I am using an AlertDialog() to display a dialog for about in my app. I tried, adding html text to my Strings resource. And I am accessing this below. But, for some unknown reason nothing is rendering out. Text is just some simple lorem ipsum.
AlertDialog(
onDismissRequest = {
tosVisible = false
},
icon = { Icon(Icons.Filled.Favorite, contentDescription = null) },
title = {
Text(text = "About this app")
},
text = {
SelectionContainer{
TextView(context).setText(Html.fromHtml(stringResource(R.string.about_app), Html.FROM_HTML_MODE_COMPACT))
}
},
confirmButton = {
TextButton(
onClick = {
tosVisible = false
}
) {
Text("Confirm")
}
},
dismissButton = {
TextButton(
onClick = {
tosVisible = false
}
) {
Text("Dismiss")
}
}
)
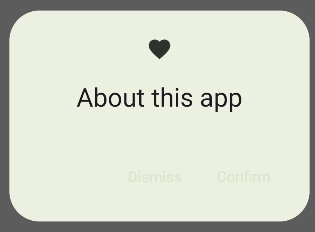
Output:
CodePudding user response:
Solution:
Text(modifier = Modifier.verticalScroll(rememberScrollState()),
text = Html.fromHtml(stringResource(R.string.about_app), Html.FROM_HTML_MODE_COMPACT).toString())
Use Text under compose. Instead of TextView.
CodePudding user response:
Try this tutorial i found in javatPoint
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final appTitle = 'Flutter Basic Alert Demo';
return MaterialApp(
title: appTitle,
home: Scaffold(
appBar: AppBar(
title: Text(appTitle),
),
body: MyAlert(),
),
);
}
}
class MyAlert extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(20.0),
child: RaisedButton(
child: Text('Show alert'),
onPressed: () {
showAlertDialog(context);
},
),
);
}
}
showAlertDialog(BuildContext context) {
// Create button
Widget okButton = FlatButton(
child: Text("OK"),
onPressed: () {
Navigator.of(context).pop();
},
);
// Create AlertDialog
AlertDialog alert = AlertDialog(
title: Text("Simple Alert"),
content: Text("This is an alert message."),
actions: [
okButton,
],
);
// show the dialog
showDialog(
context: context,
builder: (BuildContext context) {
return alert;
},
);
}