I'm new to programming so please be genetle. I'm handy with computers though and I've been sitting on this problem for a few weeks while learning flutter and dart
When I create a new flutter application in android studio, it does not create a main.dart file - the libs foder is empty, and I also see no IOS folder. In fact, what I see looks VERY different from any tutorials I've seen !!
What I do see is a bunh of .xml files, including one called activity main which runs a main activity function which almost seems like it is there instead of the main.dart file I'm looking for.
I have run flutter doctor, apparently everything is good.I have the dart and futter plugins installed. It is not a case of selecting "project" from the drop down menu instead of "Android" which is a common answer online. Not sure what I'm missing !!
Any help would be really really appreciated as I'm learning to code to open my next business and I am struggling to get over the first hurdle.... at leasr I am proficient wit dartpad now though :P
CodePudding user response:
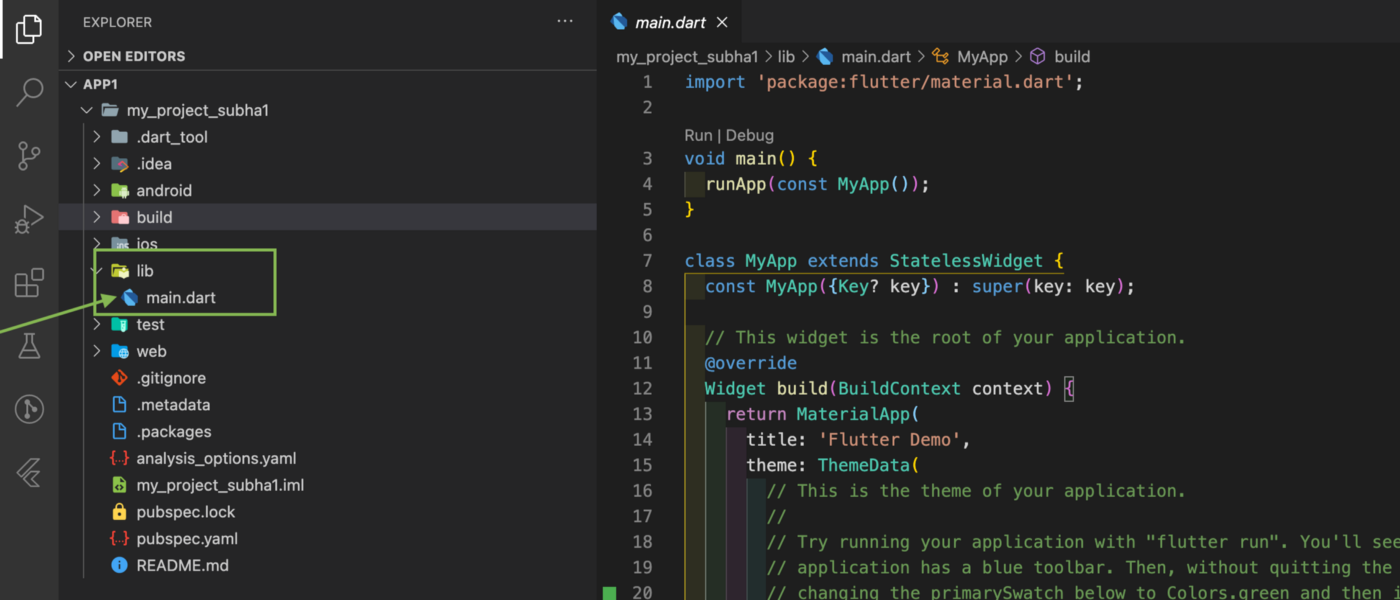
If you have properly created a Flutter project in Android studio, main.dart file should be very easy to locate. It is located in project_name -> lib -> main.dart, as follows:
CodePudding user response:
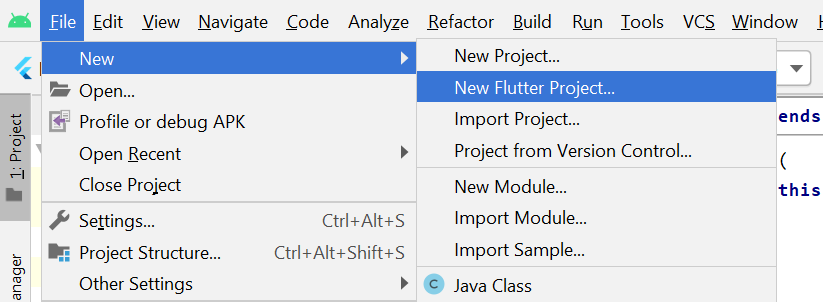
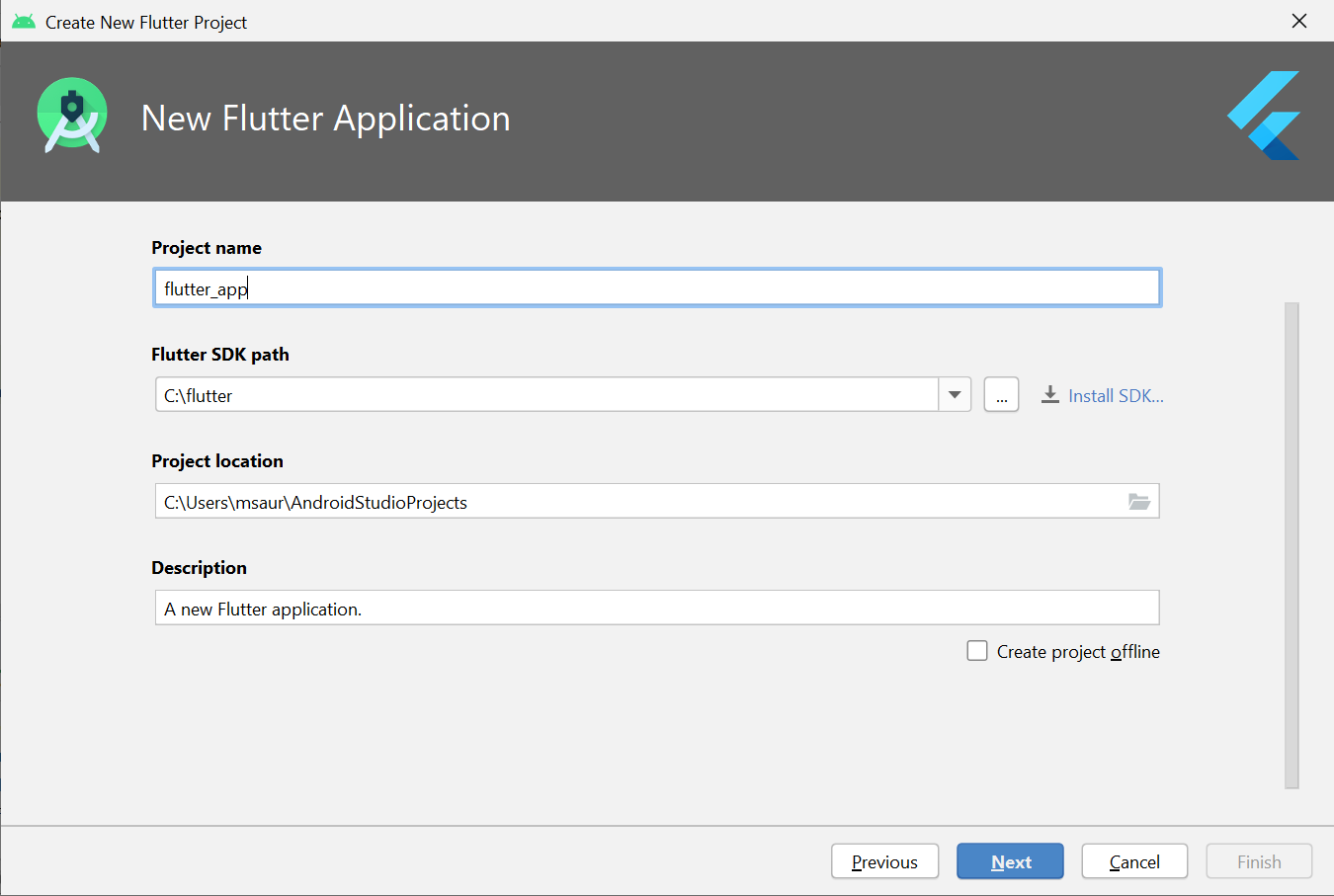
I am sharing steps to create flutter project in android studio : Step 1: Open the IDE and select Start a new Flutter project.
