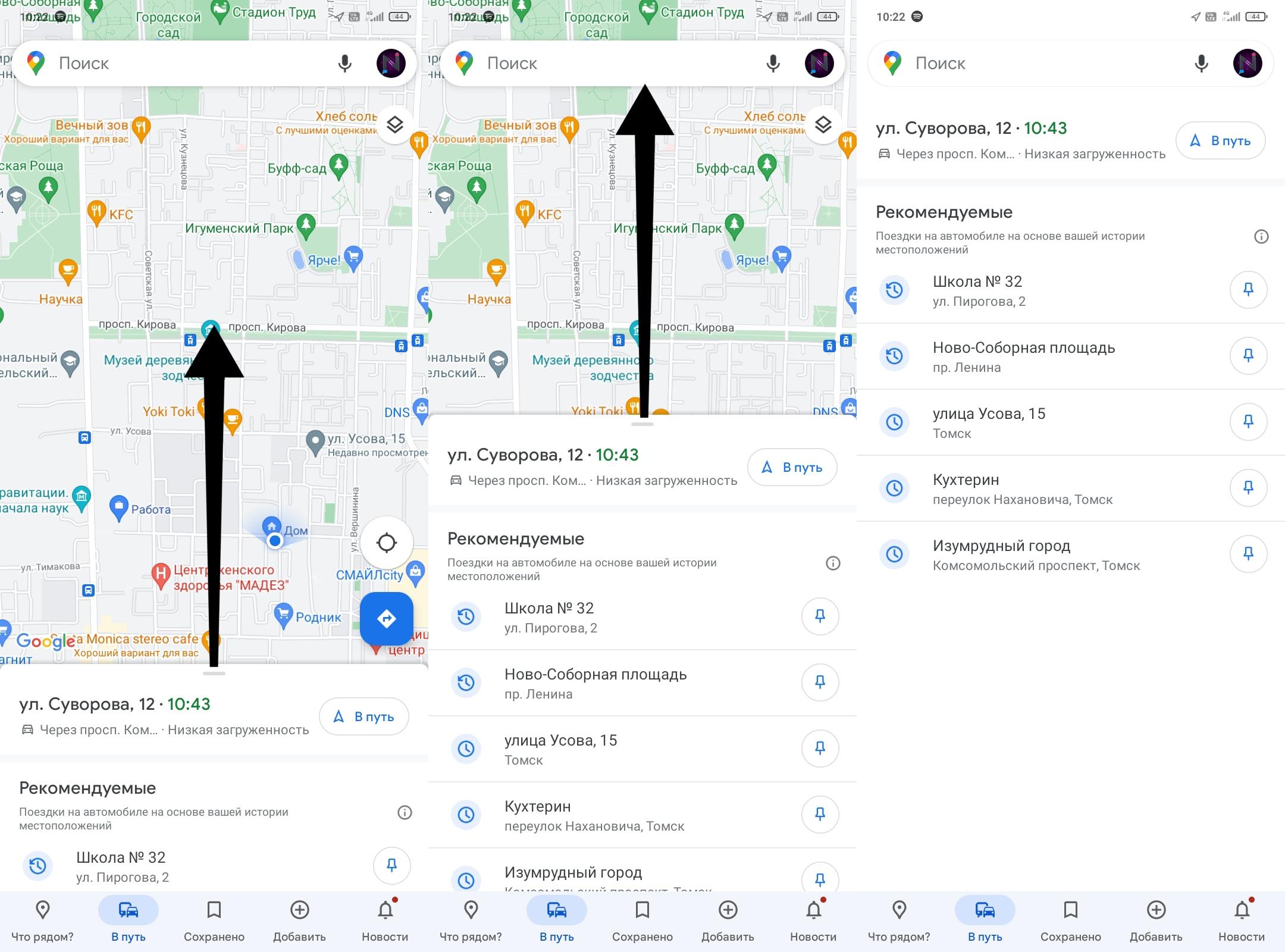
I need to make a menu for a single-page site that will respond to drag and drop a finger and move from the bottom to the top and vice versa, as in the screenshot

Yes, I could write this myself but all the motion tracking and smooth animations would take a lot of effort, time and nerve cells, so could you tell me a library for this kind of thing
CodePudding user response:
you can use the react-draggable package or react-dnd . But most developers use react-draggable for making a component draggable.
you can check the link below for an example using react-draggable
Also, I found a sandbox that works with the sidebar you can check that too
