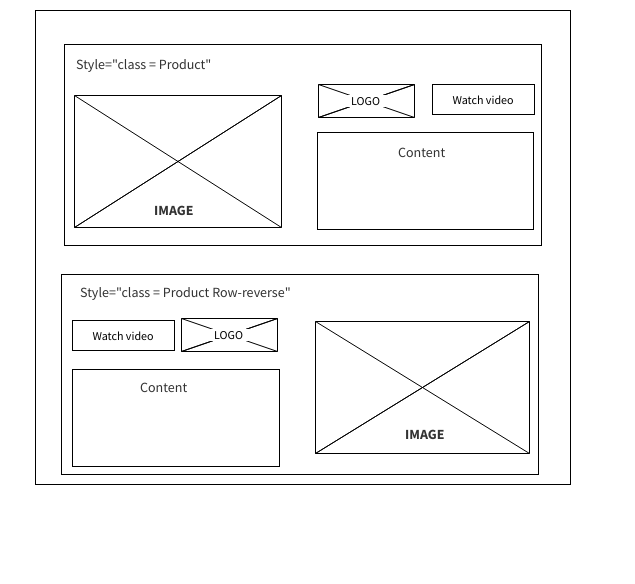
Interface :
How when the index of the returned record is an even number the Row-reverse class is added ?
CodePudding user response:
You can simply achieve that by binding a class attribute dynamically in the element based on the JS expression.
:
Live Demo :
new Vue({
el: '#app',
data: {
items: ['Item 1', 'Item 2', 'Item 3', 'Item 4', 'Item 5', 'Item 6']
}
}).row-reverse {
background-color: yellow;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<li : v-for="(item, index) in items" :key="index">{{ item }}</li>
</div>