I try to implement flutter chart with high_chart: ^2.0.3 library.
When come to the implement the navigator its not showing on the chart. I enable the navigator but
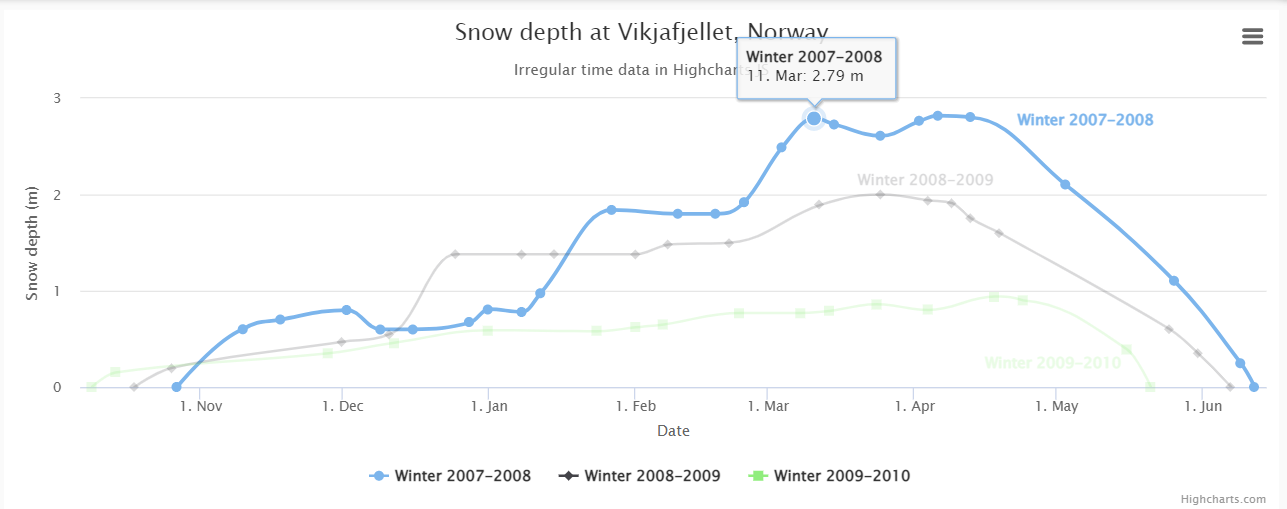
Chart only show like this.
navigator: {
enabled: true
},
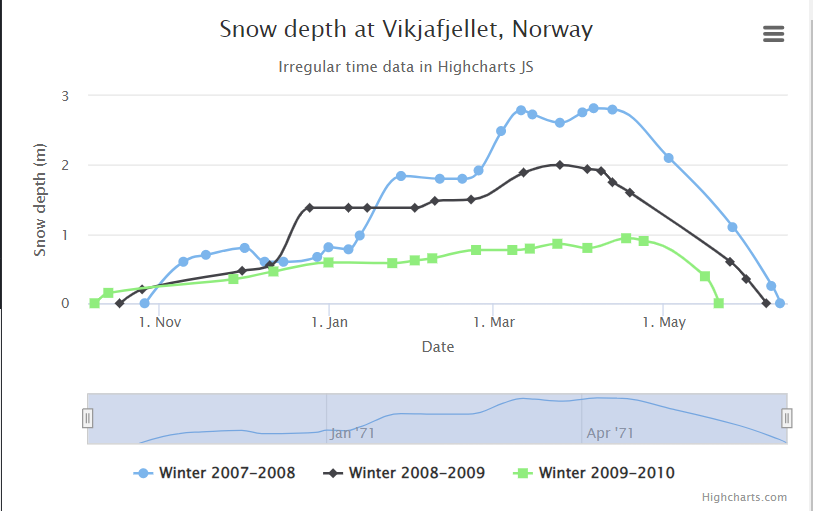
What i looking for get like this.
I add the chart data string like this.
final String _chartData = '''{
chart: {
type: 'spline'
},
title: {
text: 'Snow depth at Vikjafjellet, Norway'
},
subtitle: {
text: 'Irregular time data in Highcharts JS'
},
navigator: {
enabled: true
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { // don't display the dummy year
month: '%e. %b',
year: '%b'
},
title: {
text: 'Date'
}
},
yAxis: {
title: {
text: 'Snow depth (m)'
},
min: 0
},
tooltip: {
headerFormat: '<b>{series.name}</b><br>',
pointFormat: '{point.x:%e. %b}: {point.y:.2f} m'
},
plotOptions: {
spline: {
marker: {
enabled: true
}
}
},
series: [{
name: 'Winter 2007-2008',
data: [
[Date.UTC(1970, 9, 27), 0 ],
//data
]
}, {
name: 'Winter 2008-2009',
data: [
[Date.UTC(1971, 5, 7), 0 ]//data
]
}, {
name: 'Winter 2009-2010',
data: [
[Date.UTC(1970, 9, 9), 0 ],
//data
]
}],
}''';
Also i add this for the index.html file
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/series-label.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script src="https://code.highcharts.com/modules/accessibility.js"></script>
<script src="https://code.highcharts.com/stock/highstock.js"></script>
Full source code Here..
CodePudding user response:
You need to load Highstock only, Highcharts is already included in Highstock:
<script src="https://code.highcharts.com/stock/highstock.js"></script>
<script src="https://code.highcharts.com/stock/modules/series-label.js"></script>
<script src="https://code.highcharts.com/stock/modules/exporting.js"></script>
<script src="https://code.highcharts.com/stock/modules/export-data.js"></script>
<script src="https://code.highcharts.com/stock/modules/accessibility.js"></script>
Live demo: http://jsfiddle.net/BlackLabel/hnxvqpyj/
Docs: https://www.highcharts.com/docs/stock/understanding-highcharts-stock