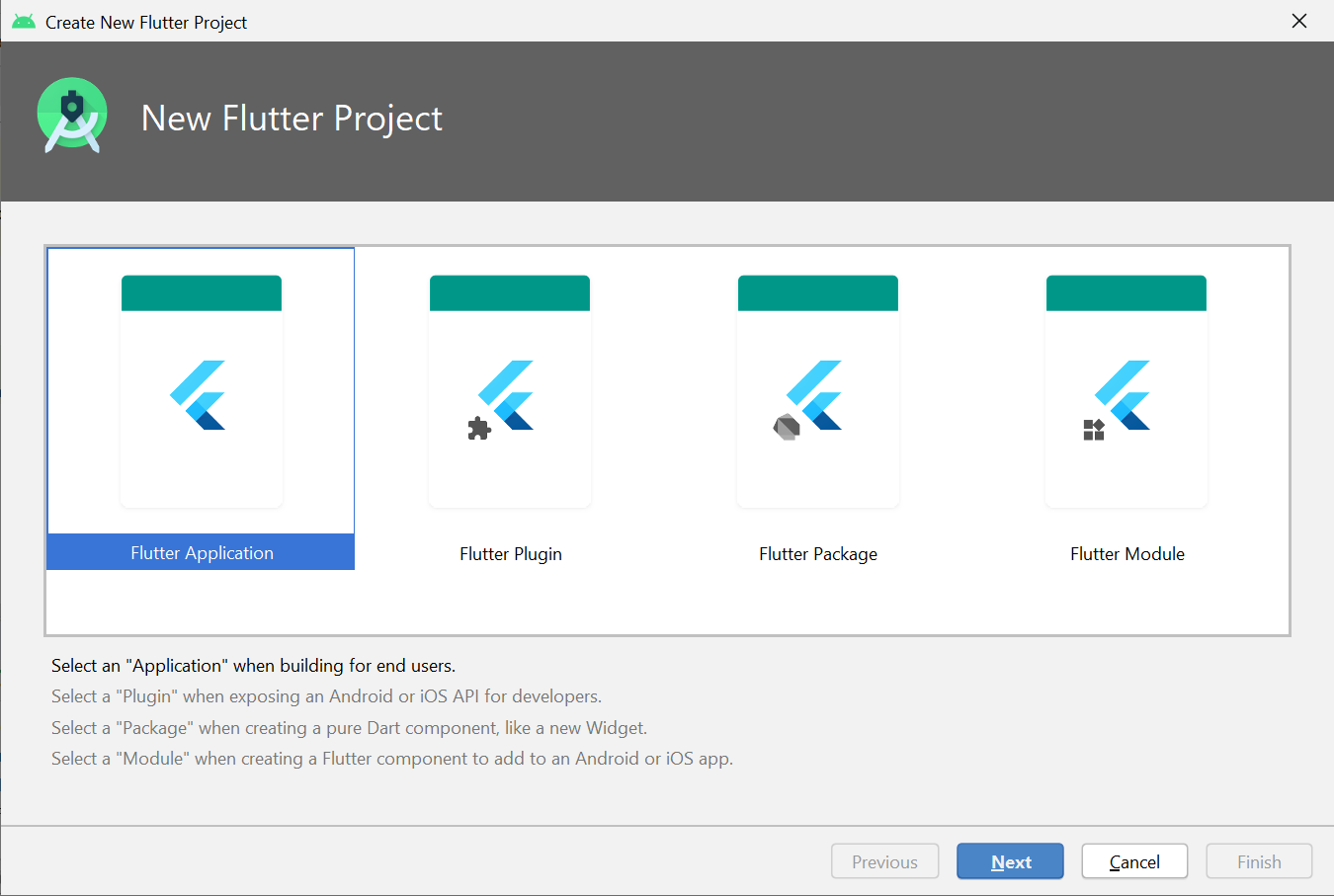
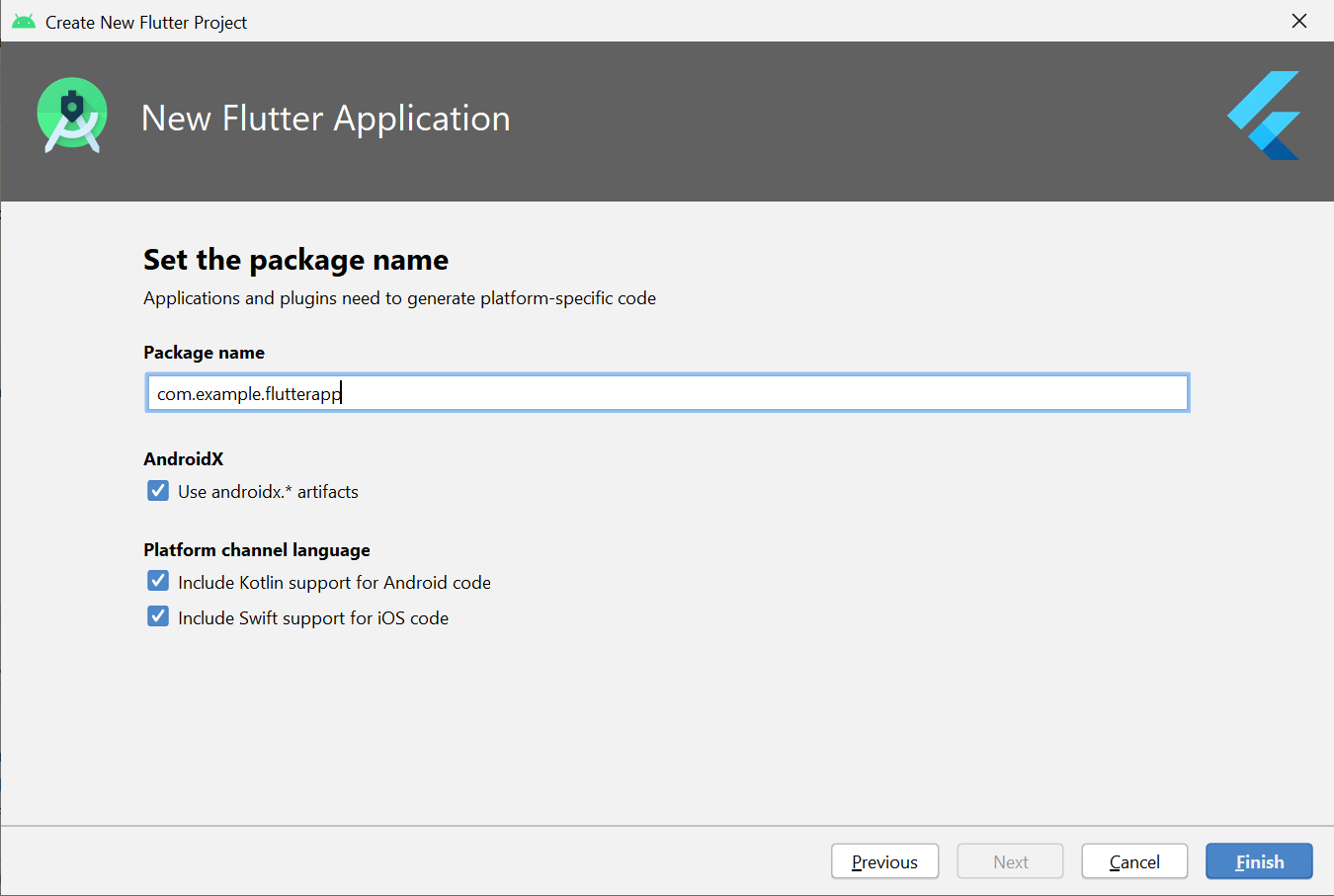
Step 2: Select the Flutter Application as the project type. Then click Next.
Step 3: Verify the Flutter SDK path specifies the SDK’s location (select Install SDK… if the text field is blank).
Step 4: Enter a project name (for example, myapp). Then click Next.
Step 6: Wait for Android Studio to install the SDK and create the project.
Note: When creating a new Flutter app, some Flutter IDE plugins ask for a company domain name in reverse order, something like com.example. The company domain name and project name are used together as the package name for Android (the Bundle ID for iOS) when the app is