I am applying styles to my Vue component and I ran into an issue with the box-shadow property. Is it possible to set the box shadow styles separately like this - boxShadowHorizontal, boxShadowVertical, boxShadowBlur, and so on?
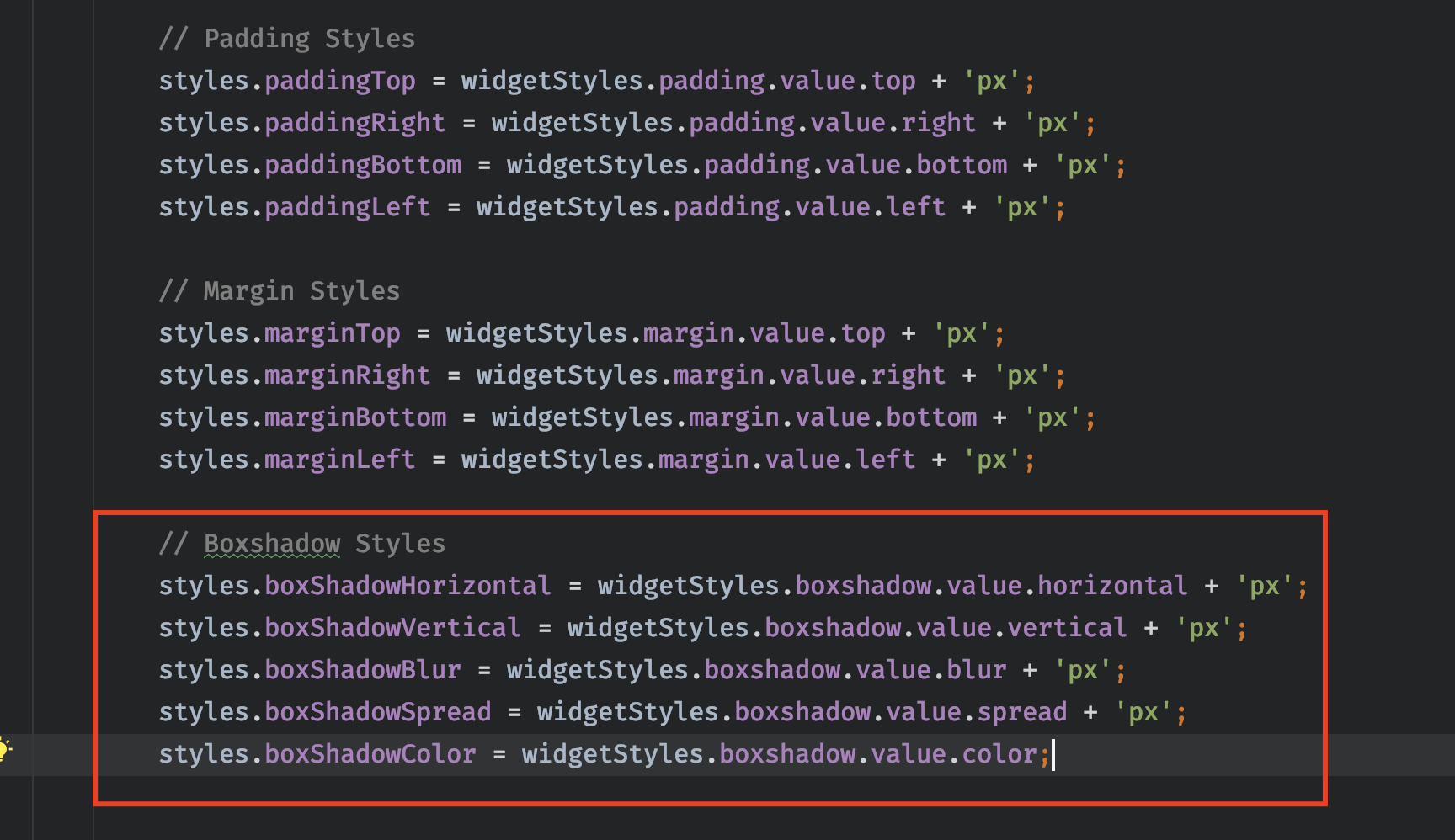
Please check the attached screenshot. The padding and margin properties works fine. Also, I have added border styles similarly. But Boxshadow doesn't seem to work. Can anyone tell me if it is possible to apply the box-shadow styles like this or if there is a different way?
CodePudding user response:
MDN is a very good place to find information like that: https://developer.mozilla.org/en-US/docs/Web/CSS/box-shadow
That being said, there is no official way to do what you asked for, but you could use custom variables to achieve a similar result:
styles.boxShadow = "var(--boxShadowHorizontal, 0) var(--boxShadowVertical, 0) var(--boxShadowBlur, 0) var(--boxShadowSpread, 0) var(--boxShadowColor)"
styles["--boxShadowHorizontal"] = "2px";
styles["--boxShadowVertical"] = "0";
styles["--boxShadowBlur"] = "1em";
styles["--boxShadowSpread"] = "0";
styles["--boxShadowColor"] = "rgba(0,0,0,0.5)";
Keep in mind though, that you are loosing the flexibility to add multiple box-shadows this way. Also, there is the inset option for box-shadows, which is not available via those variables right now.
.example {
width: 4em;
height: 4em;
margin: 2em;
background-color: #ddd;
box-shadow: var(--boxShadowHorizontal, 0) var(--boxShadowVertical, 0) var(--boxShadowBlur, 0) var(--boxShadowSpread, 0) var(--boxShadowColor, currentColor);
/* now you can use variables to define box shadow */
--boxShadowHorizontal: 5px;
--boxShadowBlur: 2em;
}<div ></div>CodePudding user response:
I have managed to implemented it using the following code -
let boxShadowHorizontal = widgetStyles.boxshadow.value.horizontal;
let boxShadowVertical = widgetStyles.boxshadow.value.vertical;
let boxShadowBlur = widgetStyles.boxshadow.value.blur ;
let boxShadowSpread = widgetStyles.boxshadow.value.spread;
let boxShadowColor = widgetStyles.boxshadow.value.color;
let boxShadowPosition = widgetStyles.boxshadow.value.position;
styles.boxShadow = boxShadowHorizontal 'px' ' ' boxShadowVertical 'px' ' ' boxShadowBlur 'px' ' ' boxShadowSpread 'px' ' ' boxShadowColor boxShadowPosition;
I am not sure if this is the best approach but it seems to work for my use case. Any other suggestions are welcome. Thank you!