I'm trying to understand how we can customize the tooltip of the event markers in the syncfusion gantt library made for angular.
There are examples of creating custom tooltips for the gantt chart; but they seem to only be for the task and the baseline items. I can't find an example of how to create a custom tooltip for the event markers.
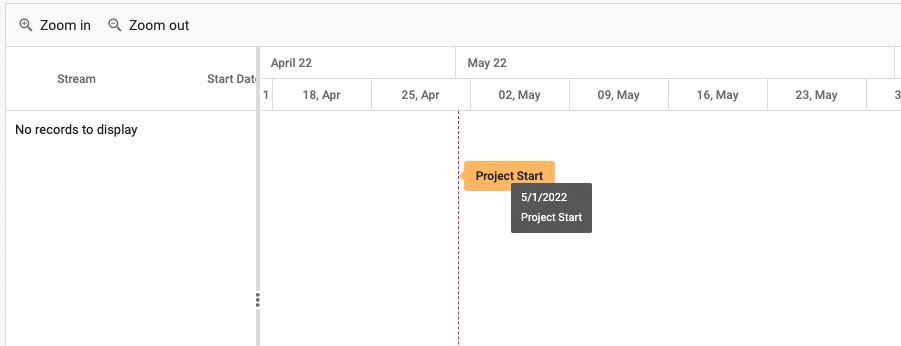
By default the tooltip looks like this
What I'm trying to achieve mostly is the format of the date. Our date for the system needs to be formatted as YYYY-MM-DD, but I can't understand how to create a custom tooltop.
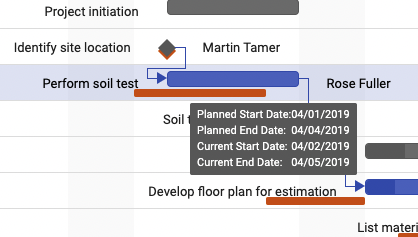
On the official documentation example page they have this:

But how can you get a custom tooltip for the event markers?
Update:
The accepted answer by @MonishaS was perfect. I did not know you could do that. I don't know if there's a link to it in the documentation but it works perfectly.
For my use case though, the stackblitz example posted removes all other tooltips. There's a small modification in the stackblitz that you can see here on my fork of the accept answer's stackblitz: https://angular-4lnh62-entx4h.stackblitz.io
The change is basically as follows:
if (args.args.target.className === 'e-event-markers') {
args.cancel = true;
}
CodePudding user response:
Greetings from Syncfusion support.
We can customize the tooltips for the event markers by creating custom tooltips using the ejs-tooltip control. Using this control, you can customize the dates to the format you want and set it as the content of the tooltip in the beforeRender event. The below code snippets demonstrate the solution.
App.component.html
<ejs-tooltip id="tooltip" target='.e-span-label' (beforeRender)="onBeforeRender($event)" [content]="content">
App.component.ts
public onBeforeRender(args: any) {
let label =
'<tr class = "e-gantt-tooltip-rowcell"><td>Label:</td><td colspan="3">'
args.target.innerHTML
'</td></tr>';
let date =
'<tr class = "e-gantt-tooltip-rowcell"><td>Date:</td><td colspan="3">'
this.formatDate(args.target.offsetParent.ariaLabel.split(' ')[2])
'</td></tr>';
this.content =
'<table class = "e-gantt-tooltiptable"><tbody>'
label
date
'</tbody></table>';
}
public formatDate(date) {
var d = new Date(date),
month = '' (d.getMonth() 1),
day = '' d.getDate(),
year = d.getFullYear();
if (month.length < 2) month = '0' month;
if (day.length < 2) day = '0' day;
return [year, month, day].join('-');
}
Sample: https://stackblitz.com/edit/angular-4lnh62?file=app.component.ts
Regards, Monisha.