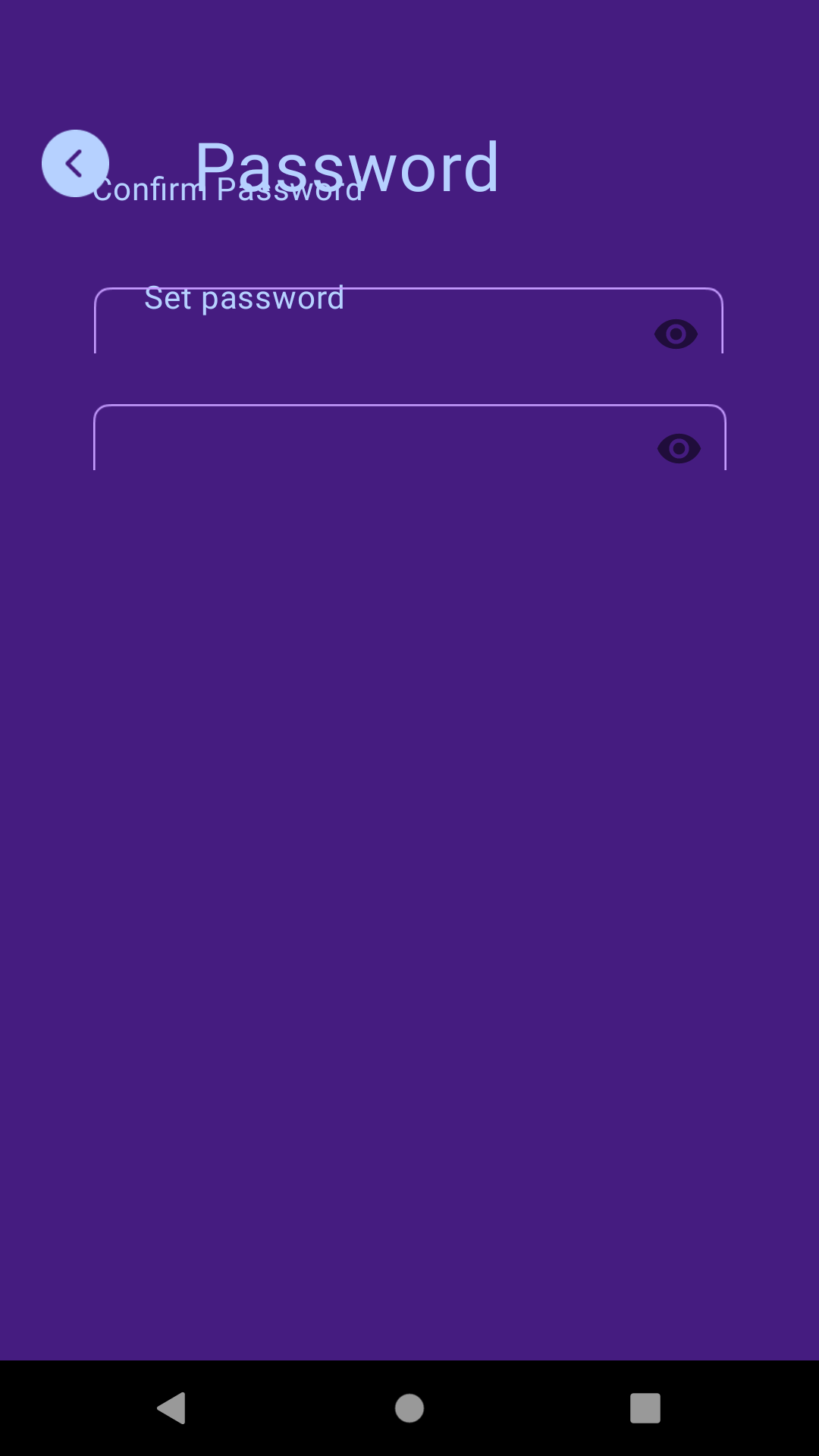
I am developing new app but my preview window showing different and real device different I did not understand what is the problem
below my current layout
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#451C80">
<TextView
android:id="@ id/getStarted"
style="@style/password"
android:layout_width="178dp"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:layout_marginEnd="148dp"
android:gravity="center"
android:text="@string/password"
android:textAppearance="@style/password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView3"
android:layout_width="34dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="48dp"
android:layout_marginEnd="11dp"
android:src="@drawable/ic_back"
app:layout_constraintEnd_toStartOf="@ id/getStarted"
app:layout_constraintHorizontal_bias="0.4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView"
style="@style/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="55dp"
android:layout_marginTop="138dp"
android:layout_marginEnd="220dp"
android:layout_marginBottom="32dp"
android:text="@string/set_password"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@id/textInputLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView3"
style="@style/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="28dp"
android:text="Confirm Password"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@ id/textInputLayout2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.167"
app:layout_constraintStart_toStartOf="parent" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout"
android:layout_width="318dp"
android:layout_height="44dp"
android:layout_marginTop="192dp"
app:endIconMode="password_toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/editText3"
android:layout_width="318dp"
android:layout_height="44dp"
android:background="@drawable/username_edittext"
android:inputType="textPassword"
