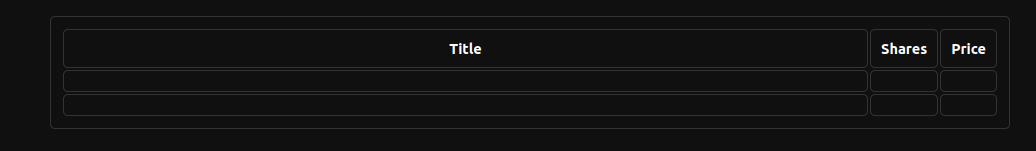
I'm having a slight issue here when i try to iterate through the data array from "history" ref
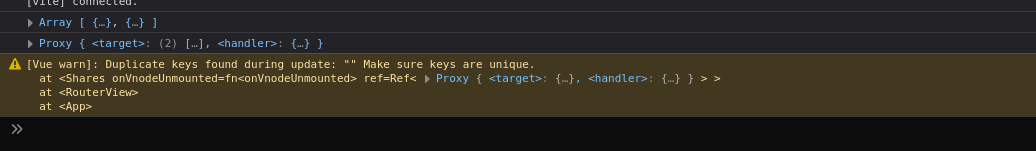
As we see here, there is 2 console log, 1 from the request and 1 after we put the data in history both show 2 array which is what the values should be but there is nothing on the table and yes every row have an unique id in the database
I'm still pretty new to vuejs ^^
Template
<template>
<div >
<h3 v-if="loading"> Loading... </h3>
<table>
<tr>
<th>Title</th>
<th>Shares</th>
<th>Price</th>
</tr>
<tr ref="history" v-for="row in history" :key="row.id" >
<td>{{ row.title }}</td>
<td>{{ row.shares }}</td>
<td>{{ row.price }}</td>
</tr>
</table>
</div>
Script
<script>
import { store } from "../store"
import { onMounted, ref, reactive } from "vue"
import { supabase } from "@/supabase"
export default {
setup () {
const loading = ref(true);
const user = supabase.auth.user();
const history = ref([])
async function getHistory() {
try {
loading.value = true;
let { data, error, status } = await supabase
.from("history")
.select(`id, user_id, title, shares, price`)
.eq("user_id", user.id)
console.log(data)
if (error && status !== 406) throw error
if (data) {
history.value = data
console.log(history.value)
}
} catch (error) {
alert(error.message)
} finally {
loading.value = false
}
}
onMounted(() => {
getHistory()
})
return {
loading,
user,
history,
}
},
data() {
return {}
}
}
CodePudding user response:
The issue is using ref="history" on the tr tag, as it will bind the ref with the DOM element, you need to remove it.
<tr v-for="row in history" :key="row.id" >
<td>{{ row.title }}</td>
<td>{{ row.shares }}</td>
<td>{{ row.price }}</td>
</tr>