The problem may not be just for the Drawer or DrawerHeader widgets, but on how Expanded or Flexible may work inside a DrawerHeader widget combined with Column and Row widgets.
My code with my Drawer is simply like this:
import 'package:flutter/material.dart';
class PlanningDrawer extends StatefulWidget{
const PlanningDrawer({Key? key}) : super(key: key);
@override
State<PlanningDrawer> createState() => _PlanningDrawerState();
}
class _PlanningDrawerState extends State<PlanningDrawer> {
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
decoration: const BoxDecoration(color: Colors.blue),
child: Padding(
padding: const EdgeInsets.only(bottom: 28),
child: Column(
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Icon(Icons.calendar_month_outlined, size: 48,),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("mPlanning", style: TextStyle(fontSize: 20),),
Text("Application description which may span over many lines")
],
),
)
]
),
Divider(color: Colors.black),
Text("Additional info comes here, which may span over many lines")
],
),
)
)
],
)
);
}
}
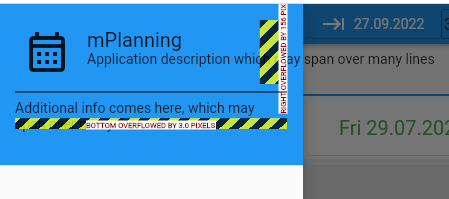
And it looks like this when compiling to test on Google Chrome:

As you see I have two overflows.
The upper right one is linked to the long text describing my app, which I want to wrap into multiple lines, it may span many lines. I have tried to wrap it into Flexible, Expanded and some other suggested widgets, but found no luck yet.
The lower I am not sure which it is bound to, since it may be secondary (the long text there wraps nicely though, (not so well seen underneath the warning)).
Could someone please give me a working hint how to get both long texts wrapping ?
CodePudding user response:
If you need more height, you might replace the DrawerHeader with a Column widget.
class PlanningDrawer extends StatefulWidget {
const PlanningDrawer({Key? key}) : super(key: key);
@override
State<PlanningDrawer> createState() => _PlanningDrawerState();
}
class _PlanningDrawerState extends State<PlanningDrawer> {
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
children: [
Expanded(
child: Container(
color: Colors.blue,
padding: EdgeInsets.all(8),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Flexible(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Icon(
Icons.calendar_month_outlined,
size: 48,
),
SizedBox(width: 10),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"mPlanning",
style: TextStyle(fontSize: 20),
),
Text(
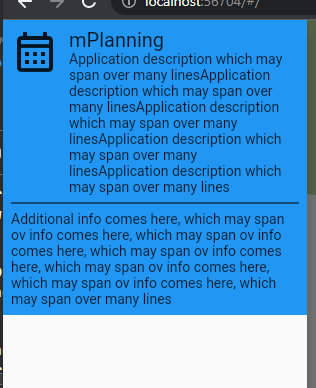
"Application description which may span over many linesApplication description which may span over many linesApplication description which may span over many linesApplication description which may span over many linesApplication description which may span over many lines",
softWrap: true,
)
],
),
),
//
],
),
),
Divider(color: Colors.black),
Text(
"Additional info comes here, which may span ov info comes here, which may span ov info comes here, which may span ov info comes here, which may span ov info comes here, which may span ov info comes here, which may span over many lines")
],
),
),
),
],
),
);
}
}
Try using SizedBox to have some space.
The default one with DrawerHeader Also, it provides default padding.
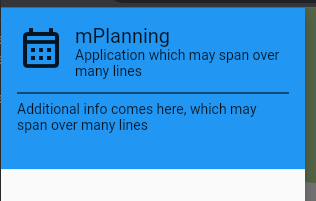
If it is ok to have like this max 2line description with title
class _PlanningDrawerState extends State<PlanningDrawer> {
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
margin: EdgeInsets.zero,
decoration: const BoxDecoration(color: Colors.blue),
child: Column(
children: [
Expanded(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Icon(
Icons.calendar_month_outlined,
size: 48,
),
// sizedBOx if needed
SizedBox(
width: 10,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"mPlanning",
style: TextStyle(fontSize: 20),
),
Expanded(
child: Text(
"Application which may span over many lines",
softWrap: true,
maxLines: 5,
),
)
],
),
)
],
),
),
Divider(color: Colors.black),
Text(
"Additional info comes here, which may span over many lines"),
SizedBox(
height: 28,
)
],
),
),
],
));
}
}
CodePudding user response:
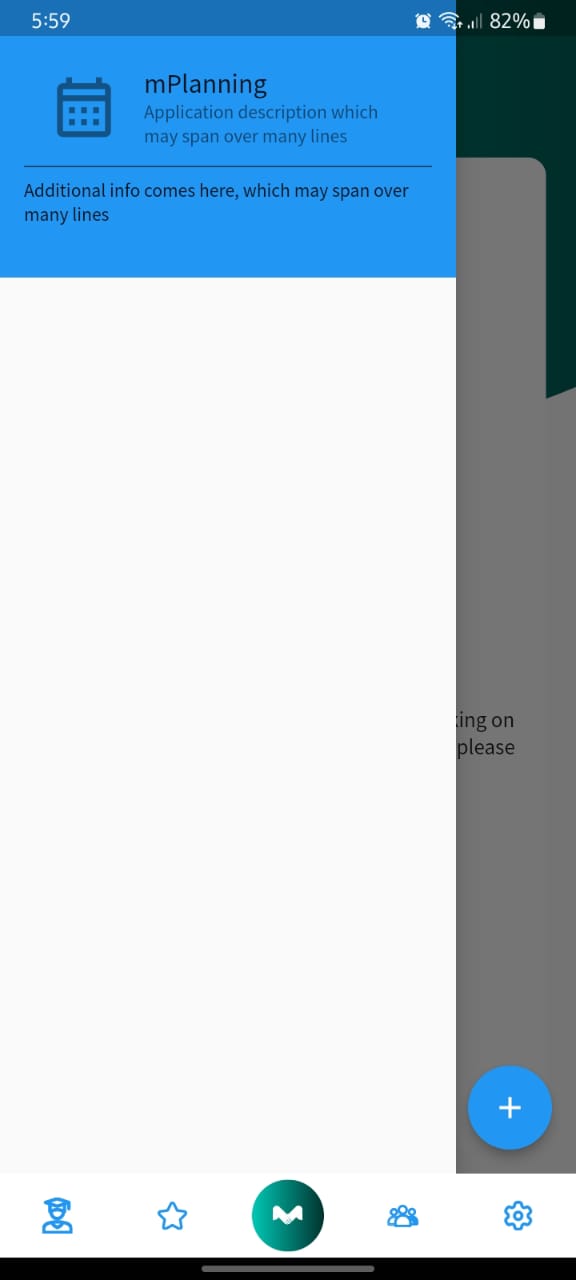
Use ListTile Widget instead of Row Widget Please check the below example
class PlanningDrawer extends StatefulWidget {
const PlanningDrawer({Key? key}) : super(key: key);
@override
State<PlanningDrawer> createState() => _PlanningDrawerState();
}
class _PlanningDrawerState extends State<PlanningDrawer> {
@override
Widget build(BuildContext context) {
return Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
decoration: const BoxDecoration(color: Colors.blue),
child: Column(
children: const [
ListTile(
title: Text(
"mPlanning",
style: TextStyle(fontSize: 20),
),
subtitle: Text(
"Application description which may span over many
lines"),
leading: Icon(
Icons.calendar_month_outlined,
size: 48,
),
),
Divider(color: Colors.black),
Text(
"Additional info comes here, which may span over many lines ")
],
),
)
],
),
);
} }