Dears,
I'd like to add a Floating button to the Map Layout auto-generated by Android studio. I tried multiple solutions but none of them make the button appearing: it seems it's always showing behind the fragment.
How can I solve this issue? I'd like to add the classic circle floating button on bottom right over the map, without creating a bottom-bar.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<fragment
android:id="@ id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MapsActivity" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:visibility="visible">
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@ id/moveCameraButton"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
Ideas?
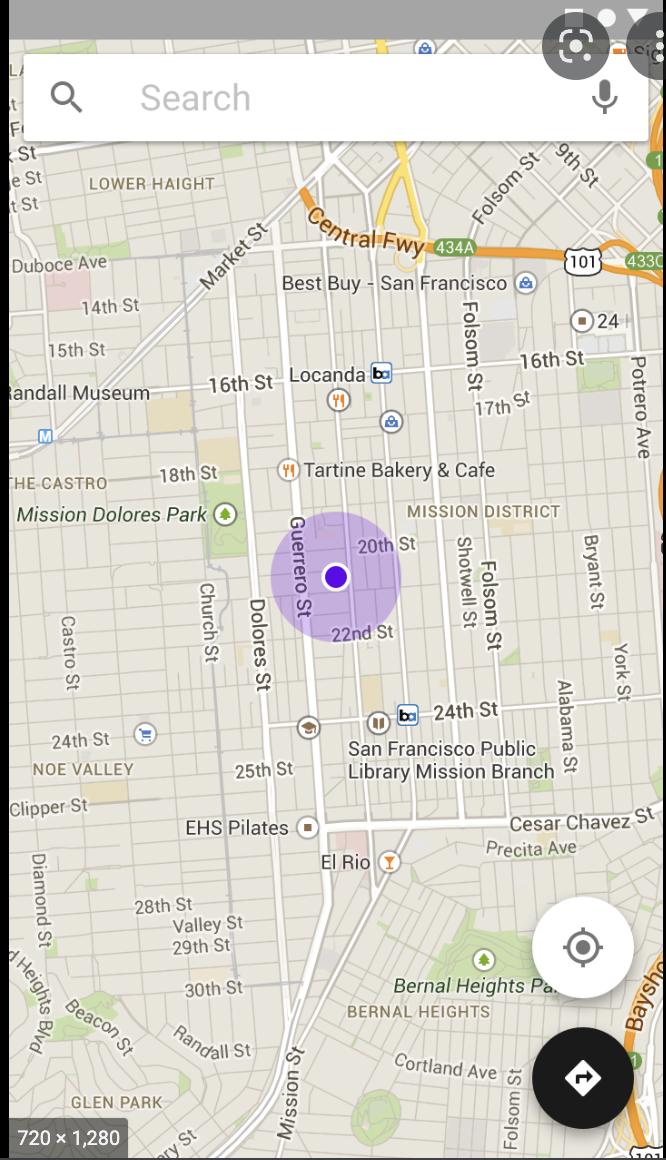
That should be the final result

CodePudding user response:
You're using Linearlayout as Parent Layout,, Linearlayout does not overlap views. Try it with Relativelayout
