I'm using a very similar Next.js project setup where the FontAwesome CSS classes are working, the only real difference is that this project is using Tailwindcss, where my previous project was with styled-components
This is my package.json
{
"name": "trpc-test",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "rm -rf .next && prisma generate && next dev",
"build": "next build",
"start": "next start",
"postinstall": "yarn migrate:prod && prisma generate"
},
"dependencies": {
"@fortawesome/fontawesome-svg-core": "^6.1.1",
"@fortawesome/free-brands-svg-icons": "^6.1.1",
"@fortawesome/free-regular-svg-icons": "^6.1.1",
"@fortawesome/free-solid-svg-icons": "^6.1.1",
"@fortawesome/react-fontawesome": "^0.1.18",
"@next-auth/prisma-adapter": "^1.0.3",
"@prisma/client": "^4.1.0",
"@reduxjs/toolkit": "1.8.1",
"@svgr/webpack": "5.5.0",
"@trpc/client": "^9.26.2",
"@trpc/next": "^9.26.2",
"@trpc/react": "^9.26.2",
"@trpc/server": "^9.26.2",
"framer-motion": "^6.5.1",
"next": "12.2.1",
"next-auth": "^4.10.1",
"nodemailer": "^6.7.7",
"nprogress": "^0.2.0",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-query": "3.39.2",
"react-redux": "8.0.1",
"react-toastify": "8.0.3",
"redux": "4.2.0",
"redux-persist": "6.0.0",
"redux-thunk": "2.4.1",
"superjson": "^1.9.1",
"zod": "^3.17.3"
},
"devDependencies": {
"@types/node": "18.0.0",
"@types/nprogress": "^0.2.0",
"@types/prettier": "^2.4.1",
"@types/react": "18.0.14",
"@types/react-dom": "18.0.5",
"@types/react-redux": "7.1.24",
"@types/react-toastify": "4.1.0",
"@typescript-eslint/eslint-plugin": "5.0.0",
"@typescript-eslint/parser": "5.0.0",
"autoprefixer": "^10.4.7",
"eslint": "8.1.0",
"eslint-config-airbnb": "^19.0.4",
"eslint-config-airbnb-typescript": "^17.0.0",
"eslint-config-next": "12.2.1",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-cypress": "^2.12.1",
"eslint-plugin-import": "^2.26.0",
"eslint-plugin-jsx-a11y": "^6.6.0",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-react": "^7.30.1",
"eslint-plugin-react-hooks": "^4.6.0",
"postcss": "^8.4.14",
"prettier": "^2.4.1",
"prisma": "^4.1.0",
"tailwindcss": "^3.1.6",
"typescript": "4.3.5",
"vercel": "^27.2.0"
}
}
Then in a component, I'm just doing what I'd usually do
import React from "react";
import type { NextPage } from "next";
import { faTimes } from "@fortawesome/free-solid-svg-icons";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
const Home: NextPage = () => {
return (
<FontAwesomeIcon icon={faTimes} color="#fff" size="1x" />
);
};
export default Home;
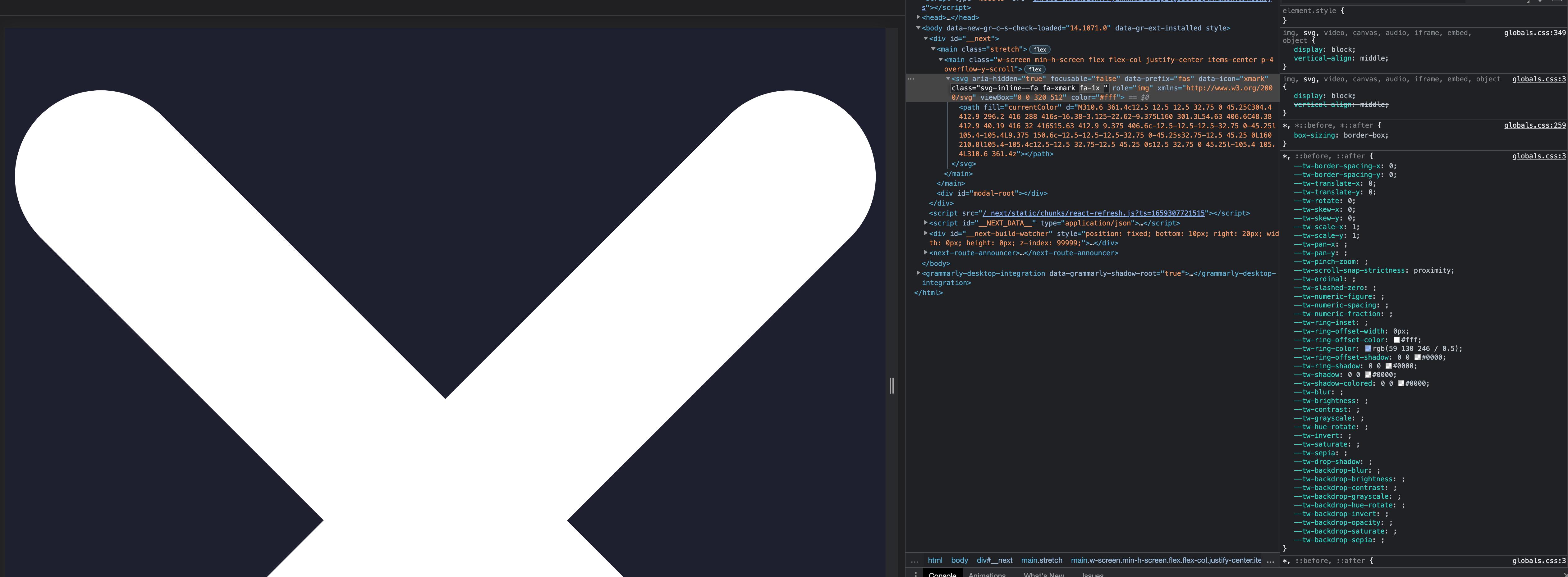
The icon renders fine, it's the classes applied to the SVG, those closes don't seem to exist
like fa-1x which would usually apply font-size: 1em; to the element, is not being applied in my app.
I'm not sure if there is something specific I'm missing here?
CodePudding user response:
You need to import the FontAwesome css styles in pages/_app.js
import { config } from '@fortawesome/fontawesome-svg-core'
import '@fortawesome/fontawesome-svg-core/styles.css'
config.autoAddCss = false
export default function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
See https://fontawesome.com/v5/docs/web/use-with/react#getting-font-awesome-css-to-work for more info