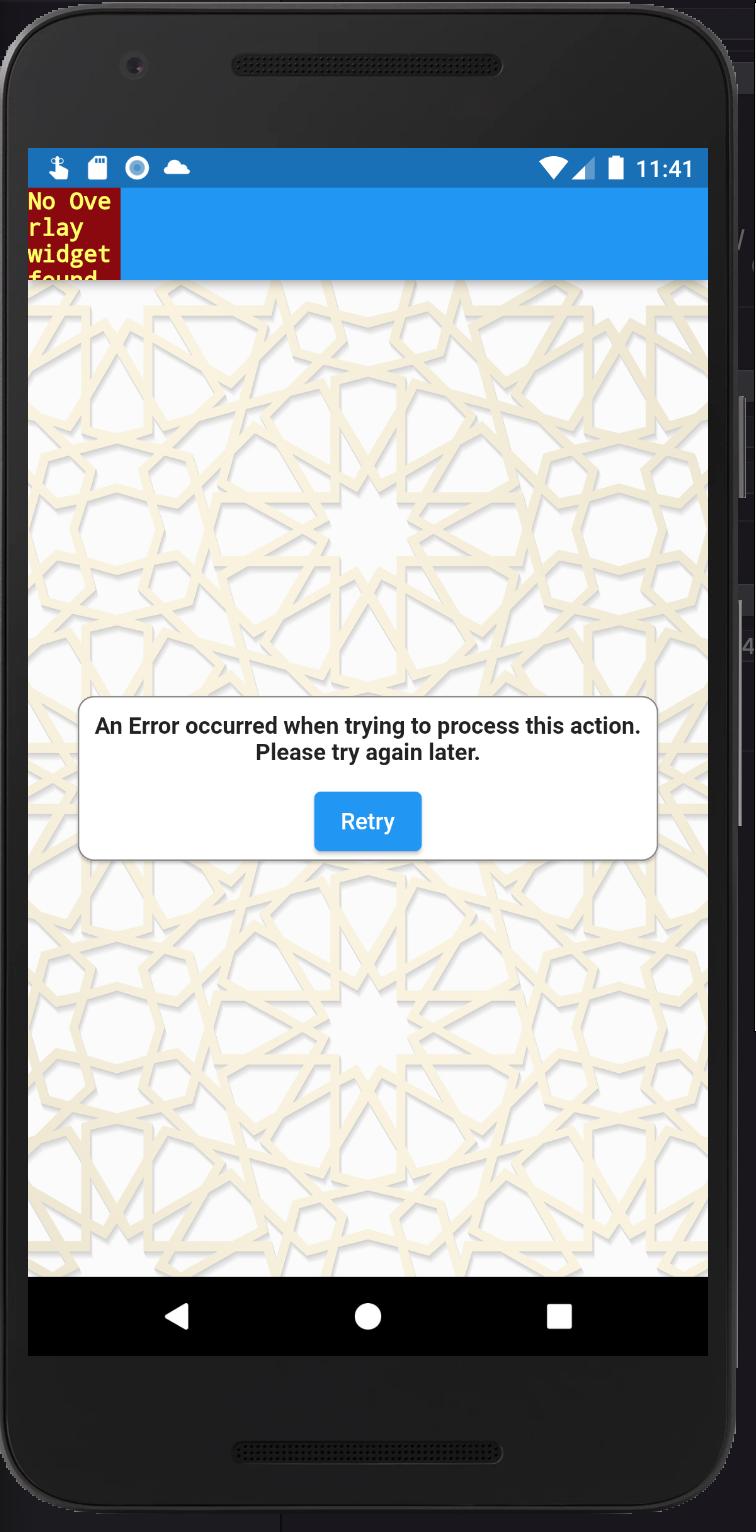
No Overlay widget found.
Tooltip widgets require an Overlay widget ancestor for correct operation.
The most common way to add an Overlay to an application is to include a MaterialApp or Navigator widget in the runApp() call.
The specific widget that failed to find an overlay was: Tooltip
"Open navigation menu"
The relevant error-causing widget was:
AppBar AppBar:file:///Users/sherzad/Desktop/Programmierung/flutter_projekte/taalamna_projekt/taalamna/lib/my_app.dart:44:21
My Code:
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
// final MyAppController controller = Get.put(MyAppController());
@override
Widget build(BuildContext context) {
return FirebasePhoneAuthProvider(
child: GetMaterialApp(
title: 'Flutter Demo',
localizationsDelegates: const [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
S.delegate,
],
supportedLocales: S.delegate.supportedLocales,
// locale: Locale("ar"), //for testing translation
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
builder: (context, child) {
// return controller.buildScaffold(child);
return Scaffold(
appBar: AppBar(),
drawer: Drawer(),
body: child,
);
},
home:
// LoginScreen()
// SplashScreen()
FlavorConfig.getFlavorName() == FLAVOUR_DEV
? const HomeScreen()
: const SplashScreen(),
),
);
}
}
CodePudding user response:
Try to use overlay like this.
Overlay(
initialEntries: [
OverlayEntry(
builder: (context) => Scaffold(
appBar: AppBar(),
drawer: Drawer(),
body: child,
);
),
],
);
CodePudding user response:
As the error stated, you need to wrap your Widget with an Overlay widget
builder: (context, child) {
return Overlay(
initialEntries: [
OverlayEntry(
builder: (context) {
return Scaffold(
appBar: AppBar(),
drawer: Drawer(),
body: child,
);
},
),
],
);
},
My understanding on this issue:
According to the document
A builder for inserting widgets above the Navigator
Your widget expects to have an Overlay, which is added by the Navigator. But since you insert it above the Navigator, now you have to manually add an Overlay