i would like to have the title exactly in the center of the screen and not the same distance between the other two row children.
Currently I have a row with mainAxisAlignment set to spaceBetween but this is not what I am looking for.
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 35,
height: 35,
decoration: const BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(image: NetworkImage("...")),
color: Colors.white),
),
const Text(
"TITLE",
style: TextStyle(
fontFamily: "IBM",
fontWeight: FontWeight.bold,
fontSize: 20,
color: Colors.black,
),
),
Timer(),
],
CodePudding user response:
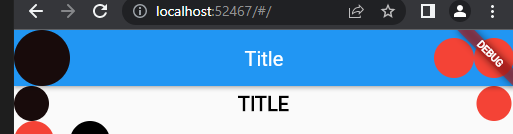
If you like to have appBar, use centerTitle: true, on appBar.
appBar: AppBar(
title: Text("C"),
centerTitle: true,
leading: Container(
width: 35,
height: 35,
decoration: const BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(image: NetworkImage("...")),
color: Color.fromARGB(255, 24, 11, 11)),
),
actions: [
CircleAvatar(
backgroundColor: Colors.red,
),
],
),
 While the height is fixed, you can use Stack widget.
While the height is fixed, you can use Stack widget.
SizedBox(
width: MediaQuery.of(context).size.width,
height: 35,
child: Stack(
children: [
Align(
alignment: Alignment.centerLeft,
child: Container(
width: 35,
height: 35,
decoration: const BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(image: NetworkImage("...")),
color: Color.fromARGB(255, 24, 11, 11)),
),
),
Align(
alignment: Alignment.center,
child: const Text(
"TITLE",
style: TextStyle(
fontFamily: "IBM",
fontWeight: FontWeight.bold,
fontSize: 20,
color: Colors.black,
),
),
),
Align(
alignment: Alignment.centerRight,
child: CircleAvatar(
backgroundColor: Colors.red,
),
)
],
),
),
You can also use Positioned widget to align the items.
CodePudding user response:
To have TITLE centered in this case you should make the right and left Widget having the same width. You can wrap them in a SizedBox

