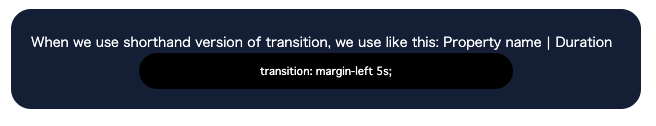
The text "transition: margin-left 5s;" should be in the center. But it is not and I can not figure out what wrong I did in the code. Please note: text-align: left is not also working
Here is HTML code
<aside >
<small>
When we use shorthand version of transition, we use like this:
Property name | Duration
<pre>
<code>
<span >transition: margin-left 5s;</span>
</code>
</pre>
</small>
</aside>
Here is CSS code
.property-detail {
background-color: #14213d;
border-radius: 20px;
padding: 20px;
margin: 20px;
}
pre {
background-color: #000000;
width: 60%;
height: 50%;
border-radius: 20px;
margin: 0 auto;
padding: 10px;
text-align: left;
}
code {
text-align: center;
}
CodePudding user response:
I think the problem comes with <pre> element.
It seems it has the intrinsic style white-space: pre;.
So my suggestion is to kill the intrinsic white-space and center <code> element.(I have used grid approach)
/* Added this for text visibility */
body {
color: white;
}
.property-detail {
background-color: #14213d;
border-radius: 20px;
padding: 20px;
margin: 20px;
}
pre {
background-color: #000000;
width: 60%;
height: 50%;
border-radius: 20px;
margin: 0 auto;
padding: 10px;
/* text-align: left; */
/* Added */
/* To remove white-space: pre given by pre element */
white-space: normal;
/* To move the code center */
display: grid;
place-items: center;
}
/* code {
text-align: center;
} */<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<aside >
<small>
When we use shorthand version of transition, we use like this: Property
name | Duration
<pre>
<code>
<span >transition: margin-left 5s;</span>
</code>
</pre>
</small>
</aside>
</body>
</html>I hope this will help you.