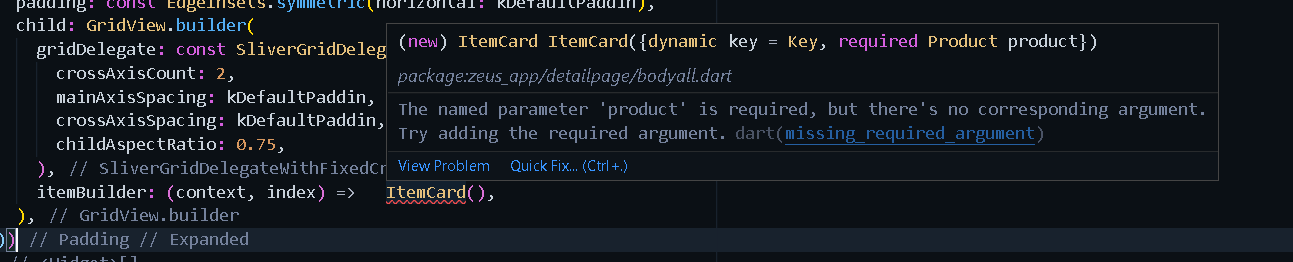
This is a body class where i'm stuck in an error, i've tried to fix it by remove a "required" key... but it doesn't work, how can i fix it? Thanks you!
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:zeus_app/constant/list_constant.dart';
import 'package:zeus_app/detailpage/categories.dart';
import 'package:zeus_app/product/product.dart';
class Body extends StatelessWidget {
const Body({super.key});
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
const Categories(),
const SizedBox(
height: 10,
),
Expanded(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: kDefaultPaddin),
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: kDefaultPaddin,
crossAxisSpacing: kDefaultPaddin,
childAspectRatio: 0.75,
),
itemBuilder: (context, index) => ItemCard(),
),
))
],
);
}
}
class ItemCard extends StatelessWidget {
final Product product;
//final Function press;
ItemCard({
key: Key,
required this.product,
//required this.press,
}):super(key:key);
@override
Widget build(BuildContext context) {
return GestureDetector(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Expanded(
child: Container(
padding: const EdgeInsets.all(kDefaultPaddin),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
),
child: Hero(tag: "${product.id}", child: Image.asset(product.image)),
),
),
],
));
}
}
This is product class code
import 'package:flutter/material.dart';
class Product {
final String image, title, addColors, price;
final int id;
Product(
{required this.image,
required this.title,
required this.addColors,
required this.price,
required this.id});
}
List<Product> products = [
Product(
title: 'Great Life Tee',
price: '64.500 đ',
image: 'assets/images/a1.JPG',
addColors: ' 10 màu',
id: 1),
Product(
title: 'Hen Dress',
price: '199.500 đ',
image: 'assets/images/a2.JPG',
addColors: ' 3 màu',
id: 2),
Product(
title: 'Sunflower Big Tee',
price: '399.000 đ',
image: 'assets/images/a3.JPG',
addColors: ' 10 màu',
id: 3),
Product(
title: 'Great Life Tee / Her',
price: '64.500 đ',
image: 'assets/images/a4.JPG',
addColors: ' 6 màu',
id: 4),];
This is an error I'm stuck in body class, I've tried many ways to fix it, but it's still failed:

CodePudding user response:
Your ItemCard() widget takes a name argument
class ItemCard extends StatelessWidget {
final Product product;
const ItemCard({
Key? key,
required this.product,
}) : super(key: key);
Provide a product here
itemBuilder: (context, index) => ItemCard(product:products[index]),
Also, you can make it nullable