tools:ignore="TouchTargetSizeCheck" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout2"
android:layout_width="318dp"
android:layout_height="44dp"
android:layout_marginBottom="506dp"
app:endIconMode="password_toggle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.494"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="316dp"
android:layout_height="47dp"
android:layout_marginStart="1dp"
android:background="@drawable/username_edittext"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
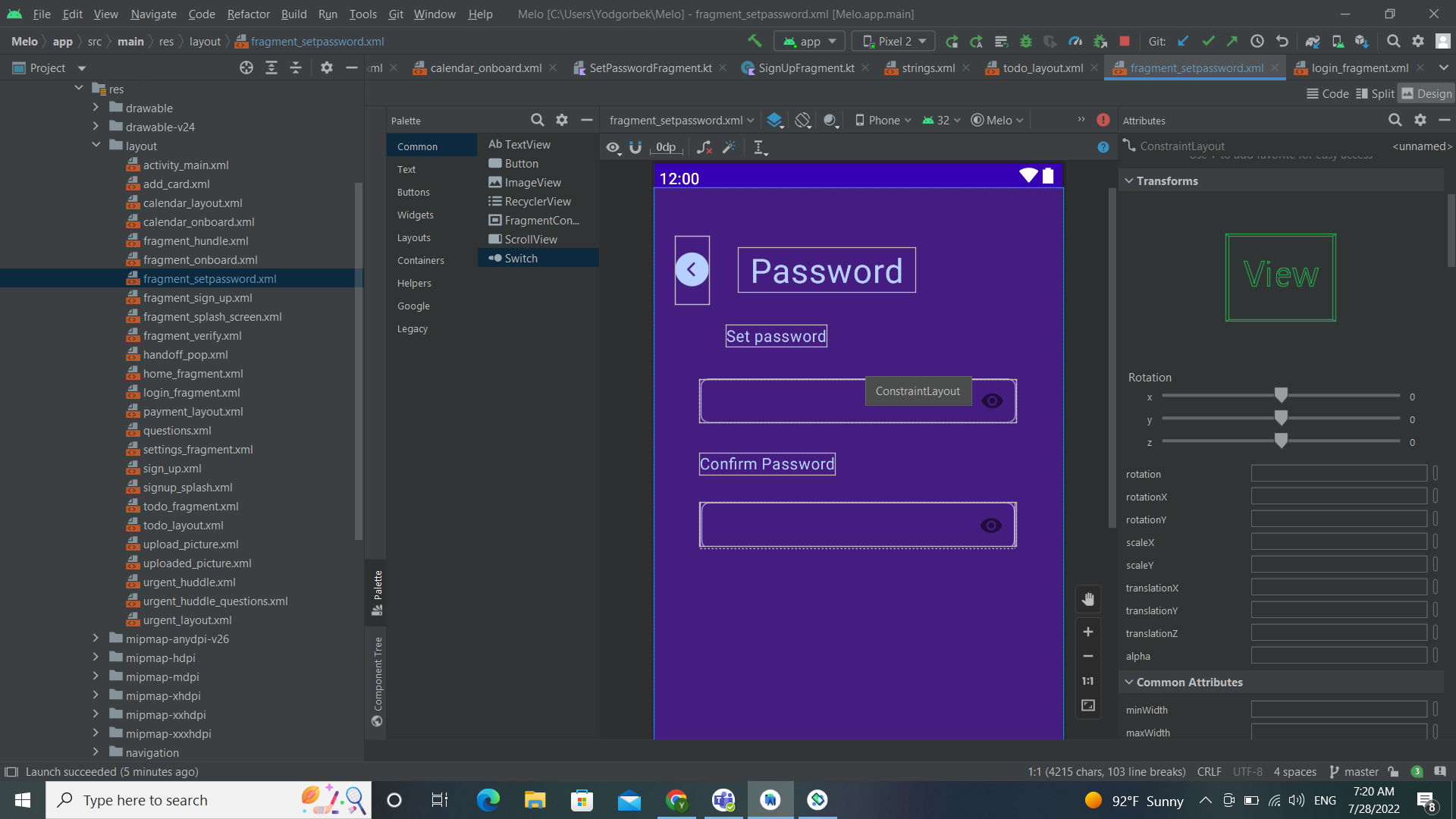
current screen from preview window in android studio

I want to know exactly where I am making mistake what I am making wrong what I have to do in order to implement correctly constrainlayout
CodePudding user response:
You have not given constraints properly.
Don't use this property layout_constraintHorizontal_bias to arrange views, understandlayout_constraintTop_toTopOf,layout_constraintTop_toBottomOf,layout_constraintBottom_toTopOf and layout_constraintBottom_toBottomOf property to arrange views vertically.
You can also use LinearLayout if UI is quite simple and If you use ConstraintLayout you have to give proper constraints so that ui will not look different in device as well as in preview
I have modified your code so please check below code for now so replace below code in your xml file.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#451C80">
<TextView
android:id="@ id/getStarted"
style="@style/password"
android:layout_width="178dp"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:layout_marginEnd="148dp"
android:gravity="center"
android:text="@string/password"
android:textAppearance="@style/password"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/imageView3"
android:layout_width="34dp"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginTop="48dp"
android:layout_marginEnd="11dp"
android:src="@drawable/ic_back"
