//.........some other views........
ZStack(alignment: .leading ) {
Color.black.ignoresSafeArea()
TextEditor(text: $mytext)
.background(Color.orange)
.padding()
.foregroundColor(Color.gray)
.frame(width: 362, height: 400)
}
Background color remains Color.white for all cases i applied so what's wrong here? Thank you.
CodePudding user response:
You can't really change the background of SwiftUI TextEditor. Either material/shape/color is not possible for applying as a background of SwiftUI TextEditor.
However, you can multiply the color of your TextEditor which provides a similar result to the general background(.color) except it's not really a background color.
TextEditor(text: $mytext)
.colorMultiply(.orange) //modified
.padding()
.foregroundColor(Color.gray)
.frame(width: 362, height: 400)
CodePudding user response:
We need to clear default background color via appearance
init() {
UITextView.appearance().backgroundColor = .clear
}
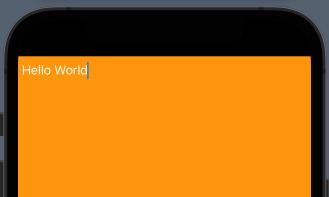
and then background modifier works in any mode
TextEditor(text: $mytext)
.background(Color.orange)
Tested with Xcode 13.4 / iOS 15.5