released. If you think that the app might be released, it’s better to specify the package name now. The package name can’t be changed once the app is released, so make the name unique.
The above steps create a Flutter project directory called flutter_app that contains a simple demo app that uses Material Components.
Running the application:
Follow the below steps to run the flutter application that was structured above:
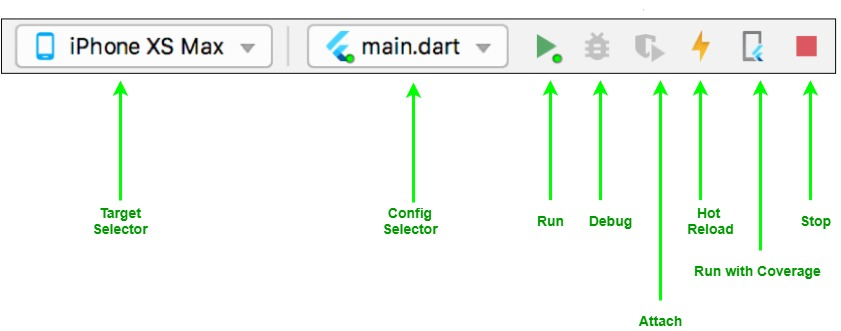
Step 1: Locate the main Android Studio toolbar:
Step 2: In the target selector, select an Android device for running the app. If none are listed as available, select Tools> Android > AVD Manager and create one there. For details, see