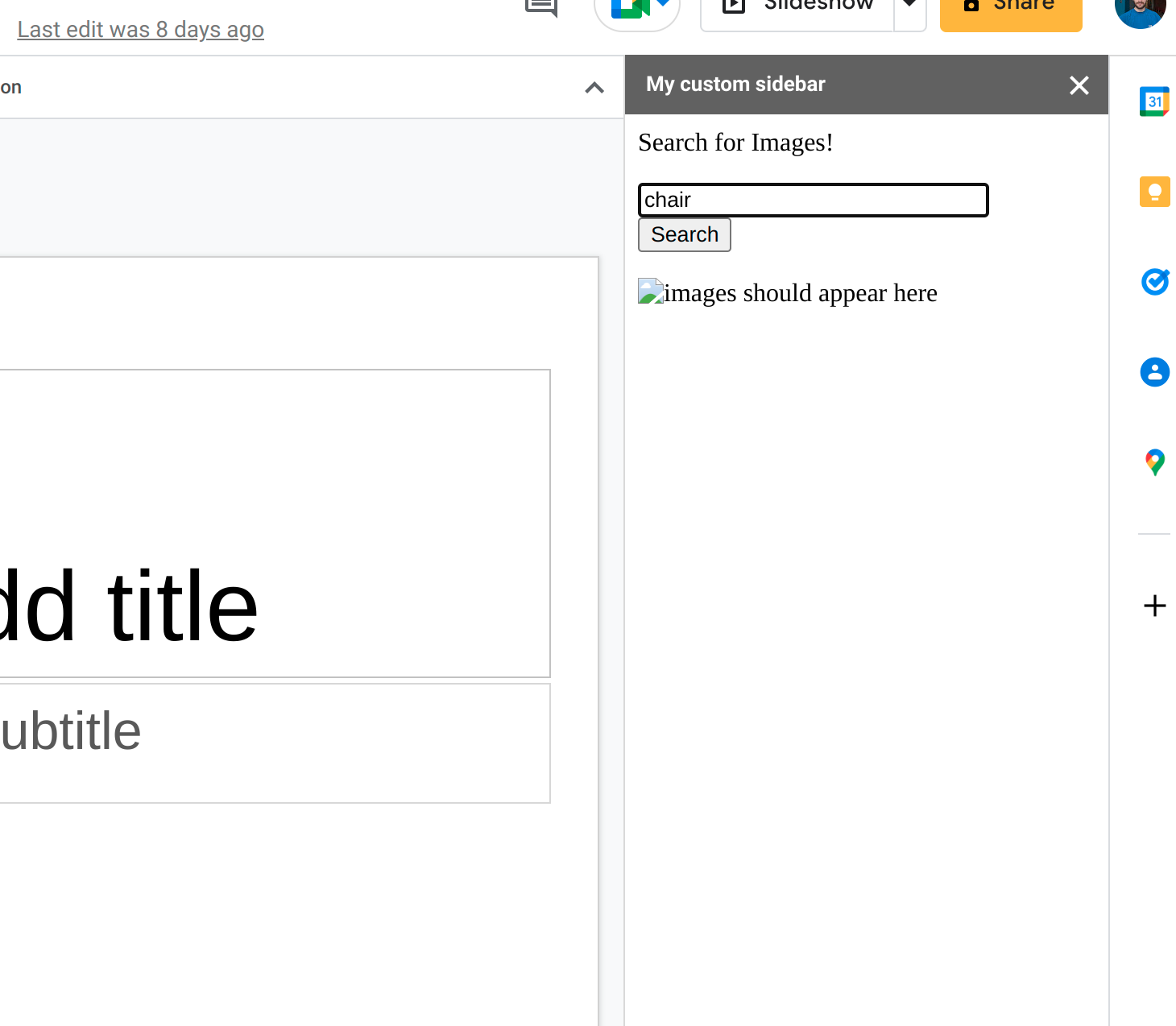
I have created a simple sidebar in Google Slides:
[ Textbox to enter query ]
"Search" button
The user types a question, clicks search. In the background, the GS code makes a REST call, which returns images.
I want to display the images returned by the REST call on the sidebar. They are Base64 jpegs. Is this possible?
I've tried these. The first seems the most promising, with displaying the Red Dot, but I cannot get it to work. Does the Sidebar need image data to be available right at the start?
Using base64-encoded images with HtmlService in Apps Script
HtmlService.createHtmlOutput(blob)
google slide insert image from sidebar base64
How to return an array (Google apps script) to a HTML sidebar?
CodePudding user response:
I believe your goal is as follows.
- You have already been able to download JPEG image data as base64 data from an external API using Google Apps Script.
- You want to display the downloaded base64 data of JPEG image to the opened sidebar on Google Slides.
In this case, how about using the data URL? The sample script is as follows.
Google Apps Script side: code.gs
Please copy and paste the following script to the script editor of Google Slides. And, please set the base64 data to the variable of base64data using your script. And, please run openSidebar.
function getImage() {
const base64data = ### // Please set the base64 data retrieved from your script.
return base64data;
}
// Please run this script.
function openSidebar() {
SlidesApp.getUi().showSidebar(HtmlService.createHtmlOutputFromFile("index"));
}
HTML & Javascript side: index.html
<input type="button" value="run script" onclick="main()">
<div id="image"></div>
<script>
function main() {
google.script.run.withSuccessHandler(data => {
const img = document.createElement("img");
img.src = "data:image/jpeg;base64," data;
document.getElementById("image").appendChild(img);
}).getImage();
}
</script>
- When the sidebar is opened and click a button, at Javascript, the base64 data is retrieved from
getImage()of Google Apps Script, and the retrieved base64 data is displayed using the date URL.
Note:
This is a simple sample script for directly achieving your goal. So, please modify this for your actual situation.
In this script, it supposes that your base64 data has no header like
data:image/jpeg;base64,. But, if your downloaded base64 data has the header, please modifyimg.src = "data:image/jpeg;base64," data;toimg.src = data;.
Added:
About your 2nd question of Is it possible to return multiple images? I have them as Base64 in an array., how about modifying the above script as follows?
Google Apps Script side:
function getImage() {
const ar = [base64data1, base64data2,,,]; // Please set the base64 data retrieved from your script.
return ar;
}
HTML & Javascript side:
<input type="button" value="run script" onclick="main()">
<div id="image"></div>
<script>
function main() {
google.script.run.withSuccessHandler(ar => {
ar.forEach(data => {
const img = document.createElement("img");
img.src = "data:image/jpeg;base64," data;
document.getElementById("image").appendChild(img);
});
}).getImage();
}
</script>
By this modified script, the images of base64 data in the array are continuously displayed.