app:layout_constraintEnd_toStartOf="@ id/getStarted"
app:layout_constraintHorizontal_bias="0.4"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView"
style="@style/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="138dp"
android:layout_marginEnd="220dp"
android:layout_marginBottom="32dp"
android:text="@string/set_password"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@id/textInputLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/textView3"
style="@style/password"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="28dp"
android:text="Confirm Password"
android:textSize="16sp"
android:layout_marginTop="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/textInputLayout"
app:layout_constraintStart_toStartOf="@id/textView" />
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout"
android:layout_width="318dp"
android:layout_height="44dp"
android:layout_marginTop="20dp"
app:endIconMode="password_toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView">
<com.google.android.material.textfield.TextInputEditText
android:id="@ id/editText3"
android:layout_width="318dp"
android:layout_height="44dp"
android:background="@drawable/username_edittext"
android:inputType="textPassword"
tools:ignore="TouchTargetSizeCheck" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/textInputLayout2"
android:layout_width="318dp"
android:layout_height="44dp"
android:layout_marginTop="20dp"
android:layout_marginBottom="506dp"
app:endIconMode="password_toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/textView3"
app:layout_constraintStart_toStartOf="parent">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="316dp"
android:layout_height="47dp"
android:layout_marginStart="1dp"
android:background="@drawable/username_edittext"
android:inputType="textPassword" />
</com.google.android.material.textfield.TextInputLayout>
</androidx.constraintlayout.widget.ConstraintLayout>