In my React app I use a useEffect function but it runs continuously, it produces too much request to the api. If someone has an idea to make useEffect execute more once the requested values are received
Here is my script :
import React from 'react';
import { useState, useEffect } from "react";
function App() {
const [data, setData] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null)
useEffect(() => {
if (!data) (
fetch("http://localhost:4500/coingecko")
.then(response => {
if (response.ok) {
return response.json()
}
throw response;
})
.then(data => {
setData(data)
})
.catch(error => {
console.error("Error fetching data: ", error)
setError(error)
})
.finally(() => {
setLoading(false)
}))
}, [])
//console.log(data)
const uniswap = data&&data[0].tickers?.find(donne => donne.trade_url ===
'https://app.uniswap.org/#/swap?
inputCurrency=0x2260fac5e5542a773aa44fbcfedf7c193bc2c599&outputCurrency=ETH')
const uniprice = uniswap?.converted_last?.usd
const sushiswap = data&&data[2].tickers?.find(donne => donne.trade_url ===
'https://app.sushi.com/swap?
inputCurrency=0x2260fac5e5542a773aa44fbcfedf7c193bc2c599&outputCurrency=ETH')
const sushiprice = sushiswap?.converted_last?.usd
const curvefinance = data&&data[3].tickers?.find(donne => donne.base === 'DAI')
const curveprice = curvefinance?.converted_last?.usd
const quickswap = data&&data[4].tickers?.find(donne => donne.trade_url ===
'https://quickswap.exchange/#/swapinputCurrency=0x0d500b1d8e8ef31e21c99d1db9a6444d3ad
f1270&outputCurrency=0xbbba073c31bf03b8acf7c28ef0738decf3695683')
const quickprice = quickswap?.converted_last?.usd
console.log(uniprice)
console.log(sushiprice)
console.log(curveprice)
console.log(quickprice)
return (
<>{uniprice}</>
)
}
export default App
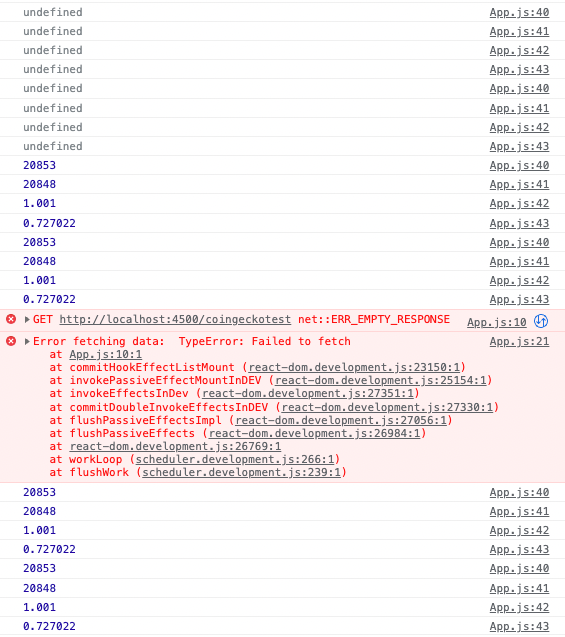
Here is the console.log output:
CodePudding user response:
I copied your code to a sandobx and replaced the api with a public JSON api. I'm not able to reproduce the issue. However, I'd suggest not having !data as your condition to fetch, since you're only fetching the data onMount. Maybe something like this:
useEffect(() => {
const fetchData = () => {
fetch("url")
.then((response) => {
...
})
.then((data) => {
..
})
.catch((error) => {
..
})
.finally(() => {
..
});
};
fetchData();
}, []);
CodePudding user response:
If you don't want to make a big modification, I see that you leave the Set as "Null" then instead of calling
useEffect(() => {
if(data === null) (
fetch("http://localhost:4500/coingecko")
.then(response => {
if (response.ok) {
return response.json()
}
throw response;
})
.then(data => {
setData(data)
})
.catch(error => {
console.error("Error fetching data: ", error)
setError(error)
})
.finally(() => {
setLoading(false)
}))
}, []);
Just change to evaluate !data to data === null since it is your initial definition
CodePudding user response:
React in development mode (StrictMode precisely) doubles your components renders. It allows to detect impure calculations. To can disable this mode by removing StrictMode component
<StrictMode><App /></StrictMode>
It is nicely described here: react-side-effects
You should write cleanup function to ensure that the fetch that’s not relevant anymore does not keep affecting your application. Described here: fetching-in-useeffect
Example from docs:
useEffect(() => {
let ignore = false;
async function startFetching() {
const json = await fetchTodos(userId);
if (!ignore) {
setTodos(json);
}
}
startFetching();
return () => {
ignore = true;
};
}, [userId]);
CodePudding user response:
You're using !data as your condition which test the "truthiness", which is not concrete enough. You need a strong condition or none at all.. With an empty dependency array, you will have one fetch at load to the api whether you specify data===null or not..