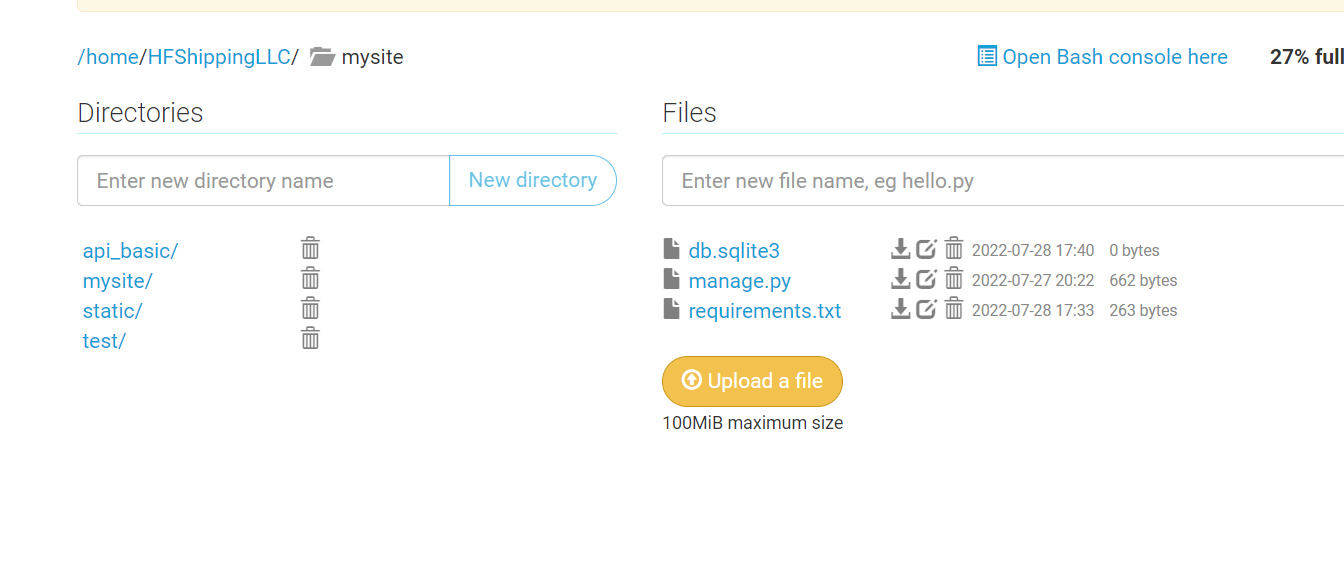
I'm currently trying to deploy my project and I can't seem to get my static files working correctly like they did on my local environment using the collectstatic command. The service I am deploying on is pythonanywhere - this is where I'm at right now. Any help would be greatly appreciated!
settings.py
BASE_DIR = Path(__file__).resolve().parent.parent
STATIC_URL = '/static/'
STATICFILES_DIRS = [
BASE_DIR / "static",
BASE_DIR/"static"/"images",
BASE_DIR/"static"/"css"
]
MEDIA_ROOT = os.path.join(BASE_DIR, 'static/images')
MEDIA_URL = '/images/'
LOGIN_REDIRECT_URL = 'home'
LOGIN_URL = 'login'
CodePudding user response:
Try providing a STATIC_ROOT directory in your settings (this is where files will be collected by collectstatic, so you may have one already), eg,
STATIC_ROOT = os.path.join(BASE_DIR, "static")
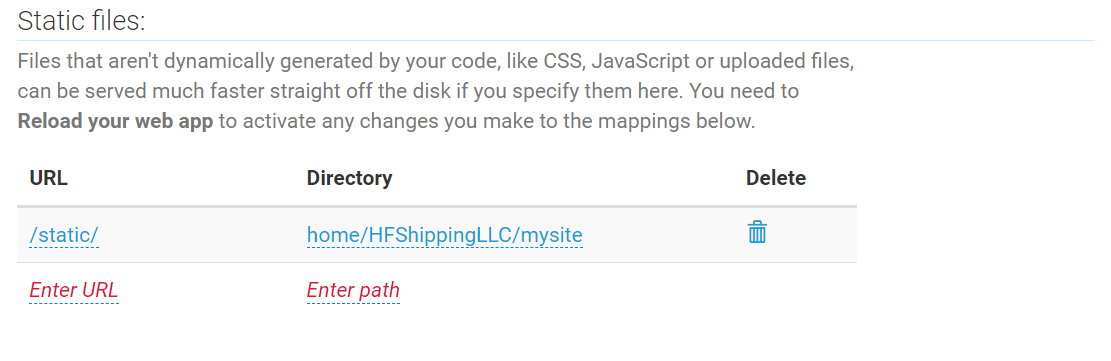
Next, make sure that on the webpage tab your Directory value includes the name of this folder - in this case it's likely to be home/HFShippingLLC/mysite/static. This should essentially be the same value as static_root.
The URL value on the web tab isn't appended on to the directory value, which is where I think you might have come unstuck. Instead, it's an alias - so when the browser requests /static/ it looks in home/HFShippingLLC/mysite/static
There's a great explanation of the various STATIC settings in this question: Differences between STATICFILES_DIR, STATIC_ROOT and MEDIA_ROOT
NB: You should have DEBUG = False in your settings.py if you are wanting to use STATIC_ROOT, and making changes to settings in pythonanywhere usually requires a reload of the site via the web tab.
CodePudding user response:
I found my answer by making many changes, all of which were consistent with this answer found below - as well as this learn django guide which I will also link here:
Why does DEBUG=False setting make my django Static Files Access fail?