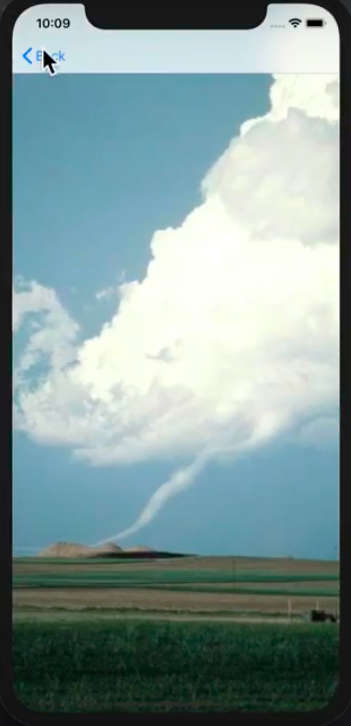
Expected:
Question: How to set up constraints to respect NavigationBar and took all other place in the screen, like in expected image?
CodePudding user response:
Assuming your VC is embedded in a navigation controller, you basically want to constraint the left, right and bottom of the image view to be equal to its superview, and the top of the image view to the top layout guide:
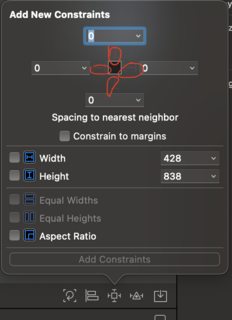
You should select the image view, and add the constraints using this pop up:
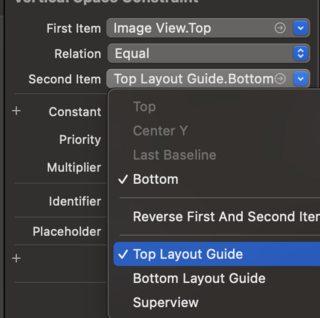
Click on all four of the thingys I circled. If the first or second items of the constraints added are incorrect, change them by selecting the constraint and using the drop down here:
Alternatively, just add them with code:
imageView.translatesAutoresizingMaskIntoConstraints = false
NSLayoutConstraint.activate([
imageView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor),
imageView.leftAnchor.constraint(equalTo: view.leftAnchor),
imageView.rightAnchor.constraint(equalTo: view.rightAnchor),
imageView.bottomAnchor.constraint(equalTo: view.bottomAnchor)
])
CodePudding user response:
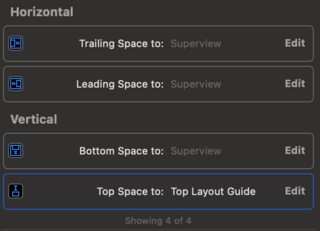
Based on answer from Sweeper created constraints in Storyboard:
Image View.leading = leading
Image View.top = Safe Area.top
trailing = Image View.trailing
bottom = Image View.bottom